Bien conçu Cartes de visite sont essentiels pour tout service de jardinage naissant, qu'il s'agisse d'un jardinier individuel ou d'une entreprise de paysagisme.
Dans le cadre de notre série de tutoriels sur la Creative Suite d'Adobe, nous allons vous montrer comment créer une carte de visite de jardinage à l'aide de notre modèle gratuit et facile à utiliser dans Adobe Photoshop.
Suivez la vidéo et notre guide pas à pas pour réaliser un coup d'éclat. Carte de visite et obtenez votre le jardinage services remarqués.
Tutoriel vidéo
Ventilation étape par étape
Maintenant que vous avez regardé notre tutoriel vidéo, vous êtes prêt à commencer à créer votre propre carte de visite de jardinier. Poursuivez votre lecture pour obtenir une description détaillée de chaque étape...
Première étape : ouvrir le modèle
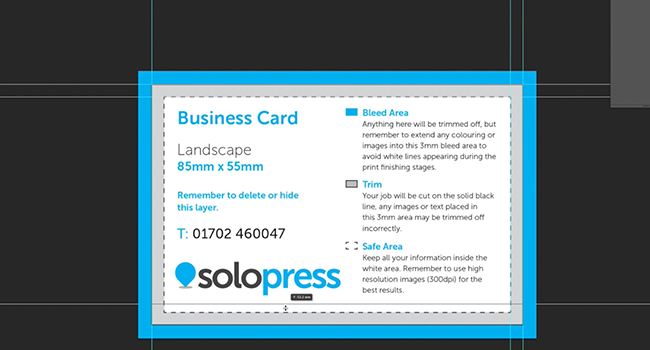
Pour commencer, vous devez télécharger et ouvrir notre site Web gratuit Modèle de carte de visite. Nous proposons des modèles pour de nombreuses dimensions différentes, mais la format carte de visite standard au Royaume-Uni est de 85 x 55 mm, c'est donc celui que nous utiliserons dans cet exemple.
Les zones de fond perdu, de rognage et de sécurité sont indiquées sur le modèle, comme ceci :

L'étape suivante consiste à créer des guides. Pour ce faire, faites glisser les règles de chaque côté de votre document jusqu'à l'écran d'affichage. sûr et boîte à fond perdu lignes. Ajoutez ensuite deux lignes supplémentaires sur l'axe central.
Le meilleur conseil : Si vous utilisez Photoshop CC, ces lignes se fixeront automatiquement au centre du document si elles sont tirées dessus.
Deuxième étape : créer un calque de remplissage
Un calque de remplissage vous offre plus d'options pour votre Conception de cartes de visite afin d'ajouter de la couleur, des niveaux ou des motifs. Pour créer un calque de remplissage dans votre modèle :
- Cliquez sur Couche dans le coin supérieur gauche
- Cliquez ensuite sur Nouveau calque de remplissage
- Enfin, cliquez sur Couleur unie
Une fois cette option sélectionnée, modifiez la couleur à l'aide de la touche Sélecteur de couleurs.
Troisième étape : Ajoutez vos images
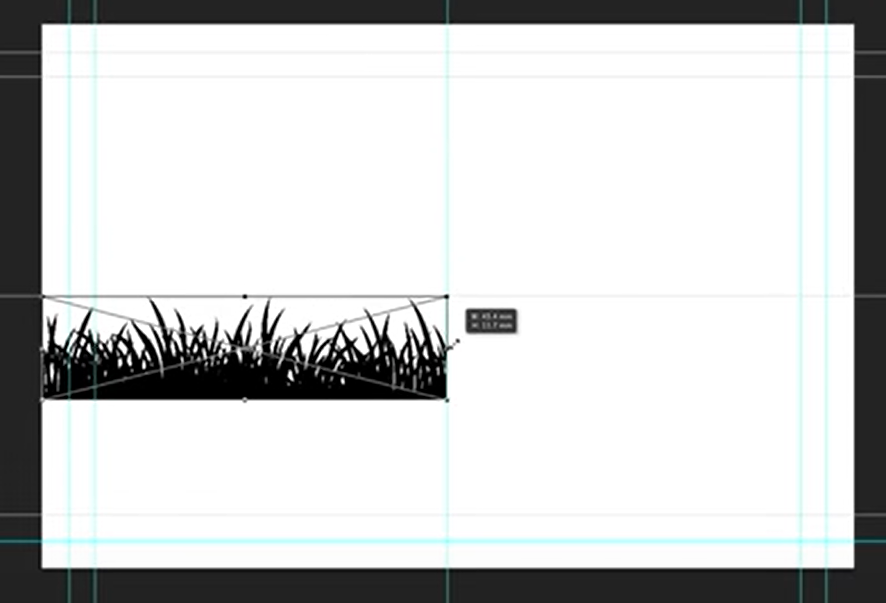
Votre calque de remplissage étant sélectionné, vous pouvez maintenant ajouter vos images en les faisant glisser directement dans le document à partir du Finder (Mac) ou de l'Explorateur (Windows).
Lorsque vous faites glisser une image dans le modèle, vous avez la possibilité de la redimensionner avant de la placer. Vous pouvez modifier la taille, la rotation et d'autres caractéristiques dans Photoshop à l'aide de la fonction Transformer gratuitement. Pour ce faire, cliquez sur Éditer - Transformer - Transformer gratuitement.
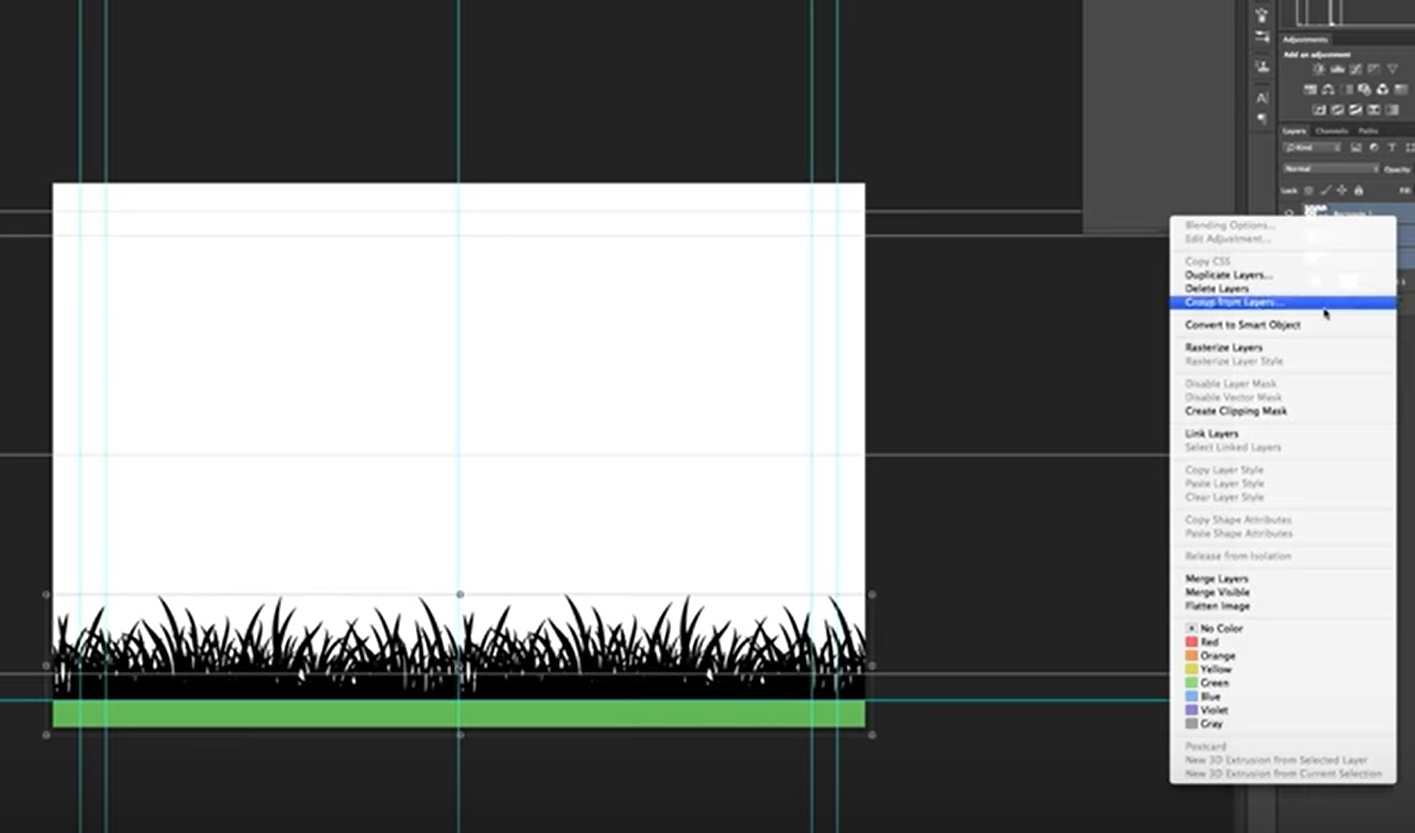
Le meilleur conseil : Dans la vidéo, un rectangle est dessiné en bas pour servir de support à l'herbe. Pour ce faire, utilisez la fonction Outil Rectangle trouvée dans le Barre d'outils.
Quatrième étape : Joindre les images
L'assemblage de deux images peut faciliter l'édition des couleurs.
Dans la vidéo, nous relions les couches d'herbe et de rectangle en les mettant toutes en surbrillance dans l'onglet Onglet Couches. Ensuite, cliquez avec le bouton droit de la souris et sélectionnez Convertir en objet intelligent pour créer une seule couche.
Cinquième étape : Modifier la couleur
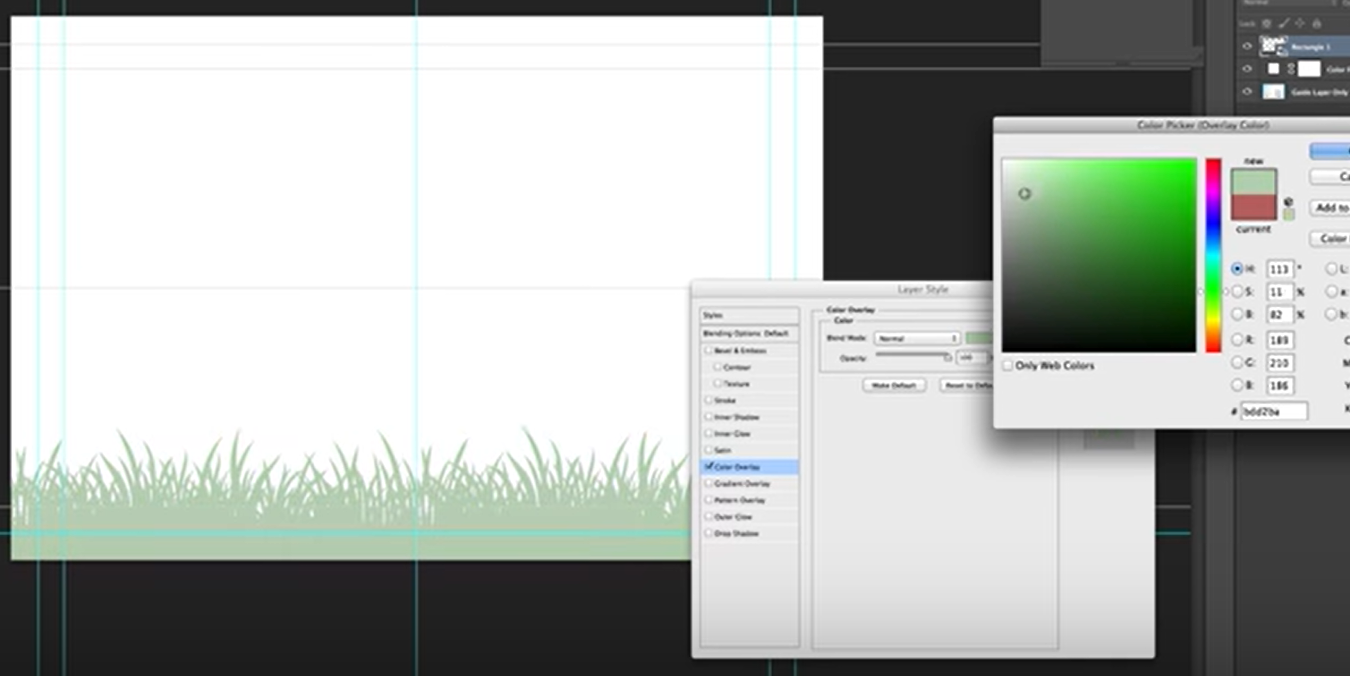
Pour modifier la couleur générale d'une image, cliquez avec le bouton droit de la souris sur le calque connecté et sélectionnez Options de mélange. Une palette de base d'options d'édition d'images s'ouvre alors.
Meilleur conseil: Pour plus de variété, cliquez Superposition de couleurs pour faire apparaître un nuancier de gradients, puis cliquez sur l'ombrage spécifique pour voir l'image se modifier.
Sixième étape : Ajouter du texte
Vous pouvez taper du texte sur votre modèle à l'aide de la touche Outil de texte situé dans le Barre d'outils. Pour modifier les propriétés de votre texte, notamment la police, la taille et l'espacement, cliquez sur le bouton Panel de personnages.
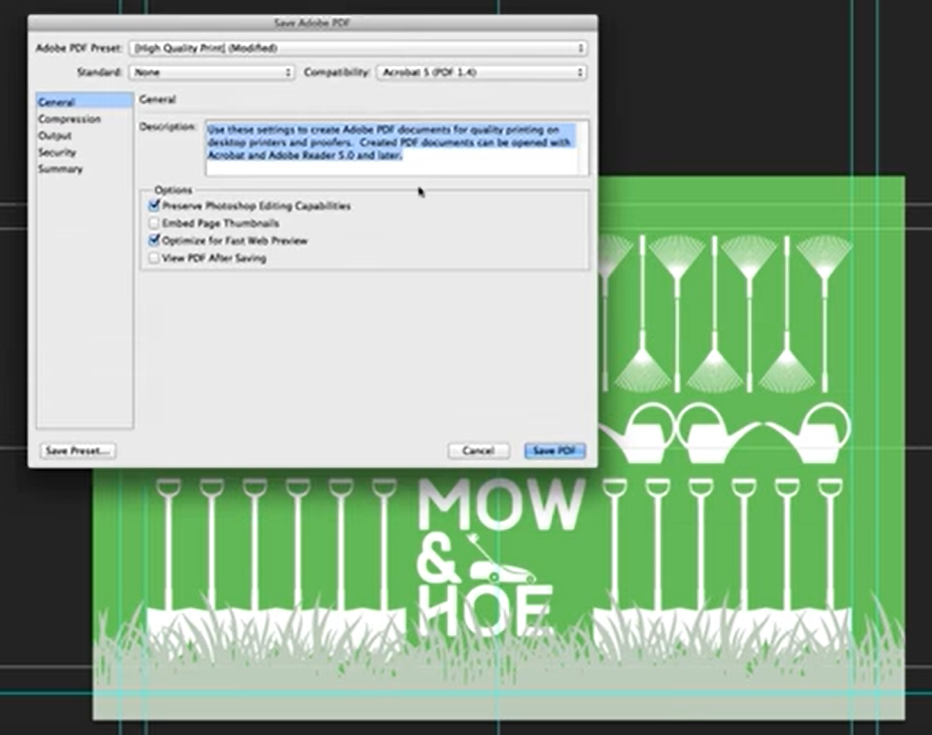
Septième étape : Enregistrer et créer un nouveau modèle
Lorsque le recto de votre carte de visite est terminé, enregistrez-le en format PSD (Photoshop Document) et en format PDF (Portable Data File). Vous aurez besoin du PSD pour apporter des modifications, mais le PDF sera le formulaire imprimé que vous joindrez à la commande.
Ensuite, ouvrez à nouveau le fichier PSD car il est temps de créer le dos.
Le meilleur conseil : Il est plus facile de créer le verso de votre carte de visite d'aménagement paysager à partir du modèle existant, car vous pouvez rapidement assortir les couleurs utilisées sur le recto.
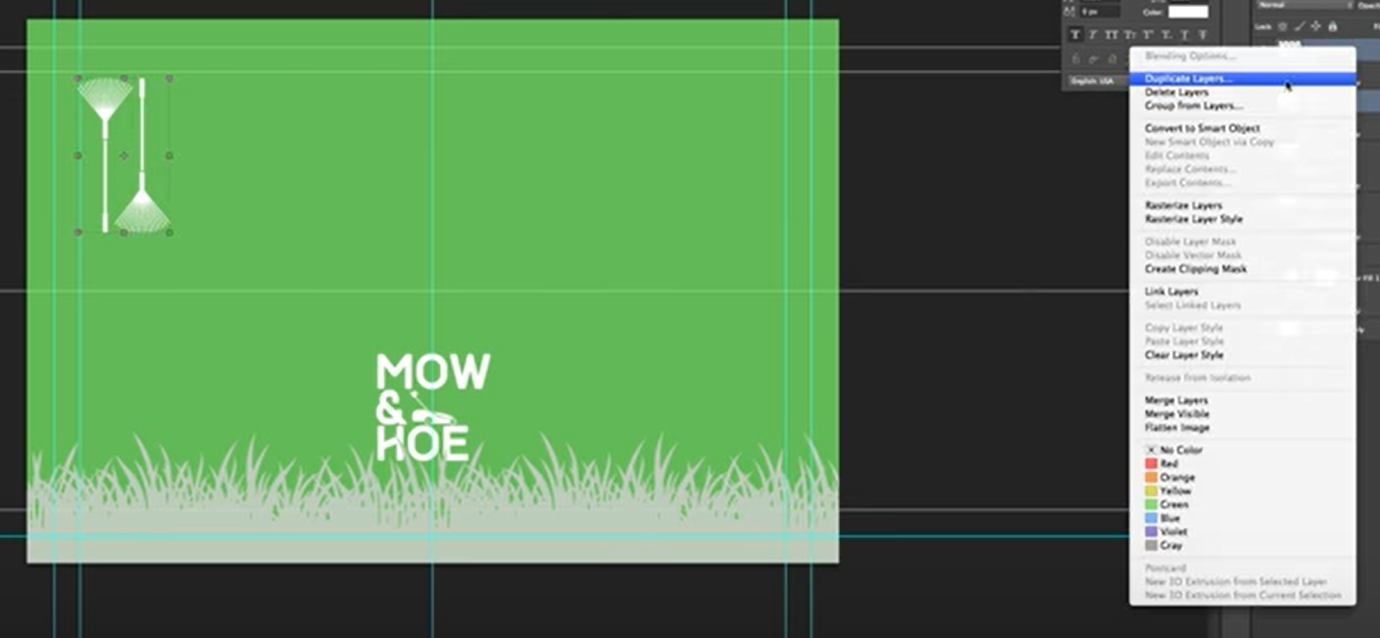
Huitième étape : Dupliquer vos images
Au dos de notre exemple, nous avons utilisé un motif répétitif de plusieurs outils de jardinage. Pour dupliquer vos images, cliquez avec le bouton droit de la souris sur son calque et sélectionnez Duplicata. Vous pouvez alors choisir l'endroit où vous souhaitez que le texte soit collé.
Nous faisons ensuite pivoter les images à l'aide de Transformer gratuitement pour créer le motif. Vous pouvez dupliquer plusieurs images à la fois, à condition qu'elles soient toutes sélectionnées.
Le meilleur conseil : Lorsque vous dupliquez une image, chaque copie apparaît comme son propre calque. Par conséquent, assurez-vous que la taille et la couleur de l'image sont correctes avant de la dupliquer.
Neuvième étape : Supprimer le calque et enregistrer
Lorsque vous avez terminé les deux faces de votre carte de visite de jardinage, vous devez supprimer le calque du modèle, car cela pourrait affecter votre produit final.
Enfin, enregistrez le verso de votre carte de visite au format PSD et PDF.
Lorsque vous commanderez vos cartes de visite, vous souhaiterez peut-être examiner notre gamme de produits suivants Cartes de visite écologiques qui sont imprimés sur du papier recyclé 100%, ce qui est tout à fait conforme à l'image d'une entreprise de jardinage. Choisissez le type d'impression, la taille et le nombre de jeux, puis téléchargez votre maquette avant de passer à la caisse.











Ce tutoriel est excellent, je cherche à créer quelque chose de similaire pour une entreprise que je suis en train de lancer. Je vous remercie.
Très bien. Un de mes amis a sa propre petite entreprise de jardinage, je vais donc lui recommander ce produit.