Apprenez à concevoir un brochure en Adobe Photoshop avec nos experts, faciles à suivre tutoriel vidéo...
Cette vidéo fait partie de notre série de tutoriels de conception Adobe Creative. Veillez à souscrire à la chaîne YouTube de Solopress pour ne pas manquer les prochains guides !
Comment concevoir une brochure
Sur le site de Solopress, dans la section Free Artwork 'Templates' sous A4 Letterheads, cliquez et téléchargez le (PS) Modèle Photoshop 297mm par 210mm.

Saignée, garniture, zone de sécurité
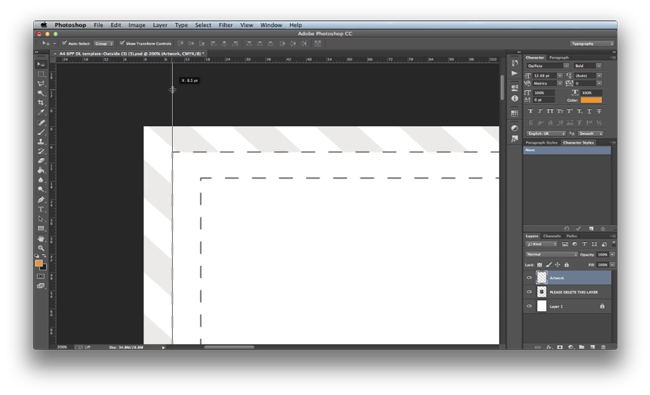
Ouvrez le fichier Photoshop. Nous avons créé un calque guide qui vous aidera à concevoir votre brochure - il comprend la zone de fond perdu, la bordure et la zone de sécurité.
Zone de fond perdu - Tout ce qui se trouve ici sera coupé, mais n'oubliez pas d'étendre les couleurs ou les images dans cette zone de fond perdu de 3 mm afin d'éviter l'apparition de lignes blanches lors des étapes de finition de l'impression.
Découpe - Votre travail sera découpé sur la ligne noire continue. Toute image ou texte placé dans cette zone de 3 mm risque d'être découpé de manière incorrecte.
Zone de sécurité - Conservez toutes vos informations dans la zone blanche. N'oubliez pas d'utiliser des images en haute résolution (300 dpi) pour obtenir les meilleurs résultats.
Créez un nouveau guide en cliquant sur la règle verticale et horizontale et en la faisant glisser (si votre règle n'apparaît pas dans Photoshop, appuyez sur Commande + R). Créez 4 nouveaux guides sur la ligne de la zone de sécurité.

Page 1 (Première page/Couverture)
Dans la fenêtre Calques, cachez le calque Guide. Ne vous référez à ce calque que pour vérifier que votre dessin s'inscrit dans la zone de sécurité et que les couleurs ou les images dépassent la zone de fond perdu.
Pour importer votre arrière-plan, dans l'en-tête du menu supérieur, cliquez sur File, Place Embedded, localisez votre (vos) fichier(s) et sélectionnez Place. Ajustez la taille et la position. Cochez la case pour confirmer l'action.
Pour créer l'image d'arrière-plan, importez-la et ajustez-en la taille. Dans le menu supérieur, cliquez sur Calques, Nouveau calque de réglage et sélectionnez Teinte et saturation. Un panneau de propriétés apparaît. C'est là que vous pouvez ajuster la teinte, la saturation et la luminosité. Vous pouvez également coloriser l'image. Sélectionnez l'option Colorisation et réduisez la saturation à 11. Réglez la luminosité sur -21 et la teinte sur 210. Ajustez vos paramètres en fonction de votre dessin ; nous avons choisi un bleu grisâtre, nous voulons garder le dessin simple pour qu'il ne se démarque pas.
Restez simple - Avec toutes les dernières tendances en matière de design, un design simple et minimal avec des couleurs thématiques fixes donnera à votre brochure un aspect élégant et professionnel. Enregistrez maintenant votre conception et passez à la page suivante.
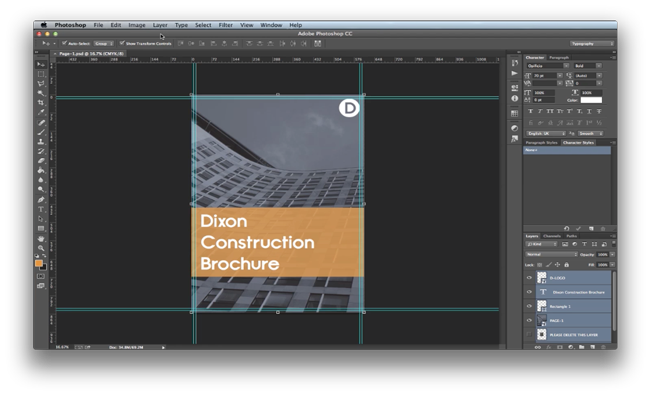
Sélectionnez l'outil rectangle, faites-le glisser et créez un en-tête pour votre texte. (Nous avons présélectionné la couleur du rectangle, pour ce faire, assurez-vous que l'outil rectangle est sélectionné et dans le menu supérieur des options apparaîtront pour vous permettre de changer la couleur). Dans la fenêtre des calques, sélectionnez l'option Opacité et réglez-la sur 80% ; le rectangle devient alors légèrement transparent.
Sélectionnez l'outil texte et modifiez les paramètres de police dans le menu supérieur. Tapez le nom de la brochure et ajustez la position et la taille du texte, ainsi que le cadre de l'en-tête si nécessaire.
Nous allons maintenant importer notre logo sur la couverture. En suivant les mêmes étapes que précédemment, placez et intégrez le logo et ajustez sa taille et son positionnement. Nous avons placé notre logo dans le coin supérieur droit.
Nous allons maintenant dupliquer la page, ce qui est utile lorsque vous créez une image similaire, tous les calques seront identiques à ceux de l'image précédente. N'oubliez pas d'enregistrer votre document en allant dans le menu supérieur, Fichier Enregistrer sous, et enregistrez le document à l'emplacement de votre choix. Sélectionnez tous les calques dans la fenêtre des calques et, dans le menu supérieur, allez à Calques et sélectionnez Dupliquer les calques. Une fenêtre contextuelle apparaît pour vous demander où vous souhaitez déplacer les calques. Sous Document, sélectionnez Nouveau, nommez la nouvelle page et sélectionnez OK.

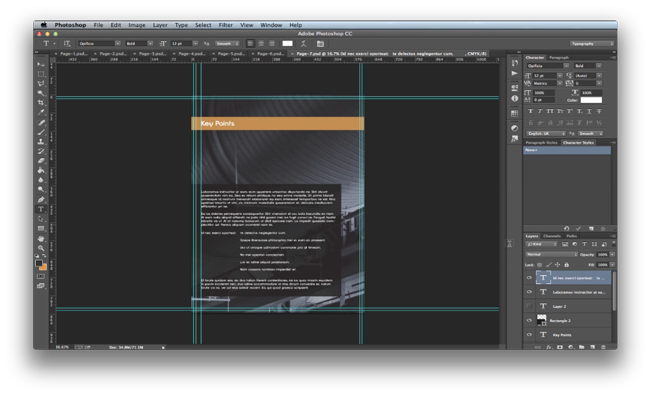
Page 2
Appliquez les mêmes guides de configuration que précédemment ; masquez tous les calques supplémentaires en cliquant sur l'icône Œil dans la fenêtre des calques. Importez votre arrière-plan (nous avons choisi une couleur unie pour cette page).
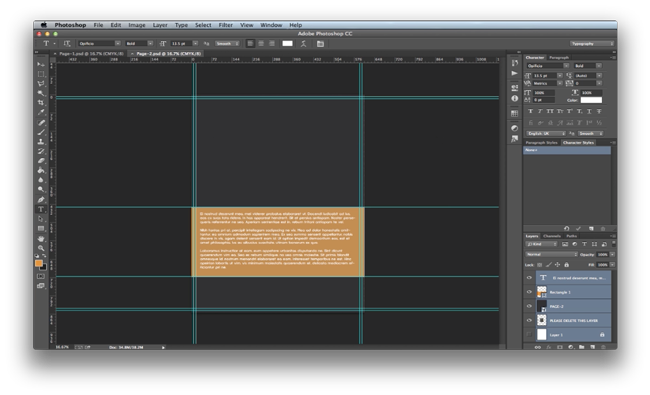
Dans la fenêtre des calques, activez le calque Rectangle. À l'aide de l'outil texte, écrivez vos informations dans le cadre orange et ajustez la taille et la position de la police. Le texte que nous utilisons s'appelle Lorem Ipsum. Loren Ipsum est un texte de remplissage utilisé pour illustrer le graphique, ce qui permet aux spectateurs de se concentrer sur les aspects graphiques tels que la police, la typographie et la mise en page.
Enregistrez et dupliquez l'image en créant une nouvelle page.

Page 3
Appliquez les mêmes guides de configuration que précédemment et importez votre arrière-plan. Dans la fenêtre des calques, activez le calque du rectangle et agrandissez la taille du rectangle. Une fois le rectangle sélectionné, faites glisser une ligne de guidage à partir de la règle et positionnez le guide au milieu, le guide doit s'accrocher au point d'ancrage des boîtes. Si ce n'est pas le cas, sélectionnez View dans le menu supérieur et assurez-vous que tous les paramètres d'accrochage sont activés (Tick). Cela vous aidera à aligner votre texte sur le document.
À l'aide de l'outil texte, tapez vos informations dans le cadre orange et ajustez la taille et la position de la police. Créez un nouveau cadre et ajoutez les informations de la page Contenu.
Enregistrez et dupliquez l'image en créant une nouvelle page.

Page 4
Appliquez les mêmes guides de configuration que précédemment ; masquez les calques supplémentaires en cliquant sur l'icône Œil dans la fenêtre des calques. Importez votre arrière-plan (nous avons choisi une couleur unie pour cette page).
Créez un nouveau rectangle et créez une petite boîte d'en-tête positionnée vers le haut de l'image. Assurez-vous que l'opacité est réglée sur 80%.
À l'aide de l'outil texte, tapez le nom de l'en-tête dans la boîte orange et ajustez la taille et la position de la police. En utilisant à nouveau l'outil texte, tapez vos informations sous la boîte orange et ajustez la taille et la position de la police.
Importez une nouvelle image, nous avons choisi une carte du monde. Nous avons veillé à ce que toutes nos icônes et images vectorielles soient au format PNG. Ce format de fichier permet à l'arrière-plan (qui est généralement blanc pour les images JPEG) d'être transparent.
Enregistrez et revenez à la page 3 (page de contenu) en dupliquant les calques pour créer une nouvelle page.

Page 5
Appliquez les mêmes guides de configuration que précédemment et importez votre arrière-plan.
Activez le calque Rectangle. À l'aide de l'outil texte, tapez vos informations dans le cadre orange et ajustez la taille et la position de la police.
Enregistrez et dupliquez l'image en créant une nouvelle page.

Page 6
Appliquez les mêmes guides de configuration que précédemment et importez votre arrière-plan.
Créez un nouveau rectangle et créez une petite boîte d'en-tête positionnée vers le haut de l'image. Assurez-vous que l'opacité est réglée sur 80%. À l'aide de l'outil texte, tapez le nom de l'en-tête dans la boîte orange et ajustez la taille et la position de la police.
Créez un nouveau Rectangle et créez une nouvelle boîte d'arrière-plan vers le côté droit de l'écran. Utilisez les guides pour vous aider à positionner le texte. Placez et intégrez une image dans l'espace supplémentaire.
Enregistrez et dupliquez l'image en créant une nouvelle page.

Page 7
Appliquez les mêmes guides de mise en place que précédemment, créez la même mise en page que la page précédente, déplacez la grande boîte vers le côté gauche de l'écran. Ajoutez toutes vos informations dans les cases. Utilisez les guides pour vous aider à positionner le texte. Au final, cette page et la page précédente correspondront à l'impression.
Enregistrez et revenez à la page 1 (couverture) en dupliquant l'image pour créer une nouvelle page.

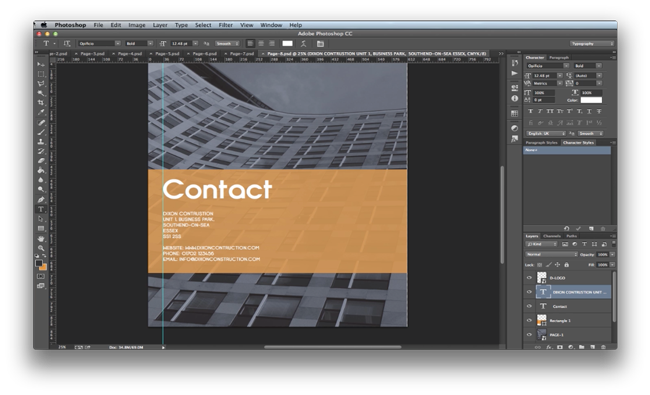
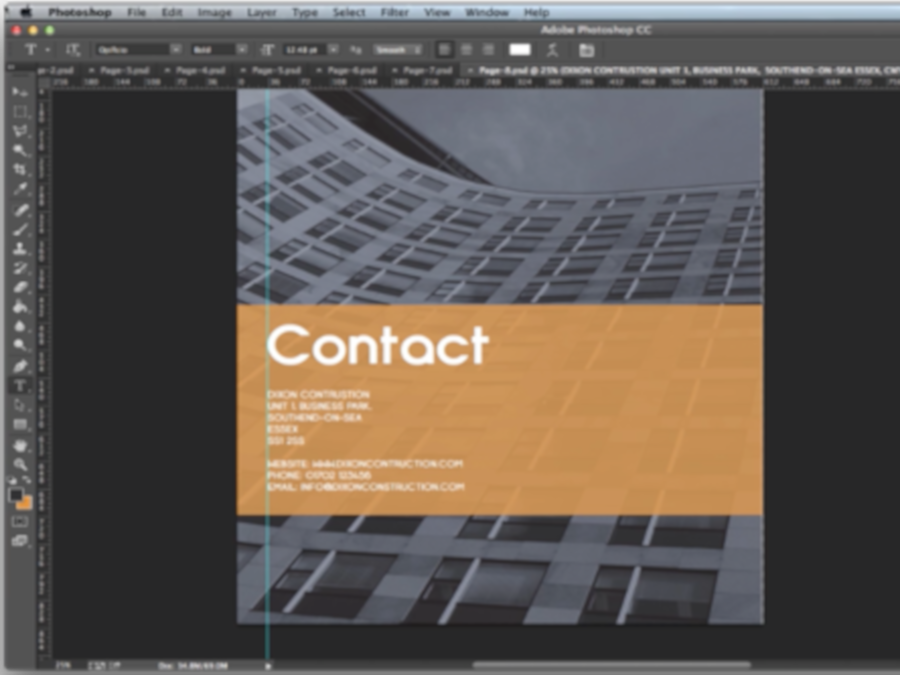
Page 8
Appliquez les mêmes guides de mise en place que précédemment et créez la même mise en page que la page de couverture. À l'aide de l'outil texte, ajoutez vos coordonnées dans la zone orange.

Vous avez maintenant créé votre brochure. Autre conseil utile : essayez de préparer toutes ou la plupart de vos informations avant de commencer la brochure, cela vous aidera à choisir la taille de la police et l'espacement.


C'est ainsi que l'on conçoit une brochure dans Adobe Photoshop !
Si vous avez des commentaires ou des questions concernant la conception d'une brochure, veuillez utiliser la section des commentaires ci-dessous et nous ferons de notre mieux pour répondre à vos questions.
Merci d'avoir regardé notre tutoriel vidéo.





C'était utile. Quel est le nombre maximum de pages que l'on peut imprimer dans un livre, s'il vous plaît ?
Je prépare une anthologie de nouvelles et de poèmes. Votre personnel pourrait-il m'aider à humidifier le manuscrit ?
Pour un projet de 100 pages, quel est le coût approximatif ?
Pour un projet de livre de 150 pages, quel est le coût approximatif ?
Fournissez-vous des ISBN ?
Merci pour votre aide.
Excellent tutoriel, il y a très peu de choses que l'on ne peut pas faire avec Photoshop si l'on sait s'y prendre !
C'est un guide très utile pour faire de nouvelles choses dans PS. J'ai appris par moi-même les bases de l'édition d'images et comment faire des gifs, mais cela sera très utile.
Excellent conseil car je n'arrive pas à faire faire ce que je veux aux logiciels que j'ai.