Parallax websites zijn een geweldige, interactieve manier om een verhaal te vertellen of meerdere items in een bepaalde volgorde weer te geven zonder dat de gebruiker de pagina hoeft te verlaten. Meestal bestuurt de gebruiker de pagina door met de muis naar beneden te scrollen. Het is echt een goede manier om HD-fotografie, korte video's en prachtig gemaakte vectorafbeeldingen te laten zien.
Parallax scrollende websites zijn de nieuwste trend op het gebied van websiteontwerp. In essentie is het de verplaatsing of het verschil in de schijnbare positie van een object dat langs twee verschillende zichtlijnen wordt bekeken. Dit is iets wat te zien is in sommige side scrolling platform videogames.
Veelvoorkomende effecten zijn achtergrondafbeeldingen die achter een inhoudslaag lijken te bewegen, of items die over een achtergrond heen bewegen en veranderen. Parallax is enigszins controversieel, omdat het vaak op de verkeerde plaatsen wordt gebruikt, wat voor veel frustratie zorgt!
Hier zijn een paar voorbeelden van goed gebruik van parallax design, door een aantal zeer getalenteerde mensen.
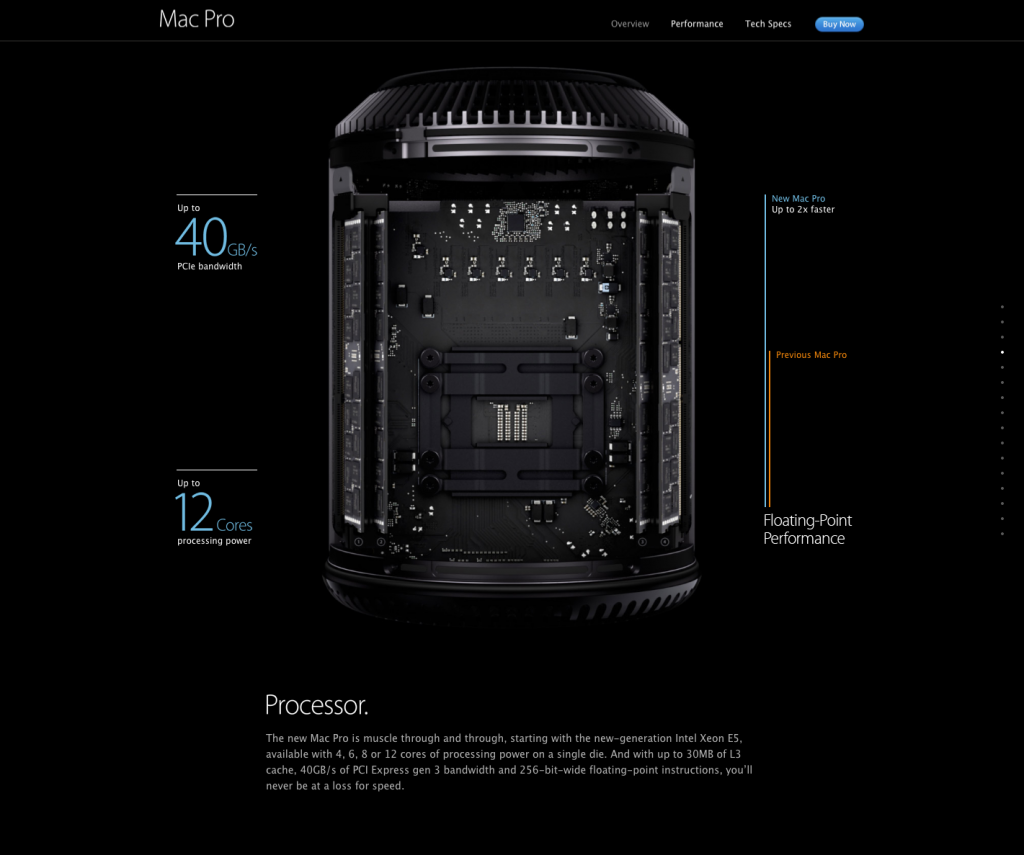
1.) Apple's nieuwe Mac Pro

Apple loopt altijd voorop als het gaat om mooi design. Dit voorbeeld van parallax is waarschijnlijk het bekendste. Na het zien ervan wil je vast een hypotheek op je huis nemen om een van deze verblindend krachtige machines te kunnen kopen.
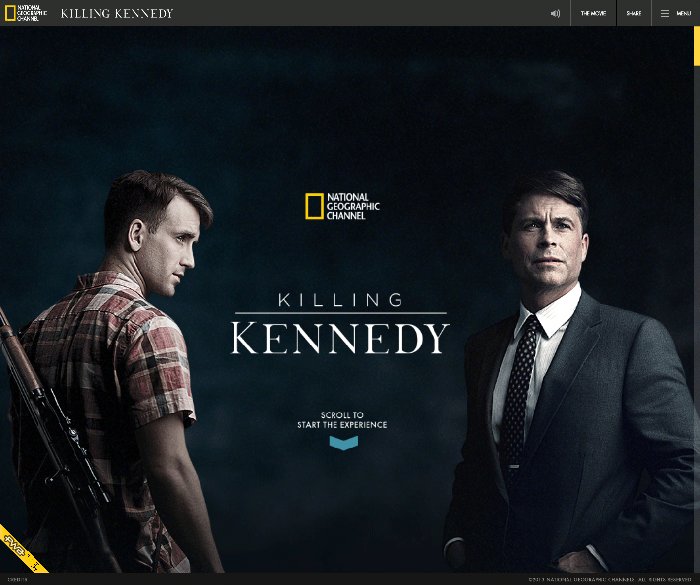
2.) Kennedy vermoorden - National Geographic

Dit is veruit een van mijn favorieten. Het voldoet aan alle eisen: educatief, functioneel, soepel, snel en zeer goed doordacht en ontworpen. Het is een volledige ervaring met films, audio, foto's en afbeeldingen. Zelfs als je niet van de magische kogeltheorie houdt, is dit nog steeds een aanrader.
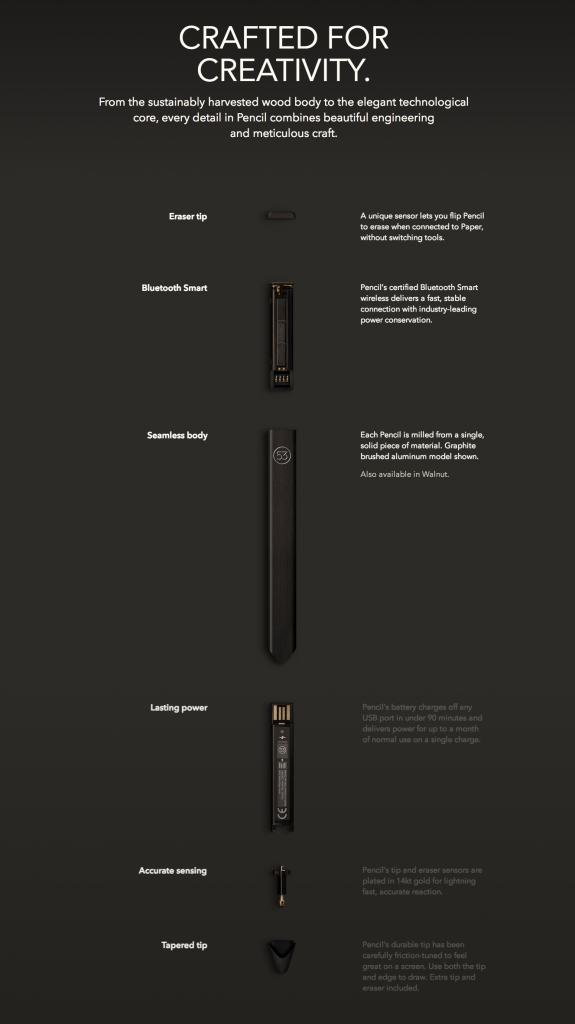
3.) FiftyThree's Potlood

FiftyThree, de ontwikkelaars van Paper voor iPad, hebben Pencil uitgebracht, een schijnbaar gewoon stuk hout in de vorm van een stylus, dat in werkelijkheid een behoorlijk ingewikkeld binnenwerk heeft. Een geweldig uitziende ontwerptool gepresenteerd met geweldig webdesign!
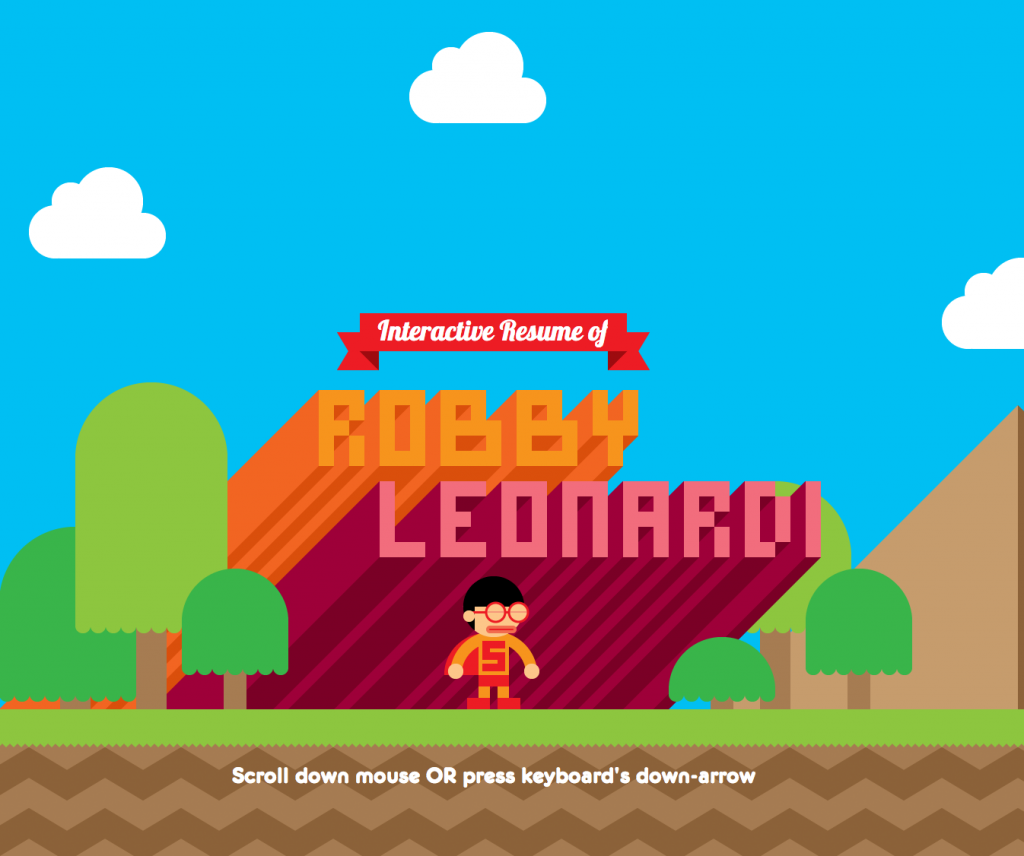
4.) Robby Leonardi's interactieve cv

Als je een webdesigner of ontwikkelaar spreekt het voor zich dat je online cv het summum van al je vaardigheden moet weerspiegelen - en dat doet die van Robby Leonardi zeker. Deze website, die eruitziet als een HD vector sidescroller die doet denken aan de SNES of Sega MegaDrive, garandeert Robby bijna werk!
5.) Stop visuele vervuiling
Dit is een demonstratiewebsite van Team Treehouse. Treehouse is een fantastische educatieve organisatie, je kunt er leren hoe je een bedrijf runt en ontwerpconcepten en software beter begrijpen. Hun primaire doel is echter om hoopvolle studenten te leren coderen. webapps en websites. Je hebt ze misschien onlangs in het nieuws gezien - hun CEO's hebben met succes al hun managers verwijderd en werken nu als een plat bedrijf. Wat een geweldig bedrijfsmodel! Je kunt 50% korting krijgen op je eerste maand bij Treehouse door op de afbeelding rechts te klikken. Voor een schamel bedrag per maand kun je een praktische opleiding volgen met de steun van bekwame docenten en een geweldige community van gebruikers.
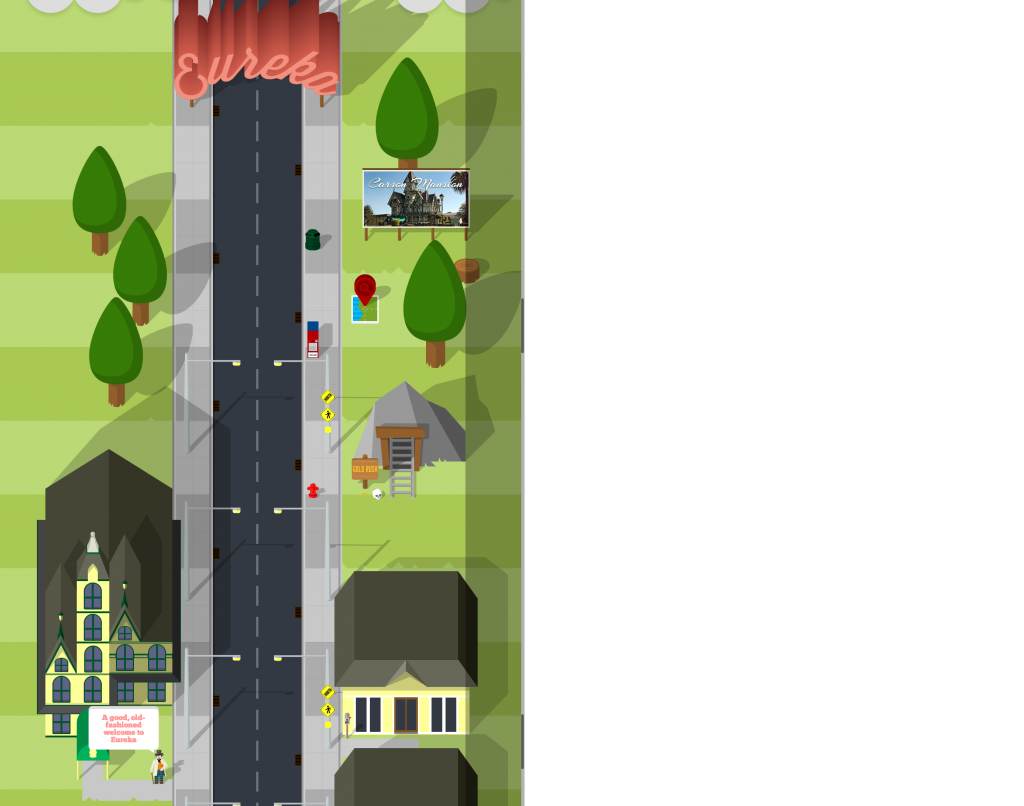
6) Highway One - Exsus Travel Tonic

Exsus Travel heeft deze prachtig ontworpen en goed doordachte promotie gelanceerd voor hun Highway One cadillac-ervaring. Je kunt een voorproefje krijgen van het avontuur door naar beneden te scrollen langs verschillende steden op de route, met eigenzinnige extra's zoals de radiogids en andere interactieve elementen zoals brievenbussen en kaarten!
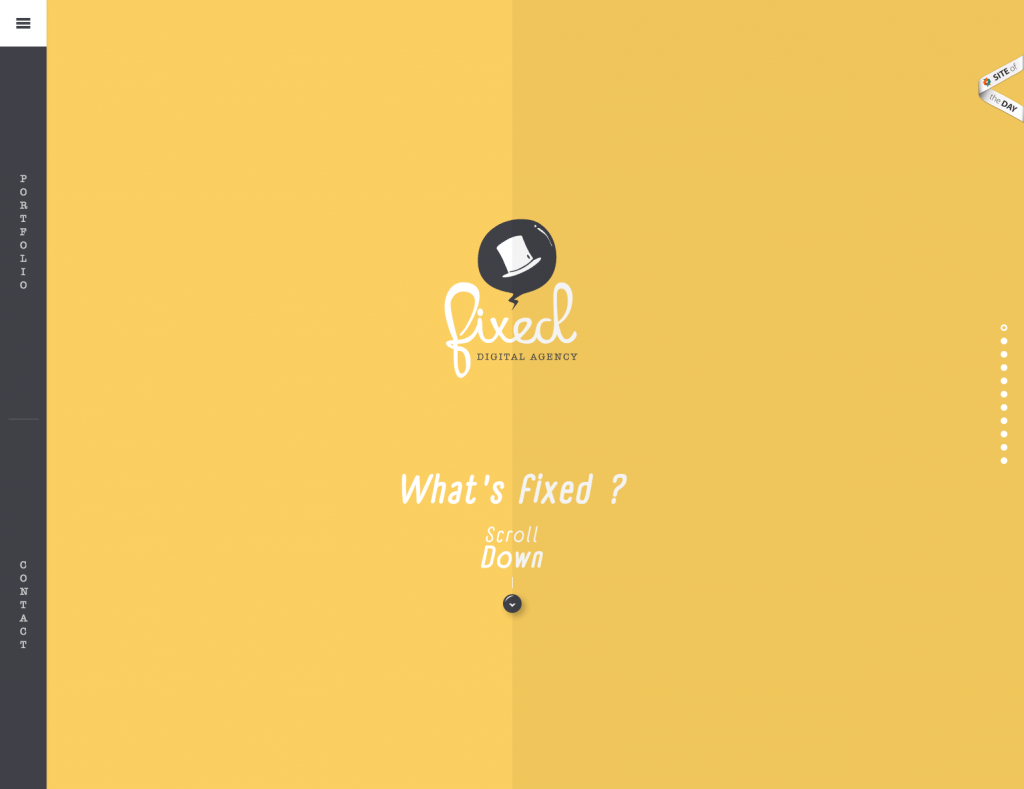
7.) Fixedagency.com
Parallax kan een geweldige introductie zijn voor elk bedrijf, FixedAgency laat echt hun vaardigheden zien met dit mooie kleine nummer. Ik vind vooral de audiokliks van het menu mooi, meestal ben ik het eens met de regel "gezien en niet gehoord" voor websites, maar dit voelt gewoon responsief en stijlvol.







Dat zijn fantastische websites, ook al klinkt Parallax als sciencefiction.
Ja... Ik begrijp dat een Parallax websiteontwerp tegenwoordig een van de beste websiteontwerpen voor één pagina is die er echt prachtig uitziet, alleen al vanwege de 3D-effecten en het scrollen.
Ik vind de 7 nieuwste Parallax website ontwerpen het mooist. Als ik een nieuwe website ga maken dan zal ik zeker een van deze kiezen voor mijn website layout.
Bedankt voor het delen van deze prachtige ontwerpen.
Ik hou van parallax scrollen!
Apple New Mac Pro - dat is nog eens briljante afdrukkwaliteit. Het springt gewoon van de pagina af!