Standardschriften wie Arial, Tahoma, Verdana und Impact reichen manchmal nicht aus - aber wer will schon für Schriftlizenzen bezahlen?
Für ein kleines Unternehmen oder auch nur für den persönlichen Gebrauch oder die Werbung sind Schriftarten eine unnötige Ausgabe. Hier finden Sie einige kostenlose alternative Schriftarten, mit denen Sie sicherstellen können, dass Ihr Design für den Druck oder das Internet originell, zeitgemäß und lesbar aussieht legale freie Schriftarten.
1. Google-Schriftarten
Google hat sich an Typografie-Designer auf der ganzen Welt gewandt, um eine kostenlose, quelloffene Reihe von Schriftarten für den kommerziellen und persönlichen Gebrauch zu erstellen. Ihr Hauptzweck ist die Verwendung als Web-Schriftart mit Googles Web-Font-API (was bedeutet, dass jeder in jedem Browser eine bestimmte Schriftart sehen kann, da normalerweise nur diejenigen, die die Schriftart auf ihrem Rechner installiert haben, in der Lage wären, sie zu sehen), aber sie sind auch zum Herunterladen und zur normalen Verwendung auf Ihrem Desktop oder Laptop verfügbar.
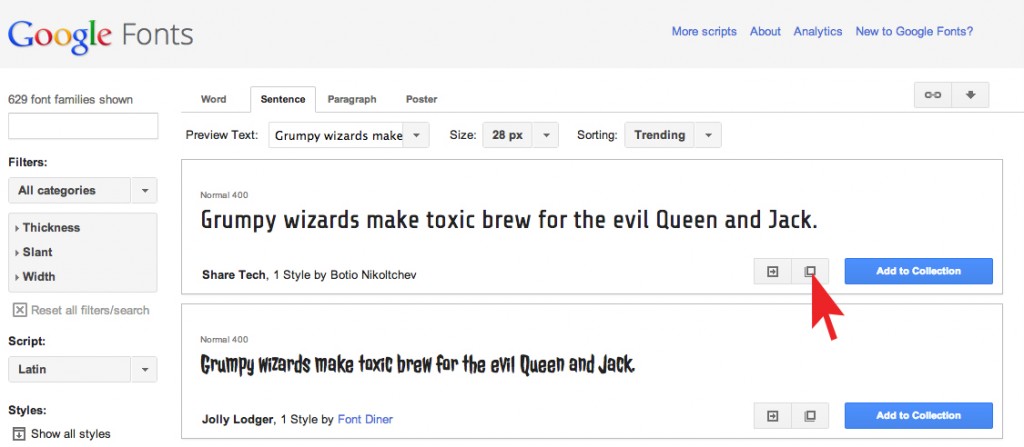
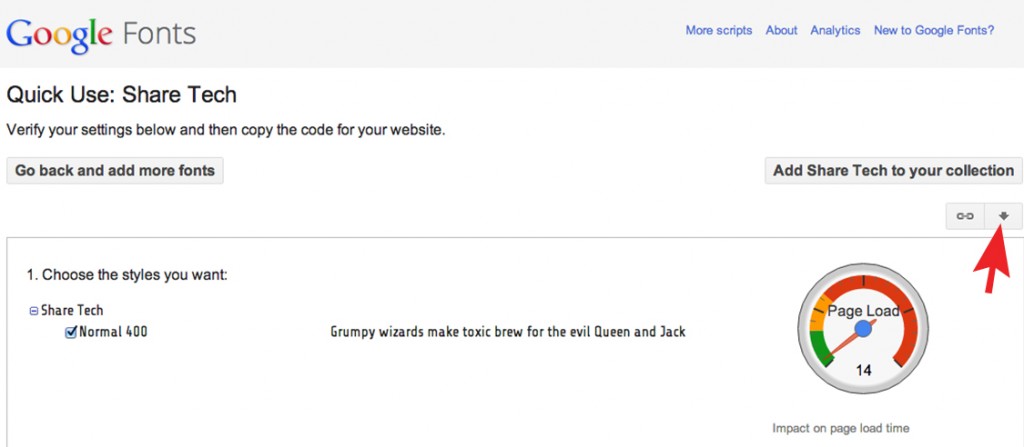
Die Google-Schriften sehen toll aus, sind äußerst beliebt und überall im Web zu finden. Die Benutzeroberfläche für die Auswahl von Schriftarten ist großartig und bietet verschiedene Filter, mit denen Sie nach Ihrer perfekten Schriftart suchen können, egal ob es sich um eine Handschrift oder eine serifenlose Schrift handelt. Um eine Schriftart nach der anderen herunterzuladen, klicken Sie einfach auf das Quadrat mit dem Pfeil nach rechts auf der gewählten Schriftart und laden Sie sie als ZIP-Datei herunter (Ihr Computer sollte in der Lage sein, diese Datei zu entpacken, aber eine einfache Google-Suche nach ZIP-Dateien wird Ihnen helfen, wenn dies nicht der Fall ist), dann installieren Sie die Schriftart und schon können Sie loslegen.
Eine gute Möglichkeit, alle Google-Schriftarten auf Ihren Computer zu bekommen, ist die Verwendung von Skyfonts. Wenn Sie auf deren Website gehen und das Skyfonts-Programm herunterladen, werden alle Google-Schriften mit Ihrem Computer synchronisiert, sodass Sie alle kostenlosen Schriften in allen Schriftgraden und -arten ausprobieren und verwenden können.
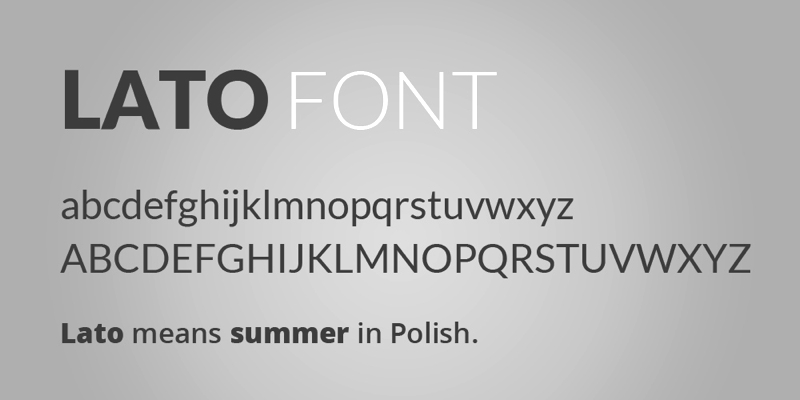
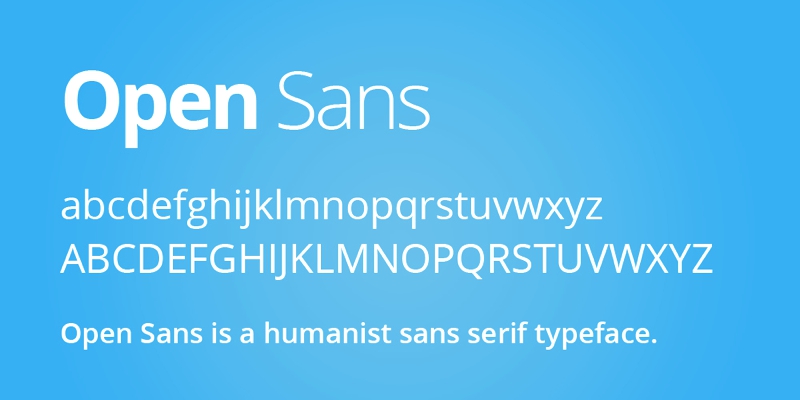
Hier sind einige Beispiele für beliebte Google-Schriftarten, vielleicht erkennen Sie sie wieder!
Quelle: Freebiesexpress
2. FontSquirrel
Die Helden von FontSquirrel durchsuchen das Internet ständig nach köstlichen kostenlosen Schriften. Einige der besseren kostenlosen Schriftarten finden Sie hier. Allerdings haben einige Schriften, die Sie bekommen können, Lizenzen mit Bedingungen, und nicht alle Schriften sind kostenlos - aber die Lizenzierung sollte deutlich angezeigt werden. Das Tolle an FontSquirrel ist die Funktion zum Generieren von Web-Fonts. Wenn Sie kein Webdesigner sind, werden Sie wahrscheinlich weitergehen wollen.
Hier erfahren Sie, wie Sie FontSquirrel mit @FontFace in Ihrem CSS für Ihre Website verwenden können.
Früher war es nicht möglich, eine beliebige Schriftart zu verwenden, da die Schriftart auf dem Rechner des Betrachters vorhanden sein musste, um im Browser-Client angezeigt zu werden. Jetzt mit dem @FontFace CSS-Regel können Sie so gut wie jede Schriftart für Ihre Webseite verwenden (einige Browser stellen Schriftarten unterschiedlich dar, ich schaue Sie an, Internet Explorer!) Der Internet Explorer unterstützt nur Schriftarten vom Typ .eot, während Firefox, Chrome, Safari und Opera Schriftarten vom Typ .ttf und .otf unterstützen.
Wenn Sie zur Seite FontSquirrel Web Font Generator können Sie die von Ihnen gewählte Schriftdatei hochladen und für das Web optimieren lassen, mit der Möglichkeit der Anpassung, wenn Sie "Experte" wählen. Laden Sie diese Dateien herunter und übertragen Sie sie dann auf Ihren Server. Rufen Sie die Schriftdateien mit @font-face in Ihrem Stylesheet auf und deklarieren Sie dann die Schriftart-family wie gewohnt.
@font-face {
font-family: "Your typeface";
src: url("type/filename.eot");
src: local("☺"),
url("typ/dateiname.woff") format("woff"),
url("typ/dateiname.otf") format("opentype"),
url("type/filename.svg#filename") format("svg");
}
@font-face {
font-family: "Ihre kursive Schriftart";
src: url("type/filename-ital.eot");
src: local("☺"),
url("type/filename-ital.woff") format("woff"),
url("type/filename-ital.otf") format("opentype"),
url("type/filename-ital.svg#filename-ital") format("svg");
}
h2 { font-family: "Your typeface", Georgia, serif; }
h2 em { font-family: "Ihre kursive Schriftart", Georgia, serif; }
em { font-style: italic; }
http://nicewebtype.com/notes/2009/10/30/how-to-use-css-font-face/
3. DaFont
Bei DaFont geht es weniger um kostenlose Schriftarten als vielmehr um ALLE Schriftarten. Eine großartige Website, um nach Ideen zu suchen, aber Vorsicht, einige Schriften sind unvollständig für "nur Demonstration", was frustrierend ist, wenn Sie wirklich nur eine komplette kostenlose Schriftart wollten, und andere sind nur kostenlos für den persönlichen Gebrauch, nicht kommerziell. DaFont ist nicht so anspruchsvoll wie FontSquirrel und Google Fonts, und einige Schriftarten funktionieren möglicherweise nicht 100% korrekt. Dies ist ein großartiger Ort, um Schriften zu finden, die Sie jeden Tag sehen, wenn Sie ein bestimmtes Aussehen nachahmen wollen - zum Beispiel - dies könnte Ihnen bekannt vorkommen!

http://www.dafont.com/tengwar-annatar.font
Der Zweck von DaFont ist es, dass Sie Schriften ausprobieren und sie dann von den jeweiligen Typografen oder Organisationen kaufen können, oder dass die Typografen einen gewissen Bekanntheitsgrad erlangen, indem ihre Schrift heruntergeladen und pro-bono verwendet wird.










Sehr interessant - ich arbeite im Marketingteam und werde mir Google Fonts auf jeden Fall ansehen!
Ich kann nie die Schriftart finden, die ich will! Manchmal ist die Auswahl einfach zu groß!
Alle 3 Websites sind großartig für Liebhaber von Schriftarten. Mein Favorit ist DaFont 😉 .
Mein Sohn ist besessen von Schriftarten. Er möchte Grafikdesigner werden, wenn er groß ist. Erstaunlicherweise wusste er nichts von Font Squirrel. Danke!
Erinnert sich noch jemand an die gute alte Zeit vor dem Computer, als man noch Transferschriften verwendete? Ich vermisse Helvetica!
Ich wusste nichts von Font Squirrel, aber ich muss zugeben, dass ich ein Fan von Calibri bin, wenn ich die Wahl habe!