Standardowe czcionki, takie jak Arial, Tahoma, Verdana i Impact czasami nie dają rady - ale kto chce płacić za licencje na czcionki?
Dla małej firmy, a nawet tylko do użytku osobistego lub promocji, czcionki są niepotrzebnym wydatkiem. Oto kilka darmowych alternatywnych czcionek, które zapewnią, że Twój projekt do druku lub w Internecie będzie wyglądał oryginalnie, nowocześnie i czytelnie. legalne darmowe czcionki.
1. Czcionki Google
Google zwróciło się do projektantów typografii z całego świata, aby stworzyć darmowy, otwarty zestaw czcionek do użytku komercyjnego i osobistego. Ich głównym celem jest używanie ich jako czcionek internetowych za pomocą interfejsu API czcionek internetowych Google (co oznacza, że każdy, w dowolnej przeglądarce może zobaczyć konkretną czcionkę, ponieważ normalnie tylko osoby z czcionką zainstalowaną na swoim komputerze byłyby w stanie ją zobaczyć), ale są one również dostępne do pobrania i używania normalnie na komputerze stacjonarnym lub laptopie.
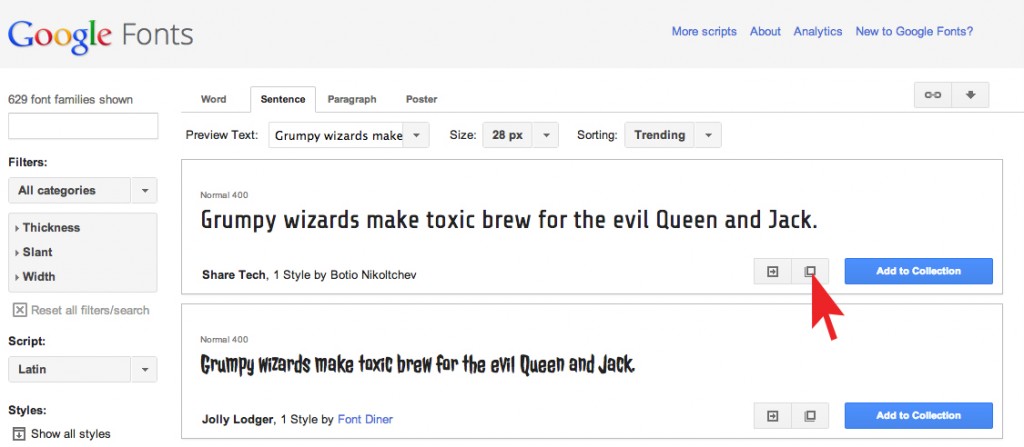
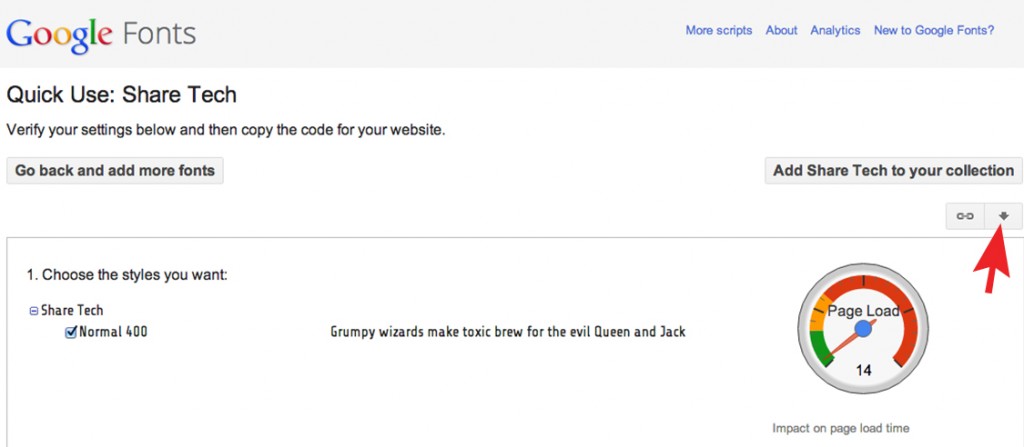
Czcionki Google są świetnie wyglądające, niezwykle popularne i można je zobaczyć w całej sieci. Interfejs użytkownika do wybierania czcionek jest świetny i umożliwia różne filtry, aby umożliwić wyszukiwanie idealnej czcionki, niezależnie od tego, czy jest to styl pisma odręcznego, czy bezszeryfowy. Aby pobrać jedną czcionkę na raz, wystarczy kliknąć kwadrat ze strzałką skierowaną w prawo na wybranej czcionce, a następnie pobrać jako plik .zip (komputer powinien być w stanie to rozpakować, ale proste wyszukiwanie w Google plików .zip pomoże ci, jeśli nie możesz), a następnie zainstalować czcionkę i jesteś gotowy do pracy.
Świetnym sposobem na pobranie wszystkich czcionek Google na komputer jest skorzystanie z opcji Skyfonts. Jeśli wejdziesz na ich stronę internetową i pobierzesz ich program Skyfonts, "zsynchronizuje" on wszystkie czcionki Google z Twoim komputerem, umożliwiając próbkowanie i używanie wszystkich darmowych czcionek we wszystkich wagach i stylach.
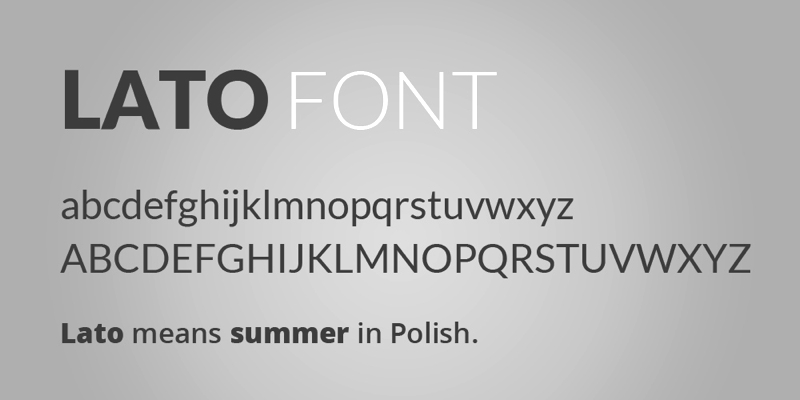
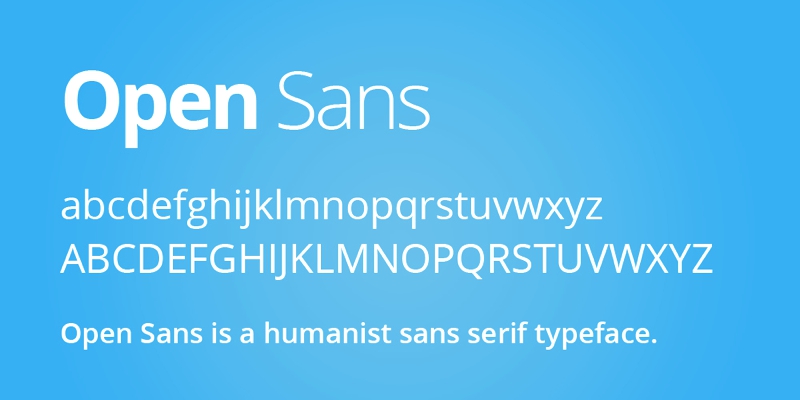
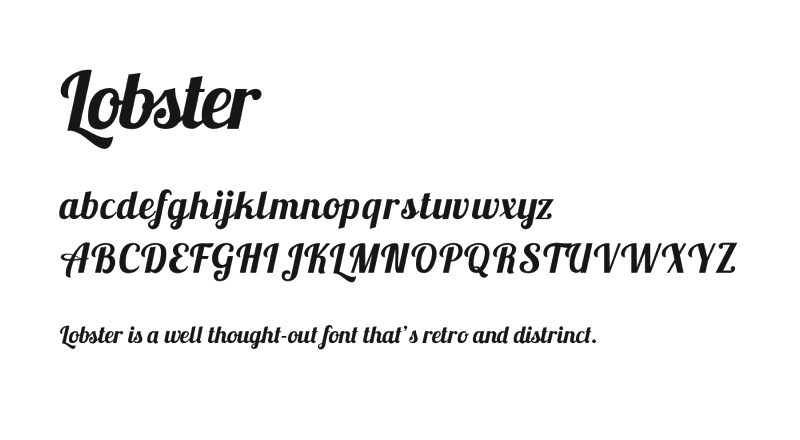
Oto kilka przykładów popularnych czcionek Google, być może je rozpoznasz!
Źródło: Freebiesexpress
2. FontSquirrel
Bohaterowie FontSquirrel nieustannie skanują sieć w poszukiwaniu pysznych darmowych czcionek. Niektóre z lepszych darmowych czcionek można znaleźć tutaj. Jednak niektóre czcionki, które można zdobyć, mają licencje z zastrzeżeniami, a nie wszystkie czcionki są bezpłatne - ale licencje powinny być wyraźnie wyświetlane. Wspaniałą rzeczą w FontSquirrel jest funkcja generatora czcionek internetowych. Jeśli nie jesteś projektantem stron internetowych, prawdopodobnie będziesz chciał przejść dalej.
Oto jak używać FontSquirrel z @FontFace w CSS na swojej stronie internetowej.
W tamtych czasach używanie dowolnej czcionki nie było możliwe, ponieważ czcionka musiała znajdować się na komputerze przeglądarki, aby była widoczna w kliencie przeglądarki. Teraz dzięki @FontFace Reguła CSS pozwala na użycie praktycznie dowolnej czcionki na stronie internetowej (niektóre przeglądarki renderują czcionki w różny sposób, patrzę na ciebie Internet Explorer!) Internet Explorer obsługuje tylko czcionki typu .eot, podczas gdy Firefox, Chrome, Safari i Opera obsługują czcionki typu .ttf i .otf.
Jeśli przejdziesz do Generator czcionek internetowych FontSquirrel W tej sekcji możesz przesłać wybrany plik czcionki i zoptymalizować go pod kątem sieci, z opcją dostosowania, jeśli wybierzesz opcję "Ekspert". Pobierz te pliki, a następnie przenieś je na swój serwer. Wywołaj pliki czcionek za pomocą @font-face w arkuszu stylów, a następnie zadeklaruj font-family jak zwykle.
@font-face {
font-family: "Twój krój pisma";
src: url("type/filename.eot");
src: local("☺"),
url("type/filename.woff") format("woff"),
url("type/filename.otf") format("opentype"),
url("type/filename.svg#filename") format("svg");
}
@font-face {
font-family: "Twój krój kursywy";
src: url("type/filename-ital.eot");
src: local("☺"),
url("type/filename-ital.woff") format("woff"),
url("type/filename-ital.otf") format("opentype"),
url("type/filename-ital.svg#filename-ital") format("svg");
}
h2 { font-family: "Your typeface", Georgia, serif; }
h2 em { font-family: "Twój krój kursywy", Georgia, serif; }
em { font-style: italic; }
http://nicewebtype.com/notes/2009/10/30/how-to-use-css-font-face/
3. DaFont
DaFont jest mniej o darmowych czcionkach, a bardziej o WSZYSTKICH czcionkach. Świetna strona do szukania pomysłów, choć uwaga, niektóre czcionki są niekompletne "tylko do demonstracji", co jest frustrujące, gdy naprawdę chciałeś mieć kompletną darmową czcionkę, a inne są darmowe tylko do użytku osobistego, a nie komercyjnego. DaFont nie jest tak wymagający jak FontSquirrel i Google Fonts, a niektóre czcionki mogą nie działać poprawnie 100%. Jest to świetne miejsce do znalezienia czcionek, które widzisz na co dzień, jeśli chcesz naśladować określony wygląd - na przykład - to może wyglądać znajomo!

http://www.dafont.com/tengwar-annatar.font
Celem DaFont jest wypróbowanie czcionek, a następnie zakupienie ich od odpowiednich typografów lub organizacji, lub dla typografów, aby zdobyć sławę, pobierając ich czcionki i używając ich pro-bono.










Bardzo interesujące - pracuję w zespole marketingowym i na pewno sprawdzę czcionki Google!
Nigdy nie mogę znaleźć czcionki, którą chcę! Czasami wybór jest po prostu zbyt duży!
Wszystkie 3 strony są świetne dla entuzjastów czcionek. Moją ulubioną jest DaFont 😉
Mój syn ma obsesję na punkcie czcionek. Chce zostać grafikiem, gdy dorośnie. O dziwo, nie wiedział o Font Squirrel. Dzięki!
Czy ktoś pamięta stare, dobre, przedkomputerowe czasy używania napisów transferowych? Tęsknię za Helveticą!
Nie wiedziałem o Font Squirrel, ale muszę przyznać, że jestem fanem Calibri, jeśli mam wybór!