Aprenda a diseñar un Membrete en Adobe Photoshop con nuestro experto, fácil de seguir tutorial de vídeo...
Este vídeo forma parte de nuestra serie de tutoriales de diseño de Adobe Creative. Asegúrese de suscríbase a al canal de YouTube de Solopress para no perderte futuras guías.
Cómo diseñar un membrete
Diríjase al sitio web de Solopress para descargar la guía gratuita de plantillas de membrete A4 para Photoshop como base para su membrete.
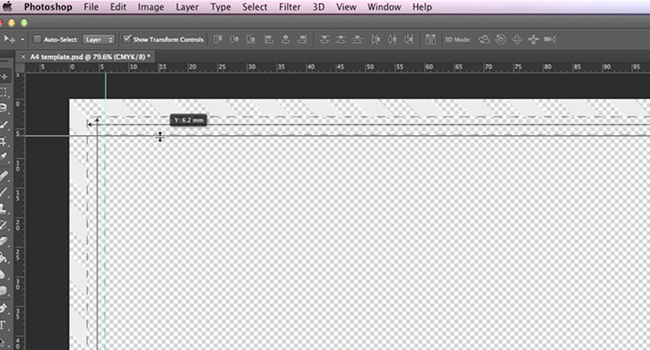
Abra el archivo de Photoshop, hemos creado una capa guía que le ayudará a diseñar su membrete - esto incluye el área de sangrado, recorte y área segura.
Área de sangrado: todo lo que aparezca aquí se recortará, pero recuerde extender cualquier color o imagen a esta área de sangrado para evitar que aparezcan líneas blancas durante las fases de acabado de la impresión.
Recorte - Su trabajo será cortado en la línea negra sólida, cualquier imagen o texto colocado en esta área puede ser recortado incorrectamente.
Área segura - Mantenga toda su información dentro del área blanca. Recuerde utilizar imágenes de alta resolución (300 ppp) para obtener los mejores resultados.
Cree una nueva guía haciendo clic y arrastrando sobre la Regla vertical y horizontal (si su Regla no aparece en Photoshop pulse Comando + R).

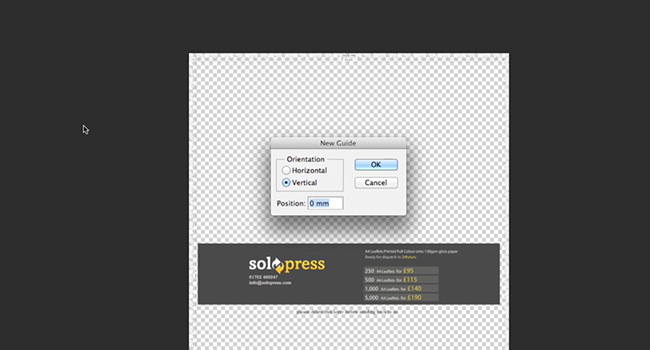
Crea 4 nuevas guías en la línea del área segura. En este video he creado 2 líneas que atraviesan el centro vertical y horizontalmente, el tamaño de esta plantilla es un poco más grande que A4 (303x216mm), puede establecer las guías centrales a la medida exacta haciendo clic en Ver - Nueva Guía a continuación, introduciendo 108mm para vertical y 151mm para horizontal.

En este vídeo voy a crear un membrete para una empresa de postproducción del Soho.
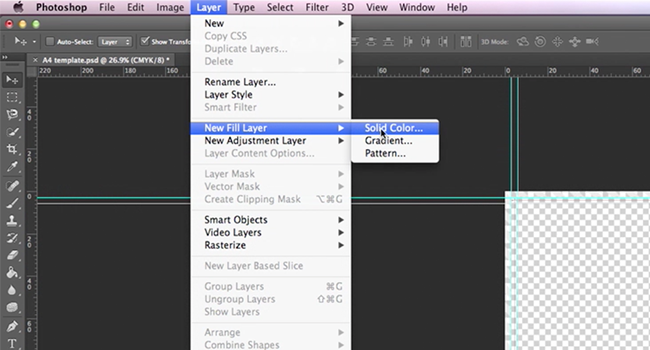
Para crear un fondo de color sólido, haga clic en Capas-Nueva capa de relleno-Color sólido.

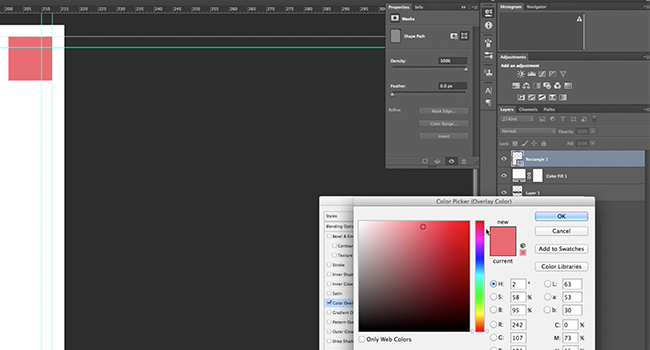
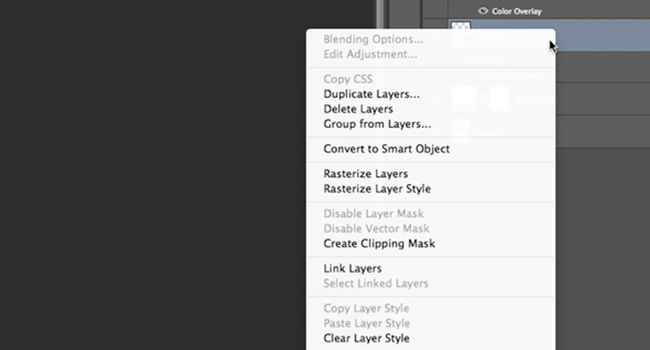
Utilizando la herramienta de formas (que se encuentra en la barra de herramientas) hago un cuadrado para crear un patrón que sirva de decoración en mi membrete. A continuación, para añadir color, hago clic con el botón derecho del ratón en la capa, elijo Opciones de fusión y selecciono Superposición de color.

Quiero hacer más cuadrados iguales, así que hago clic con el botón derecho en la capa y selecciono Duplicar. Para hacer numerosas copias, selecciono más de una de las capas y las Duplico.

Una vez que mi patrón es completa, quiero continuar con el esquema de color hasta el final, por lo que poner de relieve todas mis capas individuales a continuación, haga clic derecho sobre uno de ellos y seleccione Hacer objeto inteligente. Esto va a fusionar todas las capas en una sola, pero no se puede editar de forma individual después de esto.
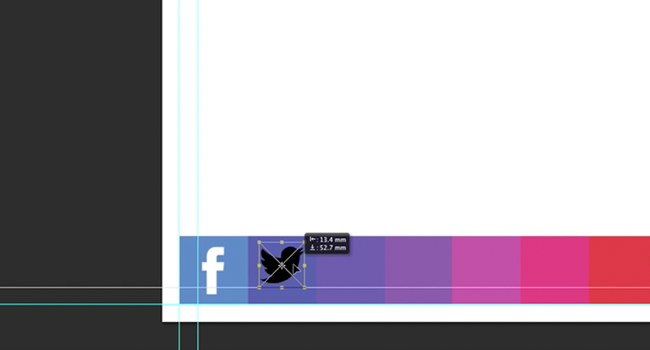
He colocado una en la parte inferior izquierda de mi página porque quiero añadirles iconos de redes sociales. El uso de imágenes basadas en PNG le permite poner imágenes directamente en un proyecto de Photoshop sin preocuparse por un fondo. Yo las arrastro directamente desde mi ventana del Finder (Explorer en MS Windows) y utilizo los tiradores para reducirlas. Si mantienes pulsada la tecla SHIFT mientras escalas, podrás mantener la proporción. También utilizo Superposición de color en las Opciones de fusión para colorearlas de blanco, tenga en cuenta que en un PNG sólo la imagen es de color, no el fondo.

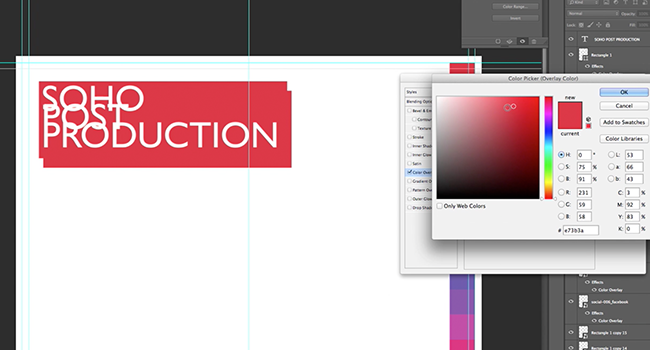
Después de esto utilizo la Herramienta de Texto (que se encuentra en la Barra de Herramientas) para escribir el nombre de la empresa en la parte superior, he estilizado el nombre teniendo un interlineado negativo, esto se puede cambiar en el Panel de Caracteres.

Para añadir un reverso al nombre de mi empresa, dibujo un rectángulo y utilizo Superposición de color para colorearlo, y lo arrastro detrás de la capa de texto. Duplico el rectángulo y utilizo la opción de opacidad para aclararlo. A continuación, arrastro la capa detrás del rectángulo sólido y la desplazo para crear profundidad.
Ahora sólo tengo que añadir un poco de información sobre la empresa con la herramienta Texto.
Después de que todo esté completo, muevo mi patrón cuadrado por encima de la línea de Área Segura para crear un borde blanco. Luego borro la capa de la plantilla y guardo mi proyecto.
Para los siguientes pasos en la impresión de membretes, visite Solopress.com

Ya está. Ya tiene un membrete colorido y sencillo para su empresa u organización.
Si tiene algún comentario o pregunta sobre el diseño de un membrete, utilice la sección de comentarios y haremos todo lo posible por responder a sus preguntas.
Gracias por ver nuestro videotutorial.



