Standaard lettertypen zoals Arial, Tahoma, Verdana en Impact voldoen soms niet - maar wie wil er betalen voor licenties op lettertypen?
Voor een klein bedrijf of zelfs gewoon voor persoonlijk gebruik of promotie zijn lettertypes een onnodige uitgave. Hier is een aantal gratis alternatieve lettertypen om ervoor te zorgen dat je ontwerp voor je drukwerk of het web er origineel, eigentijds en leesbaar uitziet met legale gratis lettertypen.
1. Google lettertypen
Google heeft typografieontwerpers van over de hele wereld de hand gereikt om een gratis, open source set lettertypes te maken voor commercieel en persoonlijk gebruik. Ze zijn in de eerste plaats bedoeld om te worden gebruikt als webfont met Google's webfont API (wat betekent dat iedereen, in welke browser dan ook, een bepaald font kan zien, wat normaal alleen diegenen kunnen zien die het font op hun computer hebben geïnstalleerd), maar ze zijn ook beschikbaar om te downloaden en normaal te gebruiken op je desktop of laptop.
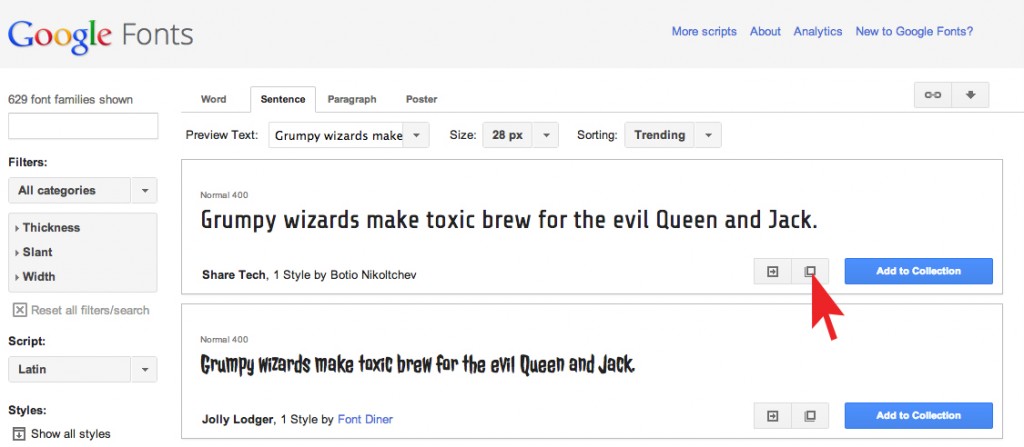
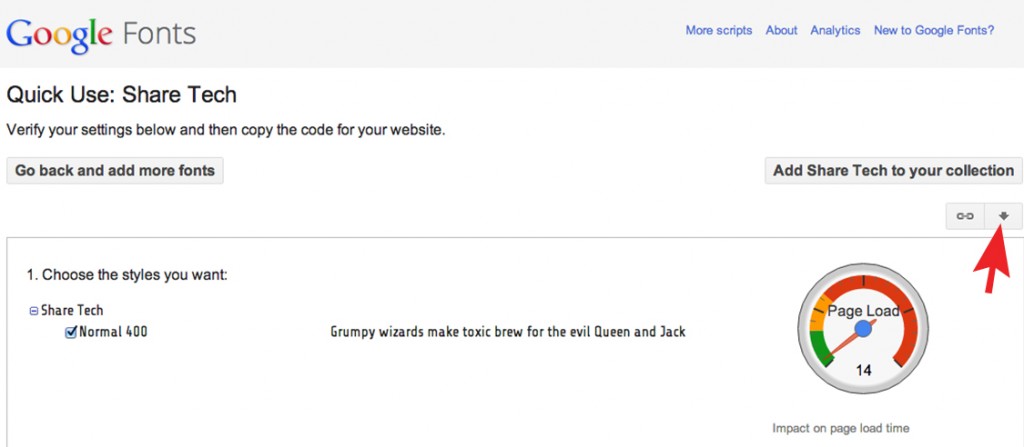
De Google lettertypes zien er geweldig uit, zijn razend populair en zijn overal op het web te zien. De gebruikersinterface voor het selecteren van lettertypes is geweldig en biedt verschillende filters waarmee je kunt zoeken naar je perfecte lettertype, of het nu handschriftstijl of schreefloos is. Om een lettertype per keer te downloaden, klik je gewoon op het vierkantje met de pijl naar rechts op het gekozen lettertype en download je het als een .zip-bestand (je machine zou dit moeten kunnen uitpakken, maar een simpele google-zoekopdracht over .zip-bestanden kan je helpen als dat niet lukt), installeer het lettertype en je kunt aan de slag.
Een geweldige manier om alle Google Fonts op je computer te krijgen is door gebruik te maken van Skyfonts. Als je naar hun website gaat en hun Skyfonts programma downloadt, zal het alle Google lettertypes "synchroniseren" naar je machine, zodat je alle gratis lettertypes in alle gewichten en stijlen kunt uitproberen en gebruiken.
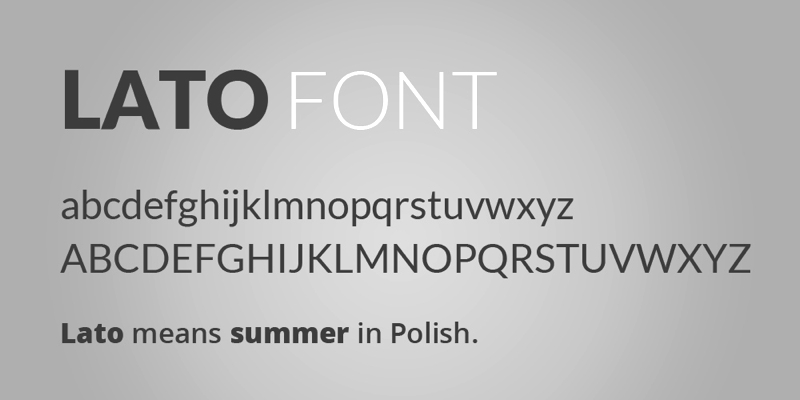
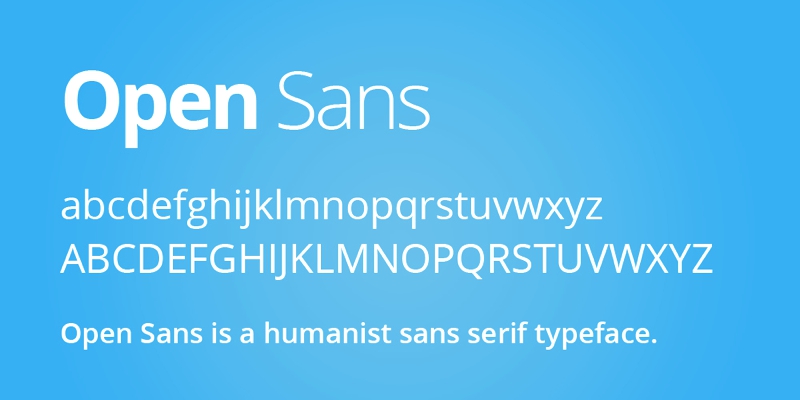
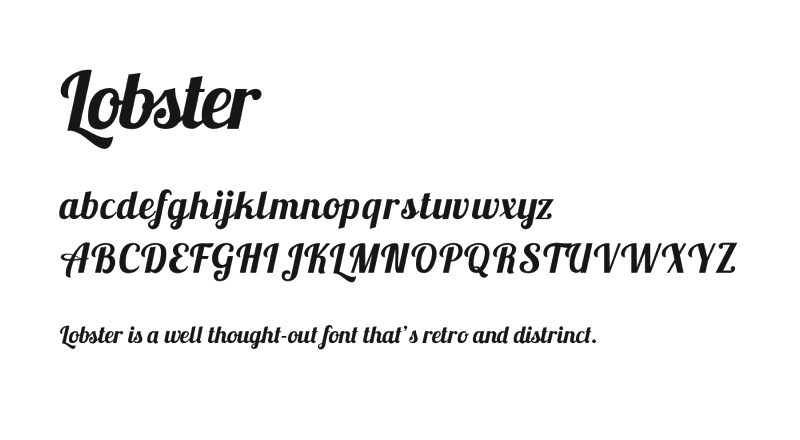
Hier zijn een paar voorbeelden van populaire Google Fonts, misschien herken je ze wel!
Bron: Freebiesexpress
2. FontSquirrel
De helden van FontSquirrel speuren voortdurend het web af naar heerlijke gratis lettertypes. Een aantal van de betere gratis lettertypes kun je hier vinden. Sommige lettertypes die je kunt krijgen hebben echter licenties met voorwaarden, en niet alle lettertypes zijn gratis - maar licenties moeten duidelijk worden weergegeven. Het mooie van FontSquirrel is de functie voor het genereren van webfonts. Als je geen webdesigner bent, kun je waarschijnlijk beter verder gaan.
Zo gebruik je FontSquirrel met @FontFace in je CSS voor je website.
Vroeger was het niet mogelijk om zomaar een lettertype te gebruiken, omdat het lettertype op de machine van de kijker moest staan om in de browserclient te kunnen worden gezien. Nu met de @FontFace In de CSS-regel kun je vrijwel elk lettertype voor je webpagina gebruiken (sommige browsers geven lettertypen anders weer, ik kijk naar jullie Internet Explorer!) Internet Explorer ondersteunt alleen .eot lettertypes, terwijl Firefox, Chrome, Safari en Opera .ttf en .otf lettertypes ondersteunen.
Als u naar de FontSquirrel webfont generator sectie kun je het lettertypebestand van je keuze uploaden en laten optimaliseren voor het web, met de mogelijkheid tot aanpassing als je "Expert" selecteert. Download deze bestanden en zet ze over naar je server. Roep de lettertypebestanden aan met @font-face in je stylesheet en declareer dan de lettertype-familie zoals normaal.
@font-face {
font-family: "Uw lettertype";
src: url("type/filename.eot");
src: local("☺"),
url("type/filename.woff") format("woff"),
url("type/filenaam.otf") formaat("opentype"),
url("type/filename.svg#filename") formaat("svg");
}
@font-face {
font-family: "Uw cursieve lettertype";
src: url("type/filenaam-ital.eot");
src: local("☺"),
url("type/filenaam-ital.woff") formaat("woff"),
url("type/filenaam-ital.otf") formaat("opentype"),
url("type/filename-ital.svg#filename-ital") formaat("svg");
}
h2 { font-family: "Your typeface", Georgia, serif; }
h2 em { font-family: "Uw cursieve lettertype", Georgia, serif; }
em { font-style: cursief; }
http://nicewebtype.com/notes/2009/10/30/how-to-use-css-font-face/
3. DaFont
DaFont gaat minder over gratis lettertypes en meer over ALLE lettertypes. Een geweldige website om ideeën op te doen, maar pas op, sommige lettertypes zijn onvolledig voor "alleen demonstratie", wat frustrerend is als je eigenlijk gewoon een compleet gratis lettertype wilde, en andere zijn alleen gratis voor persoonlijk gebruik, niet commercieel. DaFont is niet zo kieskeurig als FontSquirrel en Google Fonts, en sommige lettertypes werken niet 100% correct. Dit is een geweldige plek om lettertypes te vinden die je elke dag ziet als je een bepaalde look wilt nabootsen - dit kan er bijvoorbeeld bekend uitzien!

http://www.dafont.com/tengwar-annatar.font
Het doel van DaFont is dat je lettertypes kunt uitproberen en ze vervolgens kunt kopen bij de betreffende typografen of organisaties, of dat de typografen wat bekendheid verwerven door hun lettertype gedownload en pro-bono gebruikt te krijgen.










Heel interessant - ik werk in het marketingteam en zal zeker google fonts gaan bekijken!
Ik kan nooit het lettertype vinden dat ik wil! Soms is er gewoon te veel keuze!
Alle 3 de websites zijn geweldig voor liefhebbers van lettertypen. Mijn favoriet is DaFont 😉
Mijn zoon is geobsedeerd door lettertypen. Als hij groot is, wil hij grafisch ontwerper worden. Verbazingwekkend genoeg wist hij niet van Font Squirrel. Bedankt!
Herinnert iemand zich nog de goede oude tijd van voor de computer, toen we nog transferletters gebruikten? Ik mis Helvetica!
Ik kende Font Squirrel niet, maar ik moet toegeven dat ik een fan ben van Calibri als ik de keuze heb!