I siti web in parallasse sono un ottimo modo interattivo per raccontare una storia o visualizzare più elementi in un ordine particolare senza che l'utente debba lasciare la pagina. In genere, l'utente controlla la pagina scorrendo verso il basso con il mouse. È un ottimo modo per mostrare fotografie in HD, brevi video e progetti grafici vettoriali ben realizzati.
I siti web a scorrimento parallasse sono l'ultima tendenza nella progettazione di siti web. In sostanza, si tratta dello spostamento o della differenza nella posizione apparente di un oggetto visto lungo due diverse linee di vista. È un fenomeno che si può osservare in alcuni videogiochi a piattaforma a scorrimento laterale.
Gli effetti più comuni sono immagini di sfondo che sembrano muoversi dietro uno strato di contenuto, oppure elementi che si muovono e cambiano sopra uno sfondo. Il parallasse è stato un po' controverso, perché spesso viene usato nei punti sbagliati, causando molta frustrazione!
Ecco alcuni esempi di un buon uso del design parallasse da parte di persone di grande talento.
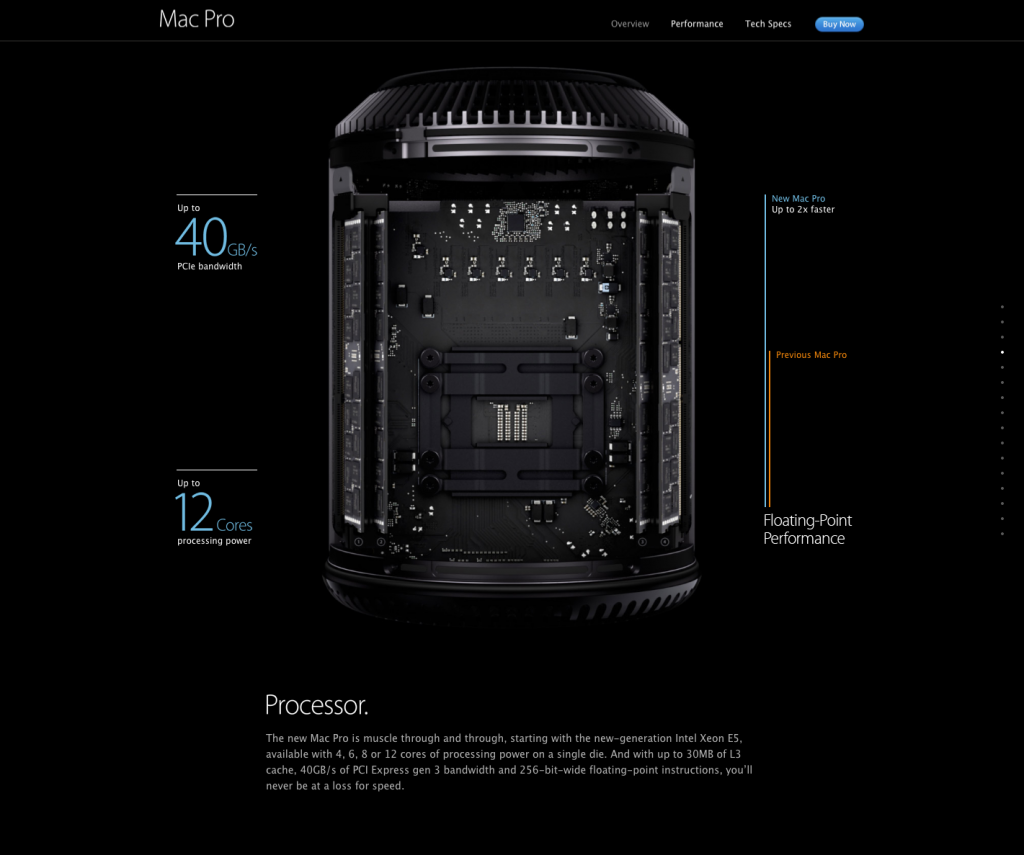
1.) Il nuovo Mac Pro di Apple

Apple è sempre all'avanguardia nel design. Questo esempio di parallasse è probabilmente il più noto. Dopo averlo visto, vorrete ipotecare la casa solo per avere una di queste macchine dalla potenza accecante.
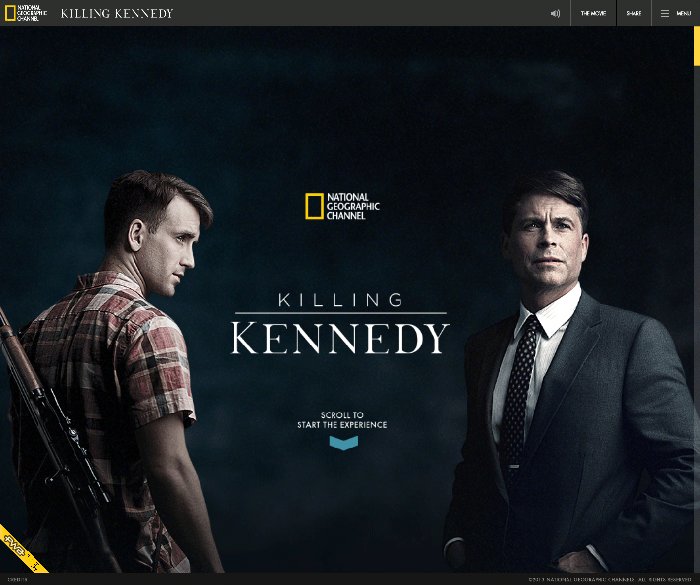
2.) Uccidere Kennedy - National Geographic

Questo è di gran lunga uno dei miei preferiti. Ha tutte le carte in regola: educativo, funzionale, fluido, veloce ed estremamente ben pensato e progettato. È un'esperienza completa con filmati, audio, fotografie e grafica. Anche se non siete interessati alla teoria del proiettile magico, questo è comunque un sito da visitare.
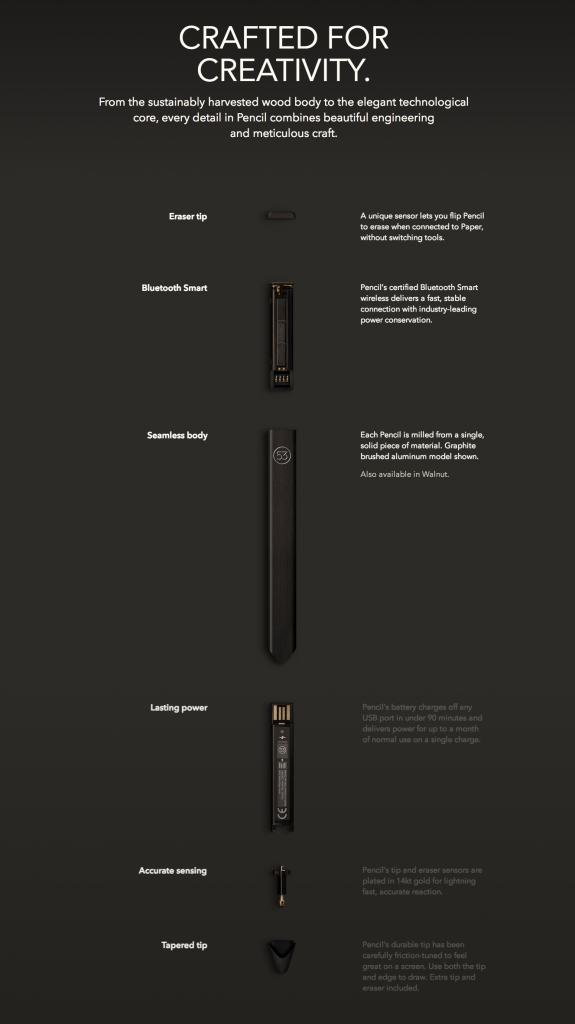
3.) Matita di Cinquantatré

FiftyThree, gli sviluppatori di Paper per iPad, hanno rilasciato Pencil, un pezzo di legno apparentemente ordinario a forma di stilo, che in realtà ha un interno piuttosto intricato. Uno strumento di design dall'aspetto fantastico presentato con un ottimo web design!
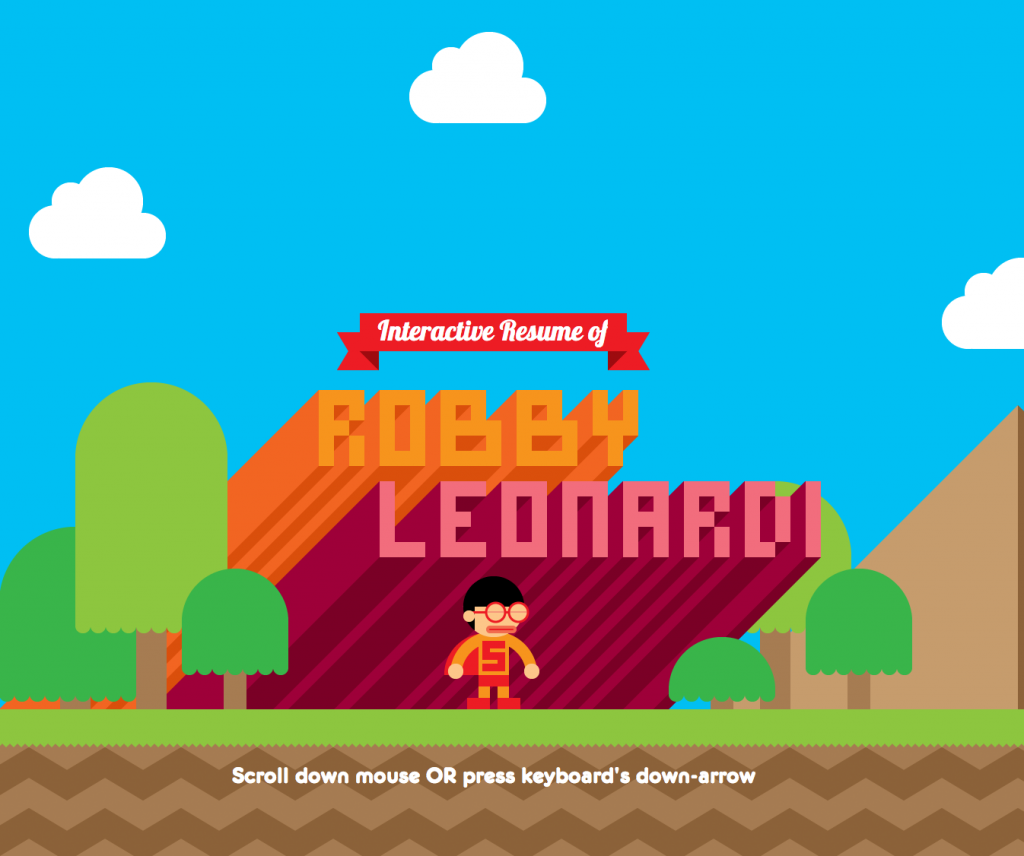
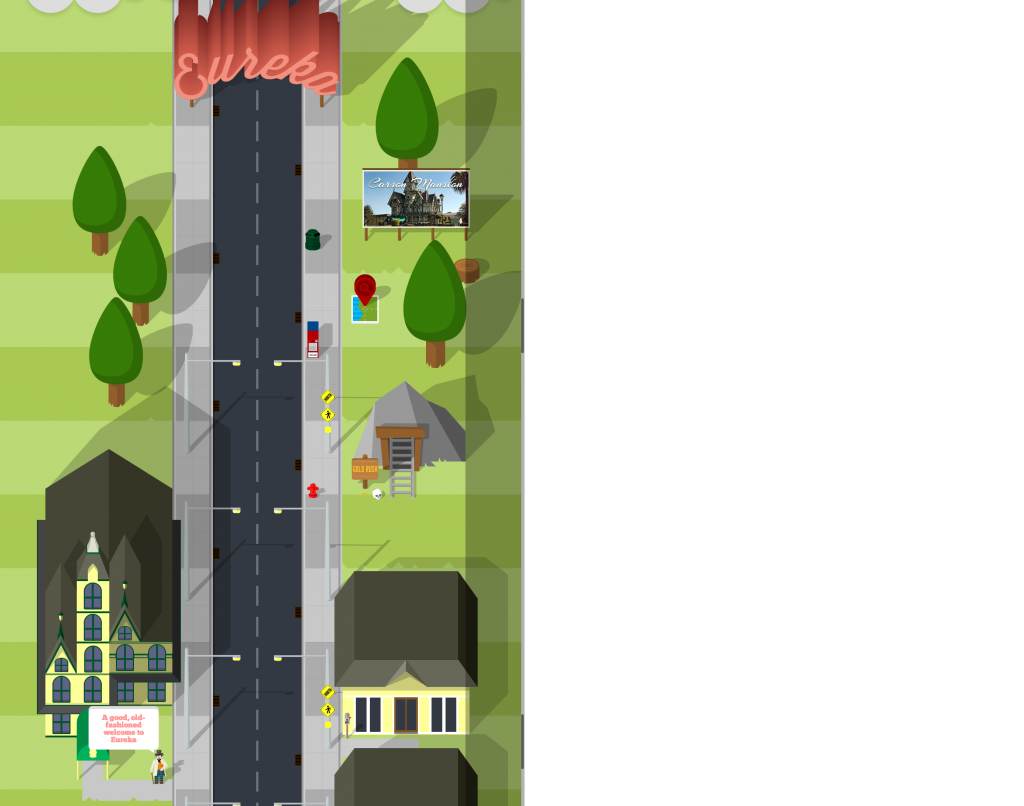
4.) Curriculum interattivo di Robby Leonardi

Se sei un web designer o sviluppatore, va da sé che il tuo curriculum online dovrebbe riflettere l'acme di tutte le tue competenze, e quello di Robby Leonardi lo fa eccome. Realizzato come un sidescroller vettoriale in HD che ricorda lo SNES o il Sega MegaDrive, questo sito web garantisce quasi a Robby un lavoro!
5.) Stop all'inquinamento visivo
Questo è un sito web dimostrativo di Team Treehouse. Treehouse è una fantastica organizzazione educativa, dove si può imparare a gestire un'azienda e a comprendere meglio i concetti di design e software. Il loro obiettivo principale, tuttavia, è quello di insegnare ai giovani come codificare. applicazioni web e siti web. Forse li avete visti di recente nei notiziari: i loro CEO hanno rimosso con successo tutti i loro manager e stanno gestendo un'azienda piatta. Che grande modello di business! Potete ottenere uno sconto di 50% sul vostro primo mese con Treehouse cliccando sul grafico a destra: per una misera cifra al mese potrete ottenere un'istruzione pratica con il supporto di insegnanti competenti e di una grande comunità di utenti.
6) Highway One - Tonico da viaggio Exsus

Exsus Travel ha lanciato una promozione ben studiata e progettata per la sua esperienza Highway One cadillac. È possibile avere un assaggio dell'avventura scorrendo i vari paesi e città del percorso, con extra bizzarri come la guida radiofonica e altri elementi interattivi come cassette postali e mappe!
7.) Agenzia fissa.com
Il parallasse può essere un'ottima introduzione per qualsiasi attività, e FixedAgency ha dato prova delle sue capacità con questo piccolo numero. Mi piacciono in particolare i clic audio del menu; di solito sono d'accordo con la regola "si vede e non si sente" per i siti web, ma questo sembra proprio reattivo e di classe.







Wow, questi sono siti favolosi, anche se Parallax sembra un sito di fantascienza.
Sì... mi risulta che il design di un sito web in parallasse sia oggi uno dei migliori design di siti web a pagina singola, che ha un aspetto davvero straordinario grazie ai suoi effetti 3D e allo scorrimento.
Mi piacciono molto tutti e 7 gli ultimi design di siti web in parallasse. Se dovessi creare un nuovo sito web, ne sceglierei sicuramente uno per il mio layout.
Grazie per condividere questi meravigliosi disegni.
Adoro lo scorrimento in parallasse!
Apple New Mac Pro: una qualità di stampa eccezionale. Salta fuori dalla pagina!