Imparare a progettare un Banner a rullo in Adobe Photoshop con il nostro esperto, facile da seguire video tutorial...
Questo video fa parte della serie di esercitazioni sul design di Adobe Creative. Assicuratevi di sottoscrivere al canale YouTube di Solopress per non perdere le guide future!
Un banner, un display o uno stand a rullo può essere conosciuto nel settore della stampa e della grafica anche come PopUp, Pop Up, Pop-Up, PullUp, Pull Up, Pull-Up, Quick Roll, RollUp, Roll Up, Roll-Up o Stand Up.
Come progettare un banner a rullo
Visitate il sito web di Solopress per scaricare gratuitamente la guida ai modelli di banner a rullo in Photoshop come base per il vostro banner a rullo.
Aprite il file di Photoshop, abbiamo creato un livello guida che vi aiuterà a progettare il vostro banner a rullo - questo include l'area al vivo, il taglio e l'area sicura.
Area al vivo - Tutto ciò che si trova qui verrà tagliato, ma ricordate di estendere qualsiasi colorazione o immagine in quest'area al vivo per evitare che appaiano linee bianche durante le fasi di finitura della stampa.
Rifilo - Il lavoro verrà tagliato sulla linea nera continua; qualsiasi immagine o testo inserito in quest'area potrebbe essere rifilato in modo errato.
Area sicura - Conservate tutte le informazioni all'interno dell'area bianca. Ricordate di utilizzare immagini ad alta risoluzione (300 dpi) per ottenere i migliori risultati.
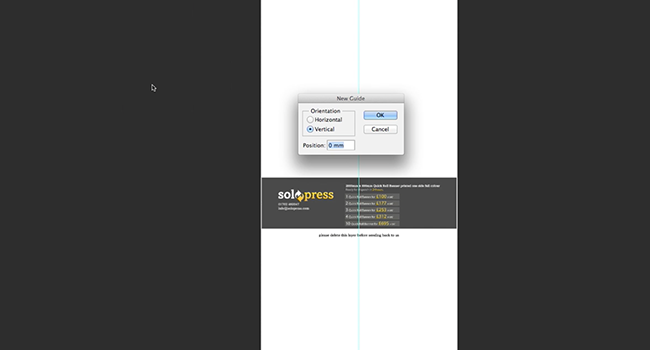
Creare una nuova guida facendo clic e trascinando il righello verticale e orizzontale (se il righello non appare in Photoshop, premere Command + R).
Creare 4 nuove guide sulla linea dell'area sicura. In questo video ho creato 2 linee che attraversano il centro in verticale e in orizzontale; è possibile impostarle sulla misura esatta facendo clic su Visualizza - Nuova guida e inserendo 400 mm per la verticale e 100 mm per l'orizzontale.

In questo video, creerò un banner promozionale a rullo per una palestra.
Iniziamo!
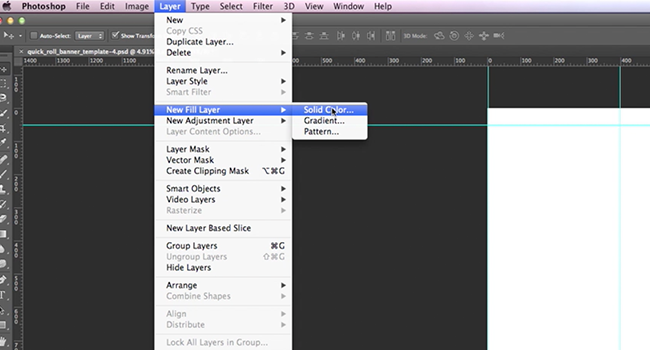
Ora che le guide sono state posizionate, possiamo iniziare a lavorare sullo sfondo. Per creare uno sfondo a tinta unita, fare clic su Livelli-Nuovo livello di riempimento-Tinta unita. In questa dimostrazione userò un colore di riempimento invece di un'immagine o di un motivo perché aggiungerò delle forme per dare profondità.

Aggiungo quindi un rettangolo nella parte superiore del banner (utilizzando lo strumento Forme nella barra degli strumenti) con un colore diverso a contrasto, dove si troverà il logo della mia azienda.
Per aggiungere il mio logo, lo trascino direttamente dalla finestra del Finder (Explorer su Windows). Lo ridimensiono usando le maniglie, ma potete scegliere Modifica - Trasformazione - Trasformazione libera per avere più opzioni.
Aggiungo un altro rettangolo per sottolineare una parola che sta per essere inserita. Utilizzando lo Strumento testo dalla Barra degli strumenti, scrivo la parola "SBLOCCA!" all'interno del rettangolo. È possibile spostare/modificare il testo proprio come si fa con le immagini, utilizzando il Pannello caratteri o Modifica - Trasformazione - Trasformazione libera.
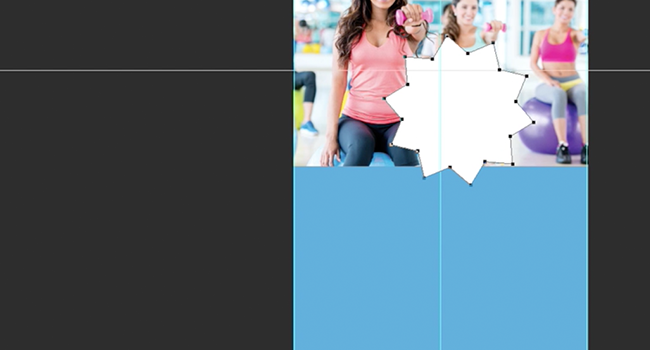
Aggiungo un'altra immagine per il centro del mio banner a rullo, ma la donna in essa contenuta non è posizionata sul lato giusto per il mio progetto; per cambiarla, andate su Modifica - Trasforma - Capovolgi orizzontale/verticale.
Aggiungo quindi una stella usando di nuovo lo strumento Forme, ma utilizzando l'opzione Poligono; con questo strumento è possibile scegliere il numero di lati di un poligono, la profondità dei lati e così via. Ad esempio, se volessi creare un triangolo equilatero, sceglierei 3 lati e disattiverei l'opzione stella.

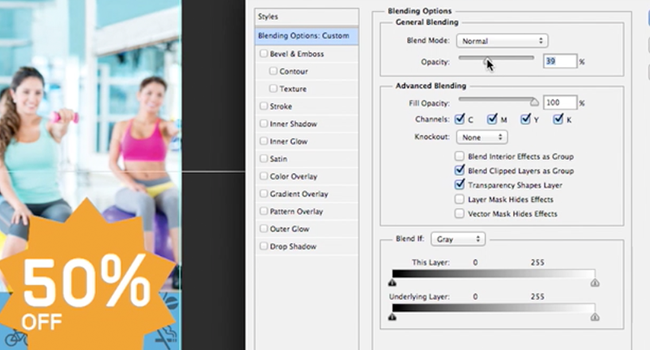
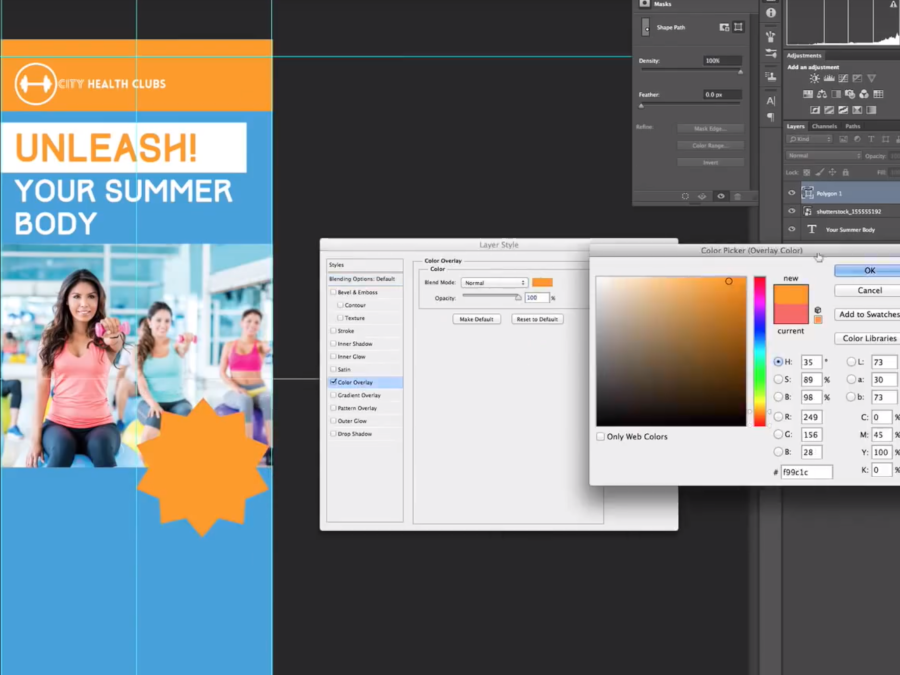
Modifico il colore dei miei oggetti usando la finestra Opzioni di fusione che si trova quando si fa clic con il pulsante destro del mouse su un livello; per me è l'opzione più rapida per cambiare i colori, ma si può anche usare per aggiungere ombreggiature, sfumature e tutta una serie di cose. Consiglio vivamente di provarla.
Dopo aver completato tutte le scritte, ho voluto aggiungere un po' di profondità al colore solido in basso. Ho aggiunto le icone per il fitness, ripetendole in uno schema utilizzando lo strumento Duplica che si trova quando si fa clic con il pulsante destro del mouse su un livello. Ho quindi utilizzato le Opzioni di fusione per ridurre l'opacità in modo da non far trasparire il testo e l'ho spostato dietro il livello del testo, dell'immagine e delle stelle.

Quando siete soddisfatti del vostro progetto, ricordatevi di eliminare il livello del modello!
Per prepararsi a mandarlo in stampa, salvarlo come PDF utilizzando le opzioni del menu Salva con nome, quindi seguire le istruzioni sul sito web di Solopress.
Un 'voilà! Un banner a rullo facile e veloce per la vostra attività!

Se avete commenti o domande sulla progettazione di un banner a rullo, utilizzate la sezione commenti qui sotto e faremo del nostro meglio per rispondere alle vostre domande.
Per altre video-guide di esperti sulle applicazioni creative e di design professionali, visitate la pagina Canale YouTube di Solopress o rimanete sintonizzati sul blog di Solopress.
Grazie per aver guardato il nostro video tutorial.





Tutorial brillante e di grande aiuto per assicurarsi che le persone forniscano file pronti per l'artwork al primo tentativo, eliminando i processi avanti e indietro che tutti noi odiamo.