Imparare a progettare un opuscolo in Adobe Photoshop con il nostro esperto, facile da seguire video tutorial...
Questo video fa parte della serie di esercitazioni sul design di Adobe Creative. Assicuratevi di sottoscrivere al canale YouTube di Solopress per non perdere le guide future!
Come progettare un opuscolo
Sul sito web di Solopress, nella sezione "Modelli" di opere d'arte gratuite, alla voce Carta intestata A4, fare clic e scaricare il (PS) Modello di Photoshop 297 mm per 210 mm.

Sanguinamento, taglio, area sicura
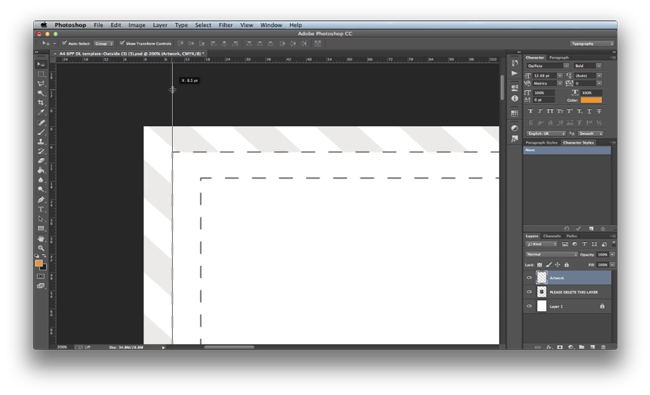
Aprire il file di Photoshop. Abbiamo creato un livello guida che vi aiuterà a progettare la vostra brochure: include l'area al vivo, il taglio e l'area sicura.
Area al vivo - Tutto ciò che si trova qui verrà tagliato, ma ricordate di estendere qualsiasi colorazione o immagine in quest'area al vivo di 3 mm per evitare che appaiano linee bianche durante le fasi di finitura della stampa.
Rifilo - Il lavoro verrà tagliato sulla linea nera continua; qualsiasi immagine o testo inserito in quest'area di 3 mm potrebbe essere rifilato in modo errato.
Area sicura - Mantenete tutte le informazioni all'interno dell'area bianca. Ricordate di utilizzare immagini ad alta risoluzione (300 dpi) per ottenere i migliori risultati.
Creare una nuova guida facendo clic e trascinando sul righello verticale e orizzontale (se il righello non appare in Photoshop, premere Command + R). Creare 4 nuove guide sulla linea dell'area sicura.

Pagina 1 (prima pagina/copertina)
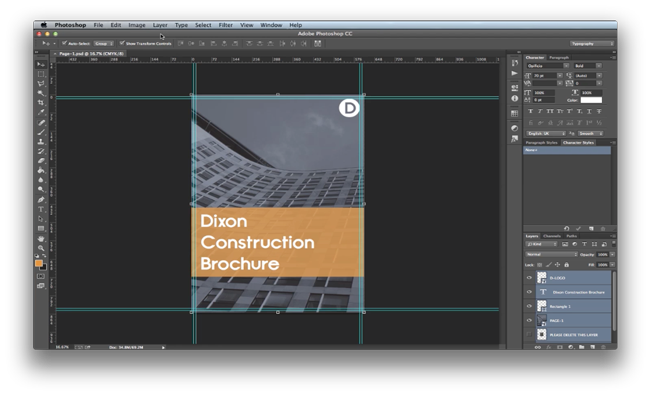
Nella finestra Livelli nascondere il livello Guida Fare riferimento solo a questo livello per verificare che il disegno rientri nell'area sicura e che eventuali colori o immagini si estendano oltre l'area al vivo.
Per importare lo sfondo, nel menu in alto selezionare File, Inserisci incorporato, individuare il file e selezionare Inserisci. Regolare le dimensioni e la posizione. Selezionare il segno di spunta per confermare l'azione.
Per creare l'immagine di sfondo, importarla e regolarne le dimensioni. Nel menu in alto, andare su Livelli, Nuovo livello di regolazione e selezionare Tonalità e saturazione. Apparirà un pannello delle proprietà, dove sarà possibile regolare la Tonalità, la Saturazione e la Luminosità. È inoltre possibile colorare l'immagine. Selezionare l'opzione Colorazione e abbassare la Saturazione a 11. Modificare la luminosità a -21 e regolare la tonalità a 210. Regolate le impostazioni in base al vostro progetto; noi abbiamo scelto un blu grigiastro, vogliamo mantenere il progetto semplice in modo che non risalti.
Mantenere la semplicità - Con le ultime tendenze del design, un design semplice e minimale con colori a tema farà apparire la vostra brochure elegante e professionale. Ora salvate il vostro progetto e iniziate dalla pagina successiva.
Selezionare lo strumento rettangolo, trascinare e creare un'intestazione per il testo. (Abbiamo preselezionato il colore del rettangolo; per farlo, assicurarsi che lo strumento rettangolo sia selezionato e nel menu in alto appariranno le opzioni per cambiare il colore). Nella finestra Livello, selezionare l'Opacità e impostarla su 80%; il rettangolo diventerà così leggermente trasparente.
Selezionare lo strumento testo e modificare l'impostazione del carattere nel menu superiore. Digitare il nome dell'opuscolo e regolare la posizione e la dimensione del testo; se necessario, regolare anche la casella di intestazione.
Ora importeremo il nostro logo nella copertina. Utilizzando gli stessi passaggi di prima, posizionare e incorporare il logo e regolare le dimensioni e il posizionamento. Abbiamo posizionato il nostro logo nell'angolo in alto a destra.
Ora duplicheremo la pagina; questo è utile quando si crea un'immagine simile, tutti i livelli saranno come nell'immagine precedente. Ricordarsi di salvare il documento andando nel menu in alto, File Salva con nome, e salvare il documento nella posizione desiderata. Selezionare tutti i livelli nella finestra dei livelli e nel menu in alto andare su Livello e selezionare Duplica livelli. Verrà visualizzata una finestra pop che chiede dove si desidera spostare i livelli. In Documento, selezionare Nuovo, assegnare un nome alla nuova pagina e selezionare OK.

Pagina 2
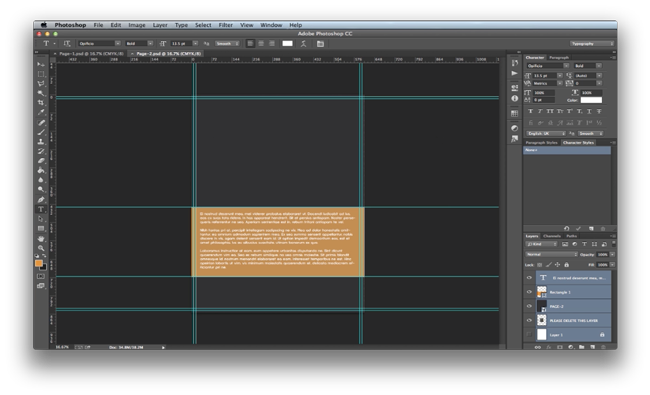
Applicare le stesse guide di impostazione di prima; nascondere tutti i livelli extra facendo clic sull'icona Occhio nella finestra dei livelli. Importare lo sfondo (per questa pagina abbiamo scelto un colore solido).
Nella finestra dei livelli, attivare il livello Rettangolo. Con lo strumento testo, scrivere le informazioni all'interno del riquadro arancione e regolare la dimensione e la posizione del carattere. Il testo che utilizziamo si chiama Lorem Ipsum. Loren Ipsum è un testo di riempimento utilizzato per dimostrare la grafica, consentendo agli spettatori di concentrarsi su aspetti grafici quali il carattere, la tipografia e il layout della pagina.
Salvare e duplicare l'immagine creando una nuova pagina.

Pagina 3
Applicare le stesse guide di impostazione di prima e importare lo sfondo. Nella finestra dei livelli, attivare il livello Rettangolo e ingrandire le dimensioni del rettangolo. Con il rettangolo selezionato, trascinare una linea guida dal righello e posizionare la guida al centro; la guida dovrebbe agganciarsi al punto di ancoraggio delle caselle. Se la guida non si aggancia, nel menu superiore selezionare Visualizza e assicurarsi che tutte le impostazioni di Aggancio siano impostate su On (Spunta). Questo aiuterà ad allineare il testo sul documento.
Utilizzando lo strumento testo, digitare le informazioni all'interno del riquadro arancione e regolare la dimensione e la posizione del carattere. Creare un nuovo riquadro e aggiungere le informazioni sulla pagina del contenuto.
Salvare e duplicare l'immagine creando una nuova pagina.

Pagina 4
Applicare le stesse guide di impostazione di prima; nascondere i livelli aggiuntivi facendo clic sull'icona dell'occhio nella finestra dei livelli. Importare lo sfondo (per questa pagina abbiamo scelto un colore solido).
Creare un nuovo rettangolo e creare un piccolo riquadro di intestazione posizionato verso la parte superiore dell'immagine. Assicurarsi che l'opacità sia impostata su 80%.
Con lo strumento testo, digitare il nome dell'intestazione all'interno della casella arancione e regolare la dimensione e la posizione del carattere. Utilizzando di nuovo lo strumento testo, digitate le vostre informazioni sotto la casella arancione e regolate la dimensione e la posizione del carattere.
Importare una nuova immagine, noi abbiamo scelto una mappa del mondo. Abbiamo fatto in modo che tutte le icone e le immagini vettoriali siano impostate su PNG. Questo formato di file consente di rendere trasparente lo sfondo (che di solito è bianco per le immagini JPEG).
Salvare e tornare alla pagina 3 (pagina del contenuto) duplicando i livelli e creando una nuova pagina.

Pagina 5
Applicare le stesse guide di impostazione di prima e importare lo sfondo.
Attivare il livello Rettangolo. Con lo strumento testo, digitare le informazioni all'interno del riquadro arancione e regolare la dimensione e la posizione dei caratteri.
Salvare e duplicare l'immagine creando una nuova pagina.

Pagina 6
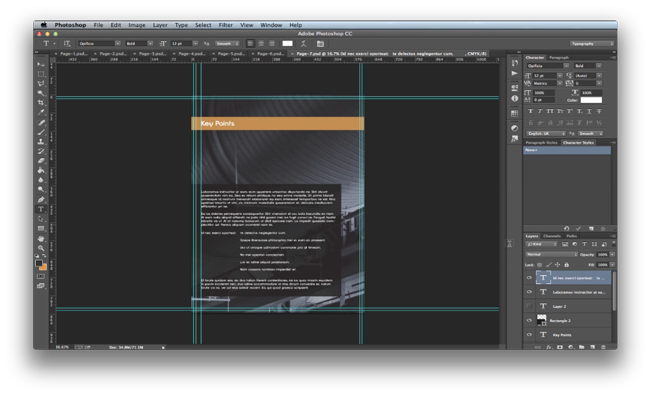
Applicare le stesse guide di impostazione di prima e importare lo sfondo.
Creare un nuovo rettangolo e creare un piccolo riquadro di intestazione posizionato verso la parte superiore dell'immagine. Assicurarsi che l'opacità sia impostata su 80%. Con lo strumento testo, digitare il nome dell'intestazione all'interno del riquadro arancione e regolare la dimensione e la posizione del carattere.
Creare un nuovo rettangolo e creare un nuovo riquadro di sfondo verso il lato destro dello schermo. Utilizzare le guide per posizionare il testo. Posizionare e incorporare un'immagine con lo spazio extra.
Salvare e duplicare l'immagine creando una nuova pagina.

Pagina 7
Applicate le stesse guide di impostazione di prima e create lo stesso layout della pagina precedente, spostando il riquadro grande verso il lato sinistro dello schermo. Aggiungete tutte le informazioni all'interno dei riquadri. Utilizzate le guide per posizionare il testo. Come risultato finale, questa pagina e la precedente coincideranno quando verranno stampate.
Salvare e tornare alla pagina 1 (copertina) duplicando l'immagine e creando una nuova pagina.

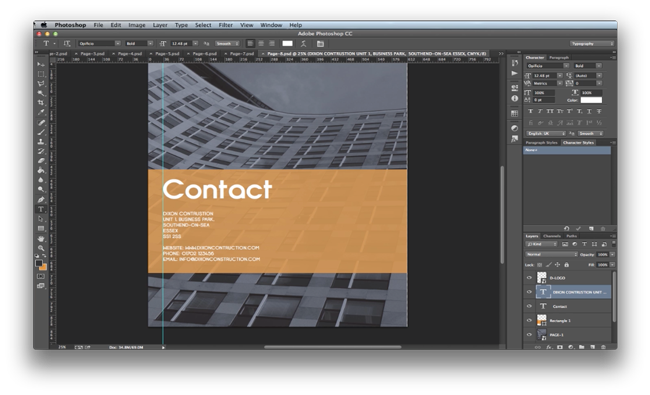
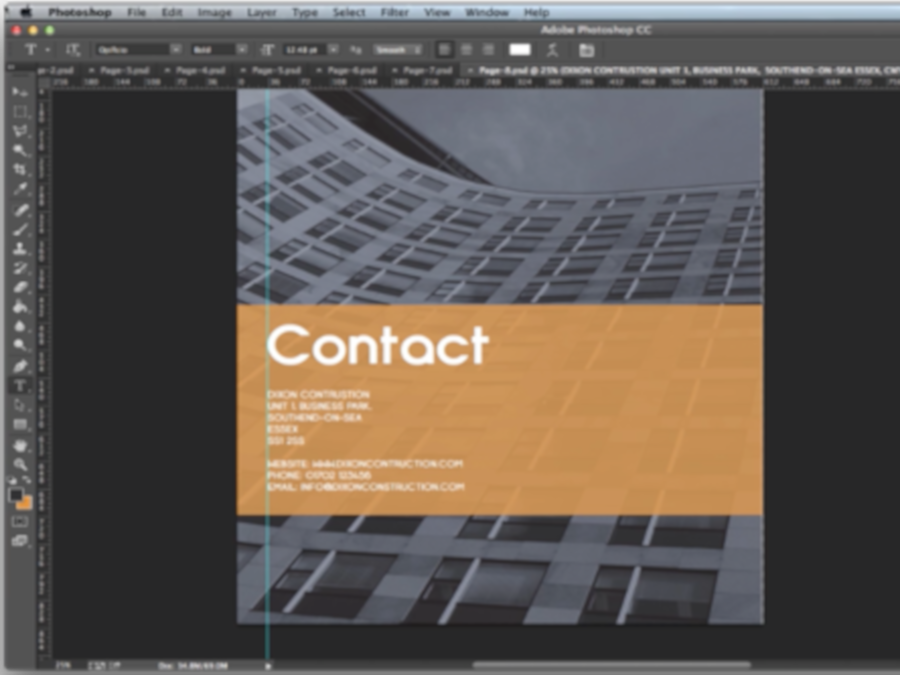
Pagina 8
Applicare le stesse guide di impostazione di prima per creare lo stesso layout della copertina. Utilizzando lo strumento testo, aggiungere le informazioni di contatto all'interno del riquadro arancione.

A questo punto avete creato la vostra brochure. Un altro consiglio utile: cercate di avere tutte o la maggior parte delle informazioni pronte prima di iniziare la brochure, questo vi aiuterà nella scelta delle dimensioni dei caratteri e della spaziatura.


Ecco come si progetta una brochure in Adobe Photoshop!
Se avete commenti o domande sulla progettazione di una brochure, utilizzate la sezione commenti qui sotto e faremo del nostro meglio per rispondere alle vostre domande.
Grazie per aver guardato il nostro video tutorial.





Questo è stato utile. Qual è il numero massimo di pagine che si possono stampare in un libro?
Sto progettando un'antologia di racconti e poesie. Il vostro staff potrebbe aiutarmi a bagnare il manoscritto?
Per un progetto di 100 pagine, qual è il costo approssimativo?
Per un progetto di libro di 150 pagine, qual è il costo approssimativo?
Fornite ISBN?
Grazie per il vostro aiuto.
Ottimo tutorial, c'è ben poco che non si possa fare con Photoshop se si sa come farlo!
Questa è una guida davvero utile per fare nuove cose in PS. Ho imparato da solo l'editing di base delle immagini e a creare gif, ma questo sarà fantastico.
Un ottimo consiglio perché non riesco a far fare al software che ho quello che voglio.