I font standard come Arial, Tahoma, Verdana e Impact a volte non sono sufficienti, ma chi vuole pagare le licenze dei font?
Per una piccola azienda o anche solo per uso personale o per promozione, i font sono una spesa inutile. Ecco alcuni font alternativi gratuiti per garantire che il vostro design per la stampa o per il web sia originale, contemporaneo e leggibile. font legali gratuiti.
1. Caratteri di Google
Google ha contattato i designer tipografici di tutto il mondo per creare un set di font gratuito e open source per uso commerciale e personale. Il loro scopo principale è quello di essere utilizzati come font per il Web con l'API per i font per il Web di Google (il che significa che chiunque, su qualsiasi browser, può vedere un determinato font, mentre normalmente solo chi ha il font installato sul proprio computer è in grado di vederlo), ma sono anche disponibili per essere scaricati e utilizzati normalmente sul proprio desktop o laptop.
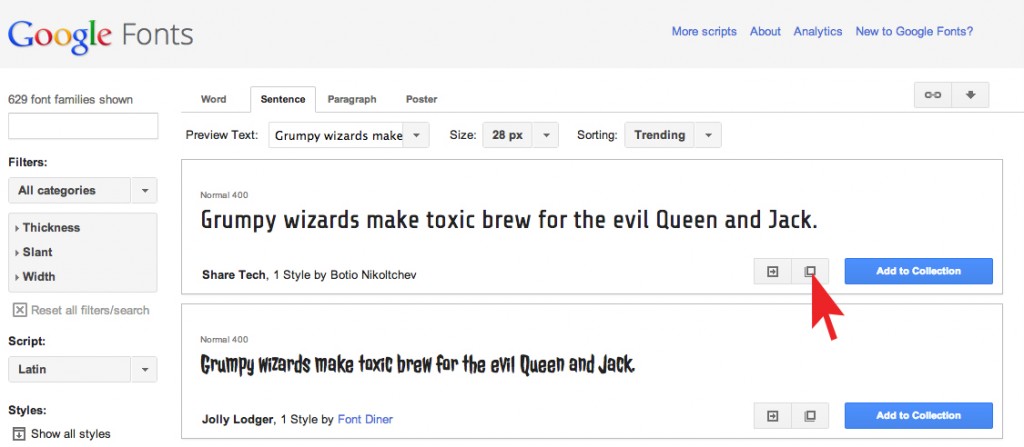
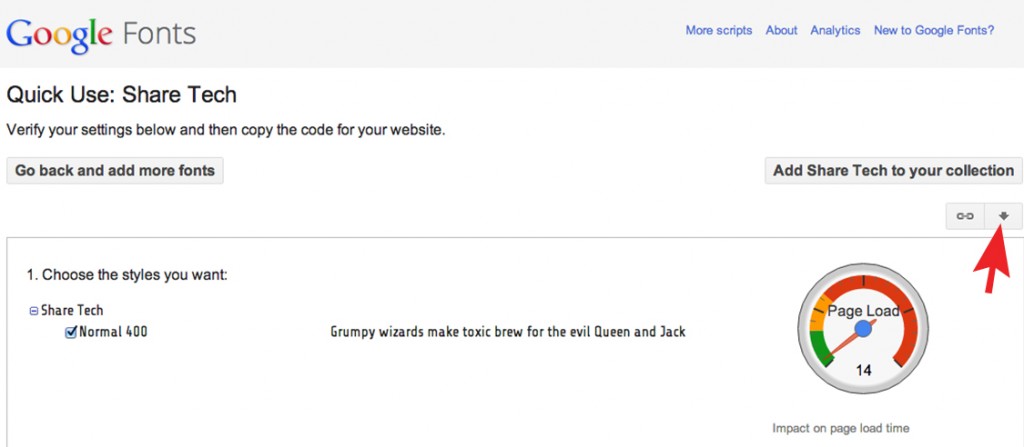
I font di Google hanno un aspetto fantastico, sono estremamente popolari e si possono vedere in tutto il web. L'interfaccia utente per la selezione dei font è ottima e consente vari filtri per la ricerca del font perfetto, sia che si tratti di uno stile di scrittura a mano o di un font sans serif. Per scaricare un font alla volta è sufficiente fare clic sul quadrato con la freccia rivolta verso destra sul font scelto, quindi scaricarlo come file .zip (la vostra macchina dovrebbe essere in grado di decomprimerlo, ma una semplice ricerca su Google sui file .zip vi aiuterà se non ci riuscite), quindi installare il font e il gioco è fatto.
Un ottimo modo per ottenere tutti i font di Google sul vostro computer è quello di usare Skyfonts. Se visitate il loro sito web e scaricate il loro programma Skyfonts, questo "sincronizzerà" tutti i font di Google sulla vostra macchina, permettendovi di provare e utilizzare tutti i font gratuiti in tutti i pesi e stili.
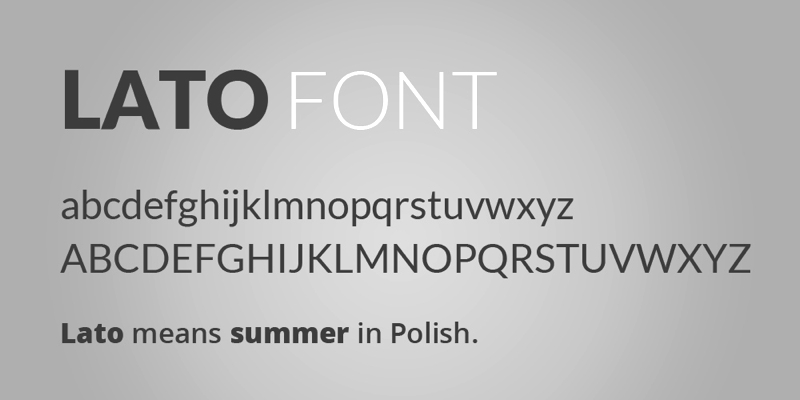
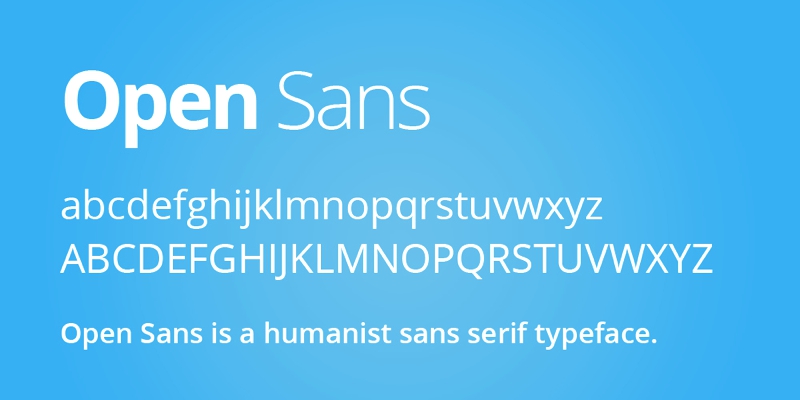
Ecco alcuni esempi di Google Fonts popolari, forse li riconoscerete!
Fonte: Freebiesexpress
2. FontSquirrel
Gli eroi di FontSquirrel scrutano costantemente il web alla ricerca di deliziosi font gratuiti. Alcuni dei migliori font gratuiti si trovano qui. Tuttavia, alcuni font che si possono ottenere hanno licenze con clausole, e non tutti i font sono gratuiti - ma le licenze dovrebbero essere chiaramente indicate. L'aspetto migliore di FontSquirrel è la sua funzione di generatore di font per il web. Se non siete un web designer, probabilmente vorrete passare oltre.
Ecco come utilizzare FontSquirrel con @FontFace nel CSS del vostro sito web.
In passato non era possibile utilizzare un font qualsiasi, in quanto il font doveva essere presente sul computer del visualizzatore per poter essere visto nel client del browser. Ora, con la funzione @FontFace La regola CSS consente di avere praticamente qualsiasi font per la pagina web (alcuni browser rendono i font in modo diverso, mi riferisco a Internet Explorer). Internet Explorer supporta solo font di tipo .eot, mentre Firefox, Chrome, Safari e Opera supportano font di tipo .ttf e .otf.
Se si naviga nella sezione Generatore di caratteri Web FontSquirrel è possibile caricare il file del font scelto e ottimizzarlo per il web, con la possibilità di personalizzarlo se si seleziona "Expert". Scaricate i file e trasferiteli sul vostro server. Chiamate i file di font con @font-face nel vostro foglio di stile e dichiarate il font-family come di consueto.
@font-face {
font-family: "Il tuo carattere";
src: url("type/filename.eot");
src: local("☺"),
url("tipo/nomefile.woff") format("woff"),
url("tipo/nomefile.otf") format("opentype"),
url("type/filename.svg#filename") format("svg");
}
@font-face {
font-family: "Il tuo carattere corsivo";
src: url("type/filename-ital.eot");
src: local("☺"),
url("type/filename-ital.woff") format("woff"),
url("type/filename-ital.otf") format("opentype"),
url("type/filename-ital.svg#filename-ital") format("svg");
}
h2 { font-family: "Il tuo carattere", Georgia, serif; }
h2 em { font-family: "Il tuo carattere corsivo", Georgia, serif; }
em { font-style: italic; }
http://nicewebtype.com/notes/2009/10/30/how-to-use-css-font-face/
3. DaFont
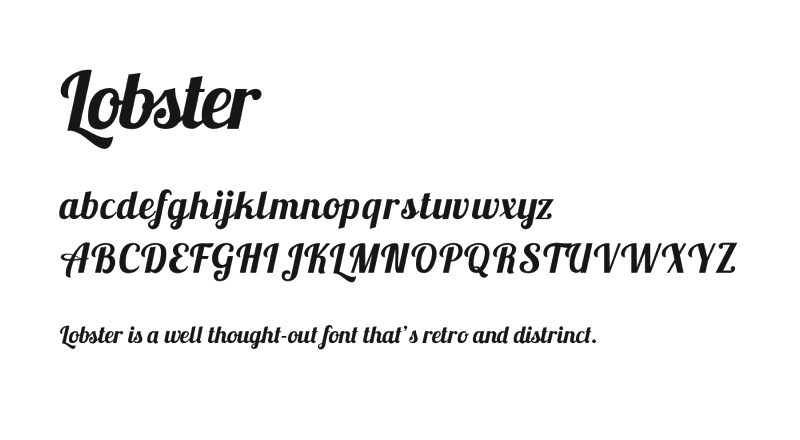
DaFont non si occupa tanto di font gratuiti, quanto di TUTTI i font. È un ottimo sito per cercare idee, anche se, attenzione, alcuni font sono incompleti solo per "dimostrazione", il che è frustrante quando si desidera un font gratuito completo, e altri sono gratuiti solo per uso personale, non commerciale. DaFont non è così esigente come FontSquirrel e Google Fonts, e alcuni font potrebbero non funzionare 100% correttamente. Questo è un ottimo posto per trovare font che vedete tutti i giorni se volete emulare un certo aspetto, ad esempio questo potrebbe sembrarvi familiare!

http://www.dafont.com/tengwar-annatar.font
Lo scopo di DaFont è quello di farvi provare i font e poi acquistarli dai rispettivi tipografi o organizzazioni, oppure di far guadagnare ai tipografi un po' di notorietà facendo scaricare e utilizzare i loro font pro-bono.










Molto interessante - lavoro nel team di marketing e sicuramente controllerò i font di Google!
Non riesco mai a trovare il font che voglio! A volte c'è troppa scelta!
Tutti e tre i siti sono ottimi per gli appassionati di font. Il mio preferito è DaFont 😉
Mio figlio è ossessionato dai font. Da grande vuole fare il grafico. Incredibilmente, non conosceva Font Squirrel. Grazie!
Qualcuno ricorda i bei tempi pre-computer in cui si usava il transfer lettering? Mi manca l'Helvetica!
Non conoscevo il Font Squirrel, ma devo ammettere che sono un fan di Calibri se posso scegliere!