Aprenda a diseñar un folleto en Adobe Photoshop con nuestro experto, fácil de seguir tutorial de vídeo...
Este vídeo forma parte de nuestra serie de tutoriales de diseño de Adobe Creative. Asegúrese de suscríbase a al canal de YouTube de Solopress para no perderte futuras guías.
Cómo diseñar un folleto
En el sitio web de Solopress, en la sección "Plantillas" de material gráfico gratuito, en Membretes A4, haga clic y descargue el (PS) Plantilla Photoshop 297mm por 210mm.

Sangrado, recorte, zona segura
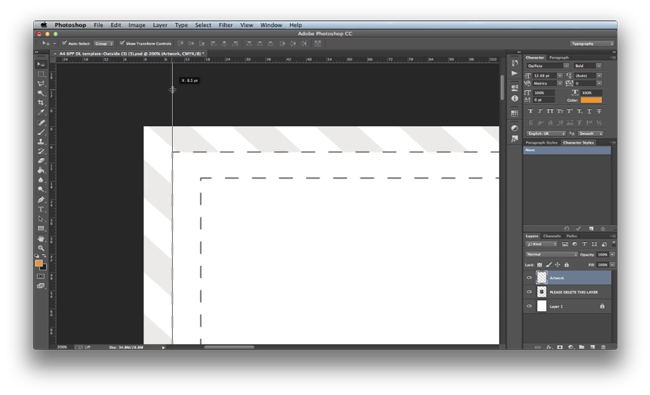
Abra el archivo de Photoshop. Hemos creado una capa guía que le ayudará a diseñar su folleto - esto incluye el Área de Sangrado, Recorte y Área Segura.
Área de sangrado: todo lo que aparezca aquí se recortará, pero recuerde extender cualquier color o imagen a esta área de sangrado de 3 mm para evitar que aparezcan líneas blancas durante las fases de acabado de la impresión.
Recorte - Su trabajo será cortado en la línea negra sólida, cualquier imagen o texto colocado en esta área de 3mm puede ser recortado incorrectamente.
Área segura - Mantenga toda su información dentro del área blanca. Recuerde utilizar imágenes de alta resolución (300 ppp) para obtener los mejores resultados.
Cree una nueva guía haciendo click y arrastrando sobre la Regla vertical y horizontal (si su Regla no aparece en Photoshop pulse Comando + R). Crea 4 nuevas guías en la línea del área segura.

Página 1 (portada)
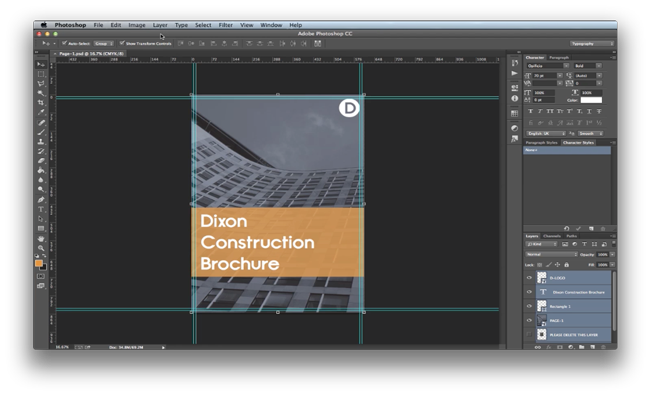
En la ventana de Capas oculte la Capa Guía Sólo consulte esta capa para comprobar que su diseño encaja dentro del Área Segura y asegúrese de que cualquier color o imagen se extiende más allá del Área de Sangrado.
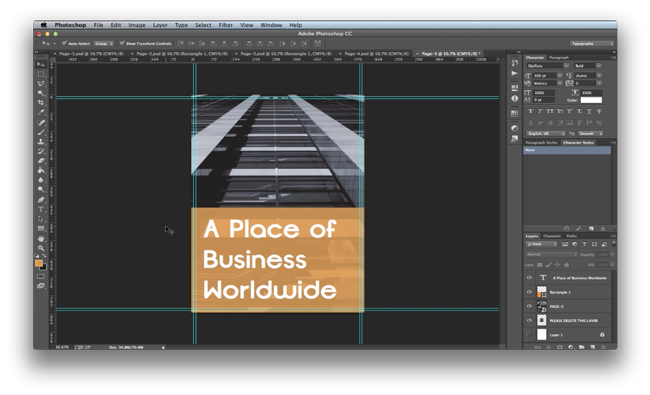
Para importar su fondo en el encabezado del menú superior vaya a Archivo, Colocar incrustado, localice su(s) archivo(s) y seleccione Colocar. Ajuste el tamaño y la posición. Seleccione la marca para confirmar la acción.
Para crear la imagen de fondo, importe y ajuste el tamaño. En el menú superior, vaya a Capas, Nueva capa de ajuste y seleccione Tono y saturación. Aparecerá un panel de propiedades donde podrá ajustar el Tono, la Saturación y la Luminosidad. También puedes colorear la imagen. Seleccione la opción Colorear, y baje la Saturación a 11. Cambia la Luminosidad a -21 y ajusta el Tono a 210. Ajusta la configuración para adaptarla a tu diseño; nosotros hemos elegido un azul grisáceo, queremos que el diseño sea sencillo para que no destaque.
Mantenga la sencillez: con las últimas tendencias en diseño, un diseño sencillo y minimalista con colores temáticos dará a su folleto un aspecto elegante y profesional. Guarde su diseño y comience en la página siguiente.
Selecciona la herramienta rectángulo, arrastra y crea un encabezado para tu texto. (Hemos preseleccionado el color del rectángulo, para hacer esto; asegúrate de que la herramienta rectángulo está seleccionada y en el menú superior aparecerán opciones para que cambies el color). En la ventana Capa, selecciona la Opacidad y ajústala a 80%, el rectángulo se volverá ahora ligeramente transparente.
Seleccione la herramienta de texto y cambie la configuración de fuente en el menú superior. Escriba el nombre del folleto y ajuste la posición y el tamaño del texto; si es necesario, ajuste también el cuadro de cabecera.
Ahora importaremos nuestro logotipo a la portada. Siguiendo los mismos pasos que antes, coloque e incruste el logotipo y ajuste el tamaño y la posición. Hemos colocado nuestro logotipo en la esquina superior derecha.
Ahora duplicaremos la página, esto ayuda cuando estás creando una imagen similar, todas las capas estarán como estaban en la imagen anterior. Recuerde guardar su documento yendo al menú superior, Archivo Guardar como, y guarde el documento en la ubicación que desee. Seleccione todas las capas en la Ventana de Capas y en el menú superior, vaya a Capa y seleccione Duplicar Capas. Aparecerá una ventana emergente preguntándole dónde desea mover las capas. Debajo del Documento, seleccione Nuevo, Nombre la nueva Página y seleccione OK.

Página 2
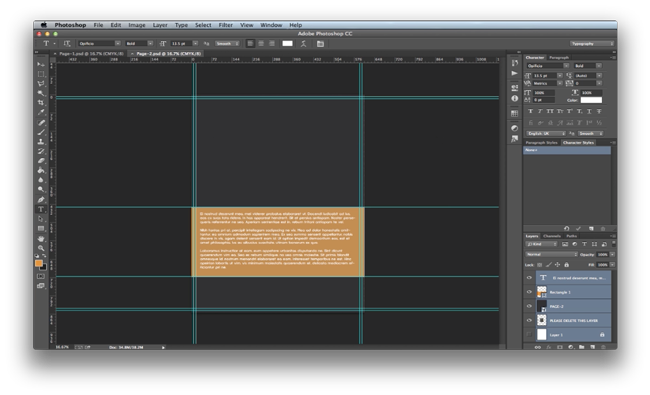
Aplique las mismas guías de configuración que antes; oculte todas las capas adicionales haciendo clic en el icono del ojo en la ventana de capas. Importe su fondo (hemos elegido un color sólido para esta página).
En la ventana de capas, activa la capa Rectángulo. Utilizando la herramienta de texto, escribe tu información dentro del recuadro naranja y ajusta el tamaño y la posición de la fuente. El texto que vamos a utilizar se llama Lorem Ipsum. Loren Ipsum es un texto de relleno utilizado para mostrar el gráfico, lo que permite a los espectadores centrarse en aspectos gráficos como el tipo de letra, la tipografía y el diseño de la página.
Guarda y duplica la imagen creando una nueva página.

Página 3
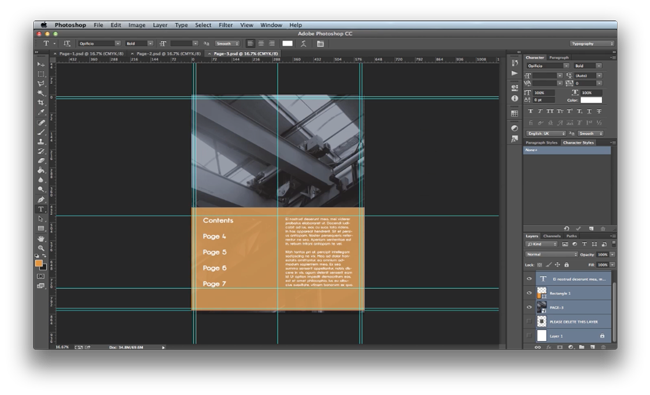
Aplique las mismas guías de configuración que antes e importe su fondo. En la ventana de capas, active la capa Rectángulo y aumente el tamaño del rectángulo. Con el rectángulo seleccionado, arrastre una línea guía desde la regla y coloque la guía en el centro, la guía debe ajustarse al punto de anclaje de la caja. Si la suya no se ajusta, en el menú superior seleccione Ver y asegúrese de que todos los ajustes de Ajustar están activados (Tick). Esto le ayudará a alinear su texto en el documento.
Con la herramienta de texto, escriba la información en el recuadro naranja y ajuste el tamaño y la posición de la fuente. Cree un nuevo cuadro y añada la información de la página Contenido.
Guarda y duplica la imagen creando una nueva página.

Página 4
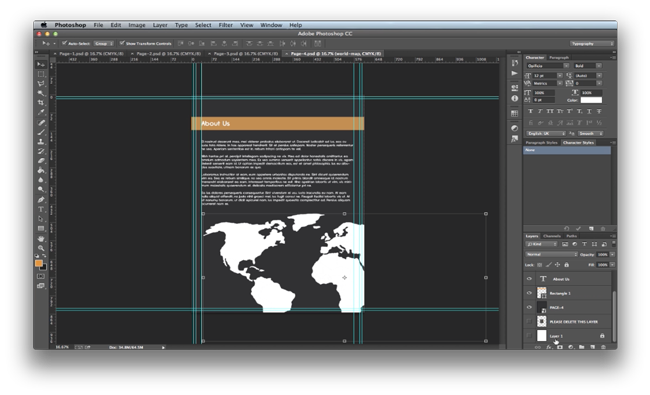
Aplique las mismas guías de configuración que antes; oculte las capas adicionales haciendo clic en el icono del ojo en la ventana de capas. Importe su fondo (hemos elegido un color sólido para esta página).
Cree un nuevo Rectángulo y haga un pequeño recuadro de encabezado posicionado hacia la parte superior de la imagen. Asegúrese de que la opacidad se establece en 80%.
Con la herramienta de texto, escriba el nombre de la cabecera dentro del recuadro naranja y ajuste el tamaño y la posición de la fuente. Utilizando de nuevo la herramienta de texto, escriba su información debajo del cuadro naranja y ajuste el tamaño y la posición de la fuente.
Importar una nueva imagen, hemos elegido un mapa del mundo. Nos hemos asegurado de que todos nuestros iconos e imágenes vectoriales estén configurados como PNG. Este formato de archivo permite que el fondo (que suele ser blanco en las imágenes JPEG) sea transparente.
Guardar y volver a la Página 3 (Página de contenido) duplicar las capas creando una nueva página.

Página 5
Aplica las mismas guías de configuración que antes e importa tu fondo.
Active la capa rectángulo. Con la herramienta de texto, escriba su información dentro del cuadro naranja y ajuste el tamaño y la posición de la fuente.
Guarda y duplica la imagen creando una nueva página.

Página 6
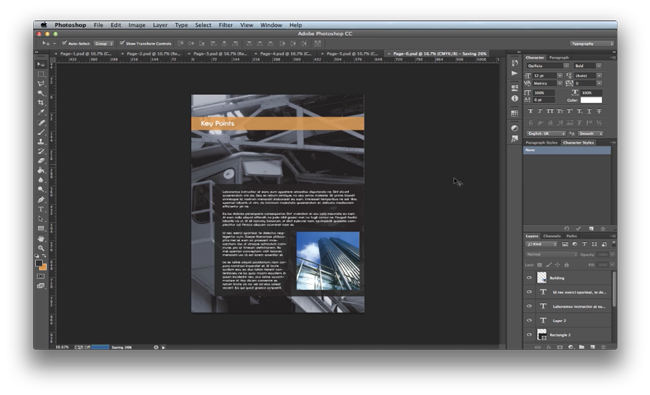
Aplica las mismas guías de configuración que antes e importa tu fondo.
Cree un nuevo Rectángulo y haga un pequeño recuadro de encabezado posicionado hacia la parte superior de la imagen. Asegúrate de que la opacidad está ajustada a 80%. Utilizando la herramienta de texto, escriba el nombre del encabezado dentro del cuadro naranja y ajuste el tamaño y la posición de la fuente.
Crea un nuevo Rectángulo y haz un nuevo recuadro de fondo hacia la derecha de la pantalla. Utiliza las guías para ayudarte a posicionar el texto. Coloca e incrusta una imagen con el espacio extra.
Guarda y duplica la imagen creando una nueva página.

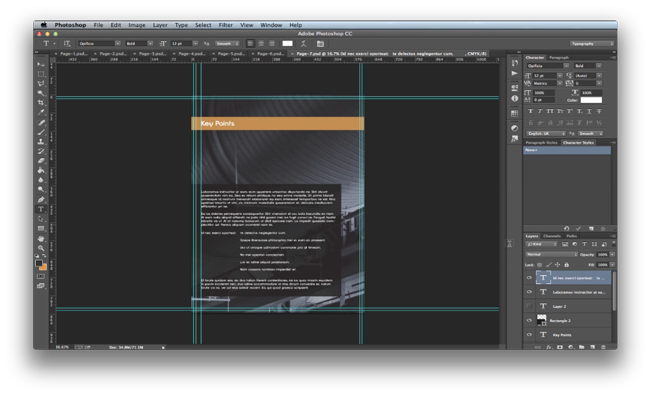
Página 7
Aplique las mismas guías de configuración que antes de crear el mismo diseño que la página anterior, mueva el cuadro grande hacia el lado izquierdo de la pantalla. Añade toda la información dentro de los recuadros. Utilice las guías para posicionar el texto. Como resultado final, esta página y la anterior coincidirán al imprimirlas.
Guarde y volviendo a la Página 1 (Portada) duplique la imagen creando una nueva página.

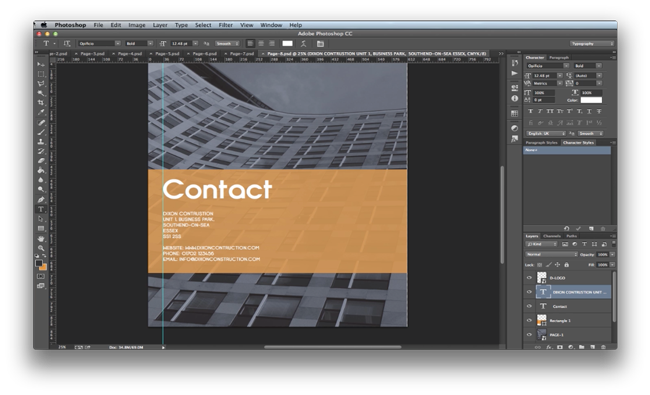
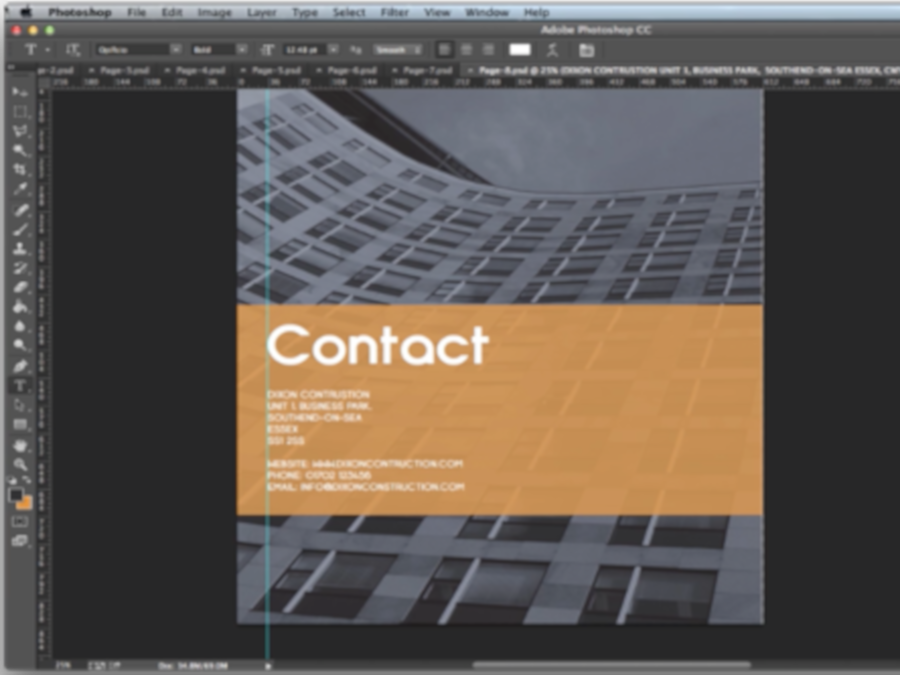
Página 8
Aplique las mismas guías de configuración que antes para crear el mismo diseño que la portada. Utilizando la herramienta de texto, añada su información de contacto en el recuadro naranja.

Ya ha creado su folleto. Otro consejo útil: intente tener preparada toda o la mayor parte de la información antes de empezar el folleto, esto le ayudará a la hora de elegir el tamaño de letra y el espaciado.


Y así es como se diseña un folleto en Adobe Photoshop.
Si tiene algún comentario o pregunta sobre el diseño de un folleto, utilice la sección de comentarios y haremos todo lo posible por responder a sus preguntas.
Gracias por ver nuestro videotutorial.





Esto ha sido útil. ¿Cuál es el número máximo de páginas que se pueden imprimir en un libro, por favor?
Estoy planeando una antología de relatos cortos y poesía. ¿Me ayudaría su personal a humedecer el manuscrito?
Para un proyecto de 100 páginas, ¿cuál es el coste aproximado?
Para un proyecto de libro de 150 páginas, ¿cuál es el coste aproximado?
¿Proporcionan ISBN?
Gracias por su ayuda.
Gran tutorial, ¡hay muy pocas cosas que no puedas hacer con Photoshop si sabes cómo!
Esta es una guía realmente útil para hacer cosas nuevas en PS. Me enseñé a mí mismo la edición básica de imágenes y cómo hacer gifs, pero esto va a ser grande.
Un gran consejo, ya que no consigo que el software que tengo haga lo que quiero.