Fonturile standard, cum ar fi Arial, Tahoma, Verdana și Impact, uneori nu sunt suficiente - dar cine vrea să plătească pentru licențe de fonturi?
Pentru o companie mică sau chiar doar pentru uz personal sau pentru promovare, fonturile reprezintă o cheltuială inutilă. Iată câteva fonturi alternative gratuite pentru a vă asigura că designul dvs. pentru print sau web arată original, contemporan și ușor de citit cu fonturi juridice gratuite.
1. Fonturi Google
Google a apelat la designeri de tipografie din întreaga lume pentru a crea un set de fonturi gratuite, cu sursă deschisă, pentru uz comercial și personal. Scopul principal al acestora este de a fi utilizate ca fonturi web cu API-ul de fonturi web al Google (ceea ce înseamnă că oricine, pe orice browser, poate vedea un anumit font, deoarece în mod normal doar cei care au fontul instalat pe computerul lor ar putea să-l vadă), dar sunt disponibile și pentru a fi descărcate și utilizate în mod normal pe desktop sau pe laptop.
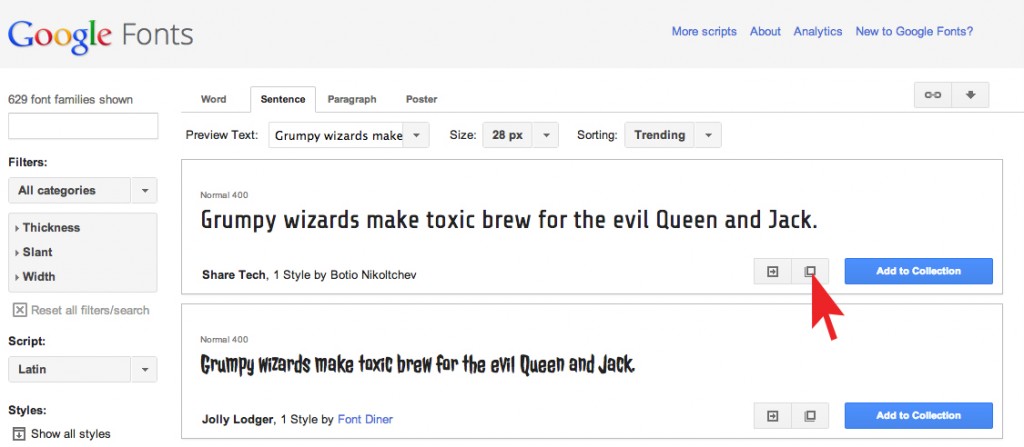
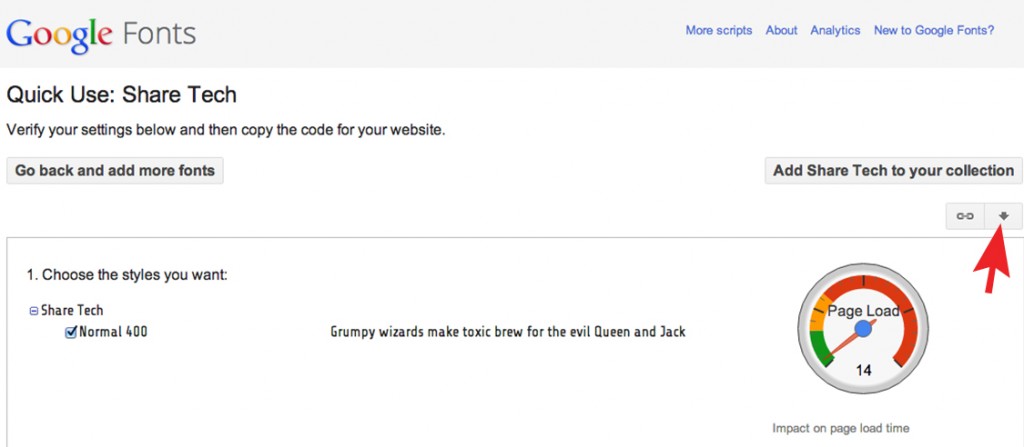
Fonturile Google arată foarte bine, sunt extrem de populare și pot fi văzute peste tot pe internet. Interfața de utilizator pentru selectarea fonturilor este excelentă și permite diverse filtre pentru a vă permite să căutați fontul perfect, fie că este vorba de stilul de scris de mână sau de fonturi fără serife. Pentru a descărca câte un font odată, faceți clic pe pătratul cu o săgeată îndreptată spre dreapta pe fontul ales, apoi descărcați-l ca fișier .zip (mașina dvs. ar trebui să fie capabilă să despacheteze acest lucru, dar o simplă căutare pe Google despre fișierele .zip vă va ajuta dacă nu puteți), apoi instalați fontul și sunteți gata de utilizare.
O modalitate excelentă de a obține toate fonturile Google pe computerul dvs. este să utilizați Skyfonts. Dacă vizitați site-ul lor web și descărcați programul Skyfonts, acesta va "sincroniza" toate fonturile Google pe calculatorul dumneavoastră, permițându-vă să testați și să utilizați toate fonturile gratuite în toate greutățile și stilurile.
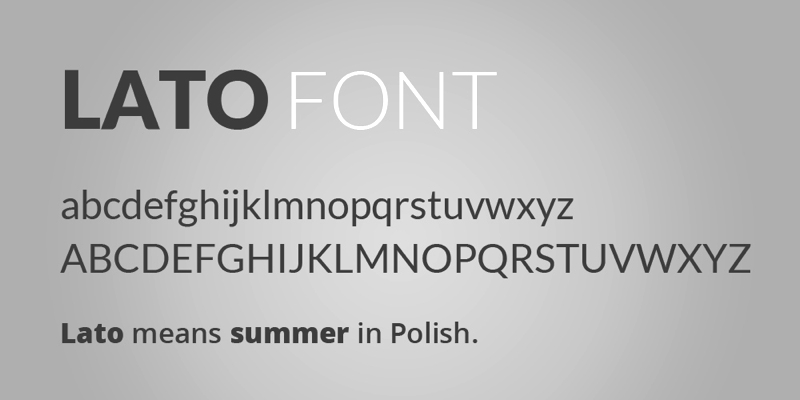
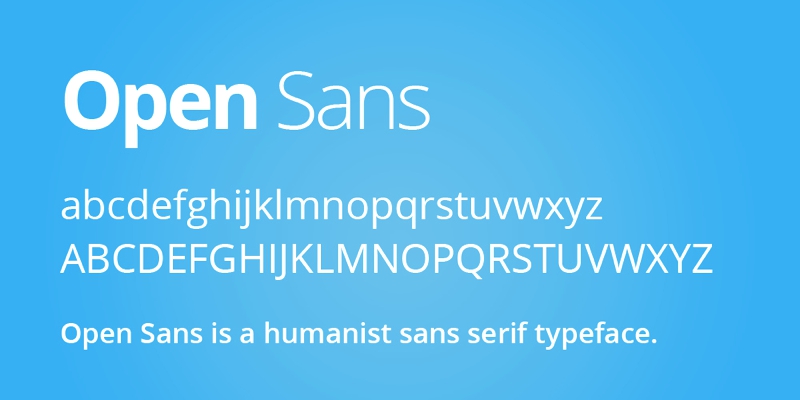
Iată câteva exemple de fonturi Google populare, s-ar putea să le recunoașteți!
Sursa: Freebiesexpress
2. FontSquirrel
Eroii de la FontSquirrel scanează în mod constant internetul pentru a găsi fonturi delicioase gratuite. Unele dintre cele mai bune fonturi gratuite pot fi găsite aici. Cu toate acestea, unele fonturi pe care le puteți obține au licențe cu clauze și nu toate fonturile sunt gratuite - dar licențele ar trebui să fie afișate în mod clar. Ceea ce este grozav la FontSquirrel este funcția de generator de fonturi web. Dacă nu sunteți un designer web, probabil că veți dori să treceți mai departe.
Iată cum să utilizați FontSquirrel with @FontFace în CSS pentru site-ul dvs. web.
Pe vremuri, utilizarea oricărui font nu era posibilă, deoarece fontul trebuia să se afle pe computerul spectatorului pentru a fi văzut în clientul browserului. Acum, cu @FontFace Regula CSS puteți avea aproape orice font pentru pagina dvs. web (unele browsere redau fonturile în mod diferit, mă uit la tine Internet Explorer!). Internet Explorer acceptă doar fonturile de tip .eot, în timp ce Firefox, Chrome, Safari și Opera acceptă fonturile de tip .ttf și .otf.
Dacă navigați la pagina Generator de fonturi web FontSquirrel în această secțiune puteți încărca fișierul de font ales și îl puteți optimiza pentru web, cu opțiunea de personalizare dacă selectați "Expert". Descărcați aceste fișiere și apoi transferați-le pe serverul dumneavoastră. Chemați fișierele de fonturi cu @font-face în foaia dvs. de stil și apoi declarați font-family în mod normal.
@font-face {
font-family: "Fontul tău";
src: url("type/filename.eot");
src: local("☺"),
url("type/filename.woff") format("woff"),
url("type/filename.otf") format("opentype"),
url("type/filename.svg#filename") format("svg");
}
@font-face {
font-family: "Your italic typeface";
src: url("type/filename-ital.eot");
src: local("☺"),
url("type/filename-ital.woff") format("woff"),
url("type/filename-ital.otf") format("opentype"),
url("type/filename-ital.svg#filename-ital") format("svg");
}
h2 { font-family: "Your typeface", Georgia, serif; }
h2 em { font-family: "Your italic typeface", Georgia, serif; }
em { font-style: italic; }
http://nicewebtype.com/notes/2009/10/30/how-to-use-css-font-face/
3. DaFont
DaFont se referă mai puțin la fonturi gratuite și mai mult la TOATE fonturile. Este un site excelent pentru a căuta idei, deși, atenție, unele fonturi sunt incomplete pentru "doar pentru demonstrație", ceea ce este frustrant atunci când doriți doar un font complet gratuit, iar altele sunt gratuite doar pentru uz personal, nu și comercial. DaFont nu sunt la fel de exigenți ca FontSquirrel și Google Fonts, iar unele fonturi pot să nu funcționeze 100% corect. Acesta este un loc excelent pentru a găsi fonturi pe care le vedeți în fiecare zi, dacă doriți să imitați un anumit aspect - de exemplu - acesta vă poate părea familiar!

http://www.dafont.com/tengwar-annatar.font
Scopul DaFont este de a vă permite să încercați fonturi și apoi să le achiziționați de la tipografii sau organizațiile respective, sau pentru ca tipografii să câștige un anumit renume prin faptul că fonturile lor sunt descărcate și folosite pro-bono.










Foarte interesant - Lucrez în echipa de marketing și voi verifica fonturile Google cu siguranță!
Nu găsesc niciodată fontul pe care îl vreau! Uneori sunt prea multe opțiuni!
Toate cele 3 site-uri sunt excelente pentru pasionații de fonturi. Favoritul meu este DaFont 😉
Fiul meu este obsedat de fonturi. Vrea să devină designer grafic când va crește mare. În mod surprinzător, nu știa despre Font Squirrel. Mulțumesc!
Își mai amintește cineva de vremurile bune de dinainte de calculator în care se foloseau litere de transfer? Mi-e dor de Helvetica!
Nu știam de Font Squirrel, dar trebuie să recunosc că sunt un fan al lui Calibri dacă am de ales!