Goed ontworpen Visitekaartjes zijn van vitaal belang voor elke beginnende tuindienst, of je nu alleen tuiniert of een hoveniersbedrijf hebt.
Als onderdeel van onze Adobe Creative Suite serie ontwerp tutorials, laten we je zien hoe je een tuinieren visitekaartje ontwerpt met behulp van onze gratis, eenvoudig te gebruiken sjabloon in Adobe Photoshop.
Volg de video en onze stap-voor-stap handleiding om een opvallende Visitekaartje en ontvang uw tuinieren diensten opgemerkt.
Video-handleiding
Stapsgewijze uitsplitsing
Nu je onze instructievideo hebt bekeken, ben je klaar om aan de slag te gaan met je eigen visitekaartje voor de tuin. Lees verder voor een gedetailleerd overzicht van elke stap...
Stap één: Open de sjabloon
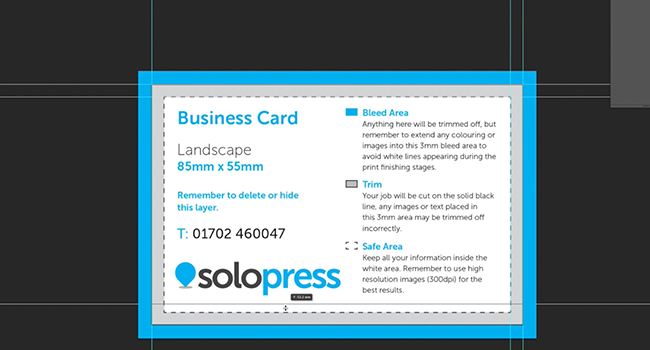
Om te beginnen moet je onze gratis Sjabloon visitekaartje. We bieden sjablonen voor veel verschillende afmetingen, maar de standaardformaat visitekaartje in het Verenigd Koninkrijk 85 x 55 mm is, dus die gebruiken we in dit voorbeeld.
Je ziet de afloop-, afsnijd- en veilige gebieden op de sjabloon gemarkeerd, zoals dit:

De volgende stap is het maken van hulplijnen. Om dit te doen sleep je de linialen aan elke kant van je document naar de veilig en afloopvak lijnen. Voeg vervolgens twee extra lijnen toe op de centrale as.
Top tip: Als je Photoshop CC gebruikt, worden deze lijnen automatisch naar het midden van het document getrokken.
Stap twee: Maak een vullingslaag
Een vullaag geeft je meer opties voor je Ontwerp visitekaartje zodat je kleur, niveaus of patronen kunt toevoegen. Zo maak je een vullingslaag in je sjabloon:
- Klik op Laag in de linkerbovenhoek
- Klik vervolgens op Nieuwe vullingslaag
- Klik ten slotte op Effen kleur
Verander de kleur met de Kleurkiezer.
Stap drie: Afbeeldingen toevoegen
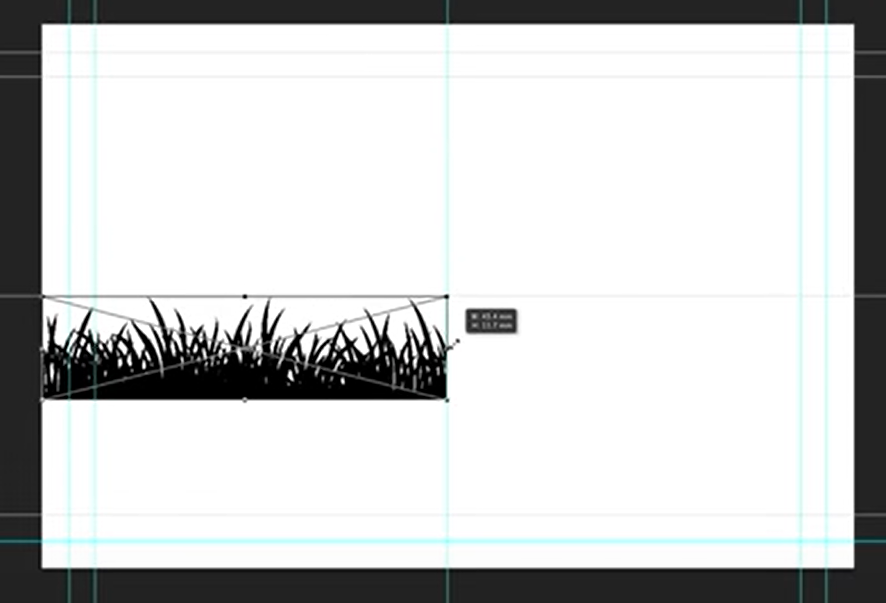
Met je vullingslaag geselecteerd kun je nu je afbeeldingen toevoegen door ze rechtstreeks naar het document te slepen vanuit je Finder (Mac) of Verkenner (Windows).
Wanneer je een afbeelding naar de sjabloon sleept, heb je de optie om de grootte aan te passen voordat deze wordt geplaatst. Je kunt de grootte, rotatie en andere eigenschappen in Photoshop wijzigen met Vrije transformatie. Klik hiervoor op Bewerk - Transformeren - Gratis transformeren.
Top tip: In de video wordt aan de onderkant een rechthoek getekend als vaste stof voor het gras. Gebruik hiervoor de Gereedschap Rechthoek gevonden in de Gereedschapsbalk.
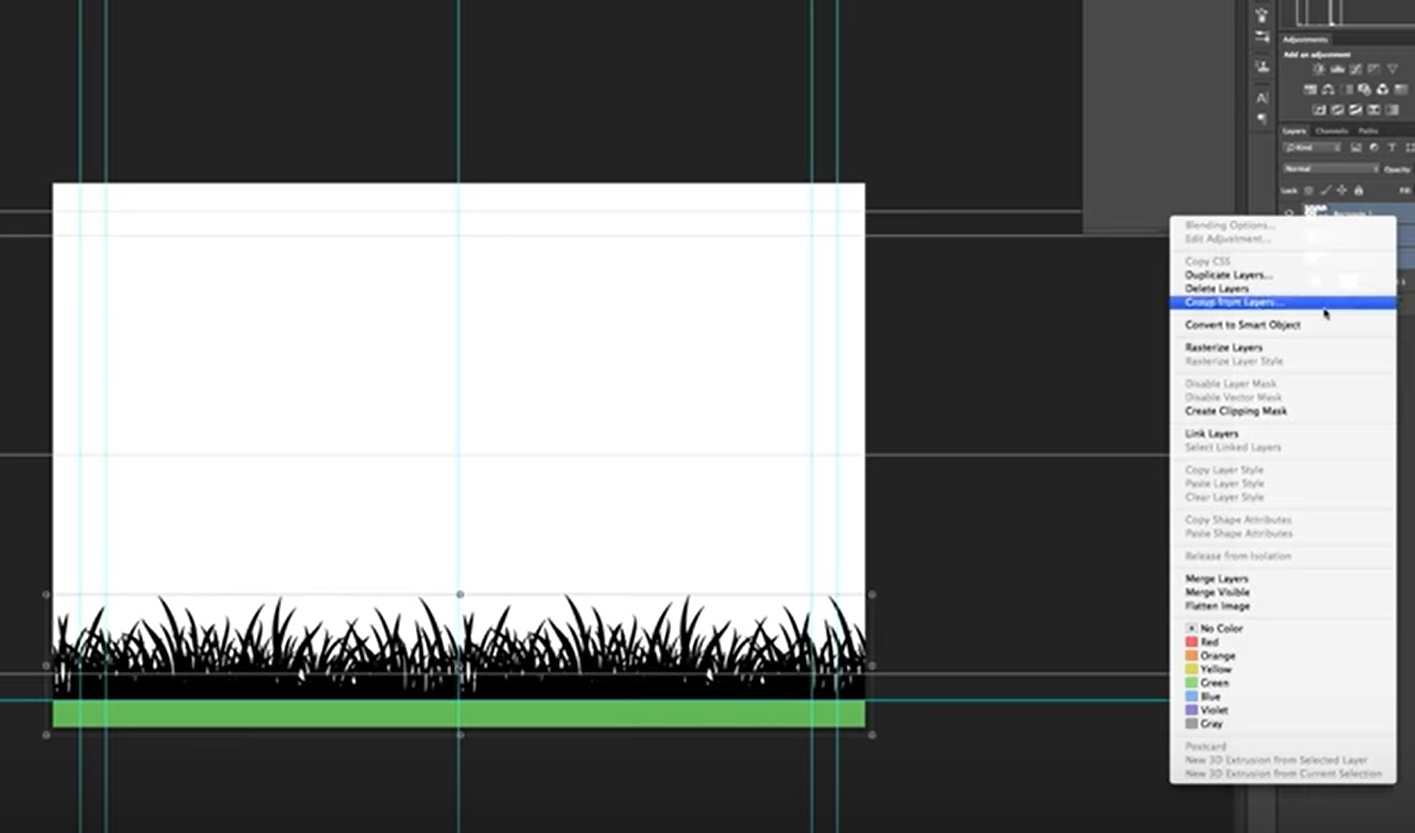
Stap Vier: De afbeeldingen samenvoegen
Het samenvoegen van twee afbeeldingen kan het bewerken van kleuren eenvoudiger maken.
In de video verbinden we de gras- en rechthoeklagen door ze allemaal te markeren in de Tabblad Lagen. Klik vervolgens met de rechtermuisknop en selecteer Omzetten naar Smart Object om een enkele laag te maken.
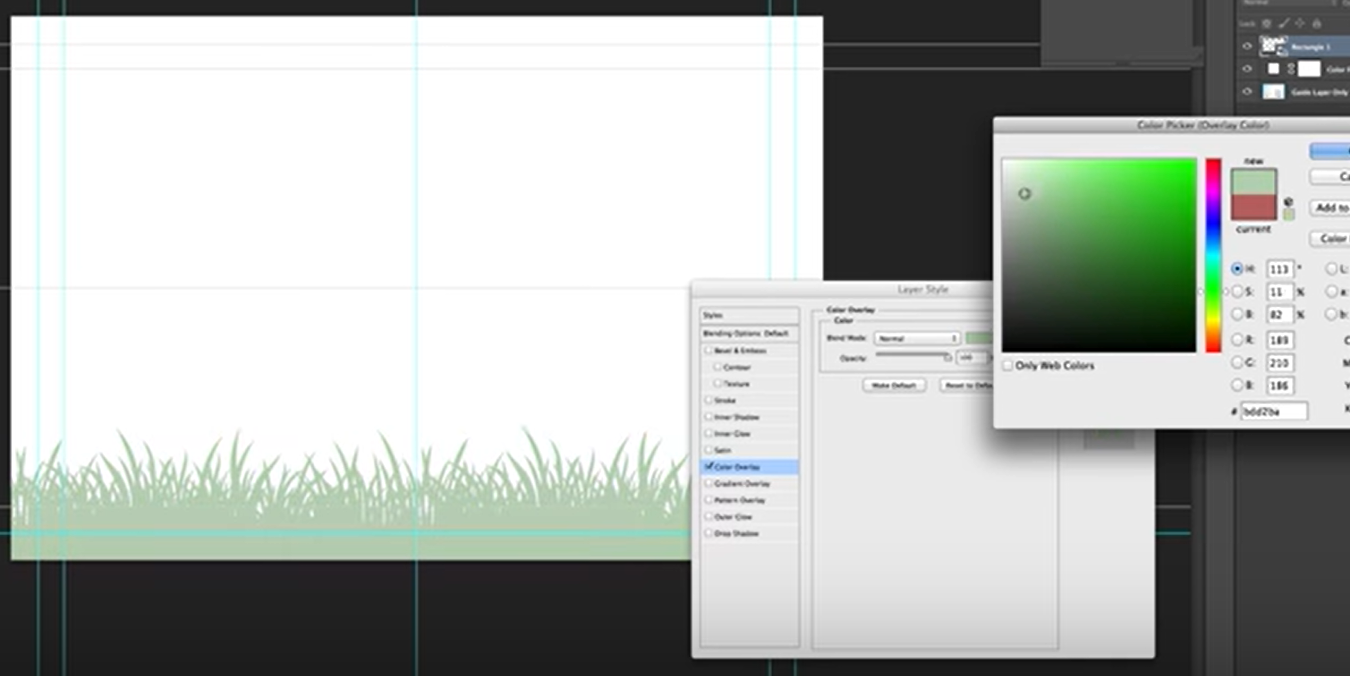
Stap vijf: Verander de kleur
Om de algemene kleur van een afbeelding te wijzigen, klik je met de rechtermuisknop op je verbonden laag en selecteer je Opties voor mengen. Dit opent een basispallet met beeldbewerkingsopties.
Top tip: Voor meer variatie, klik Kleur overlay om een kleurverloopgrafiek weer te geven, klik dan op de specifieke arcering om de afbeelding te zien veranderen.
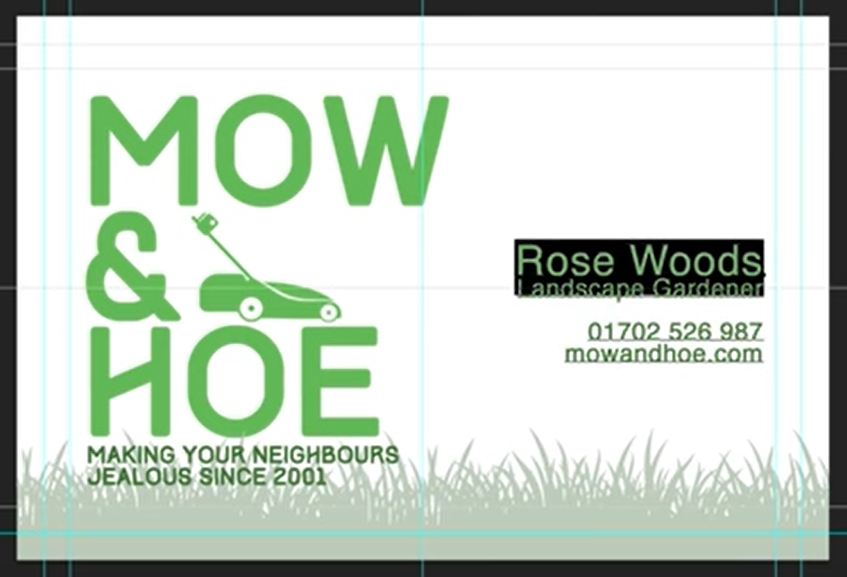
Stap zes: Tekst toevoegen
U kunt tekst op uw sjabloon typen met de Tekstgereedschap gelegen in de Gereedschapsbalk. Om de eigenschappen van uw tekst te wijzigen, zoals lettertype, grootte en spatiëring, klikt u op de knop Karakterpaneel.
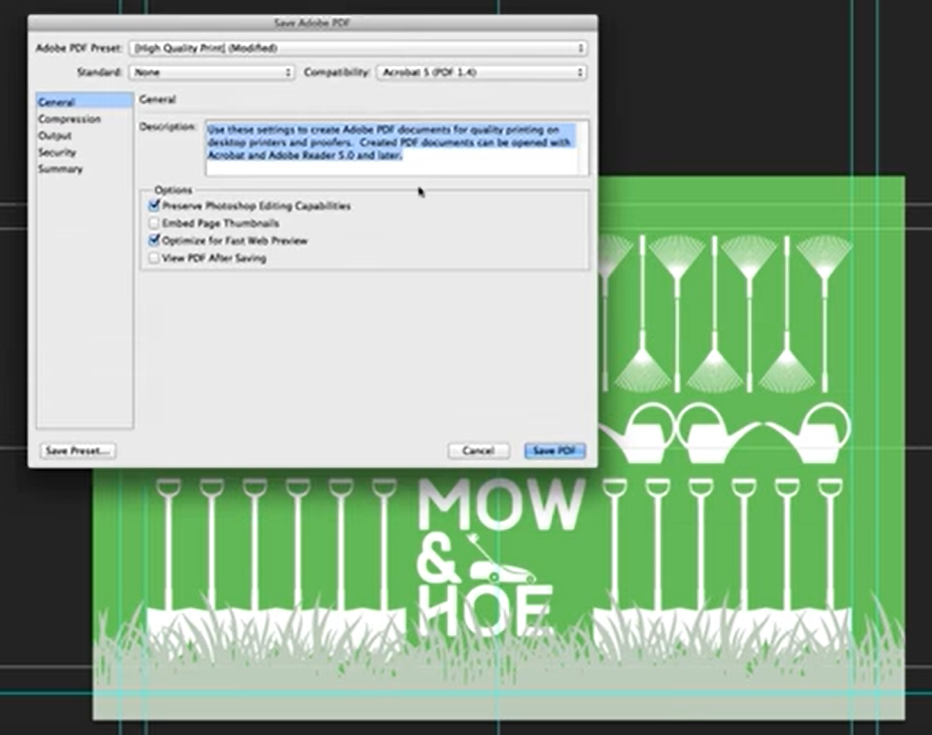
Stap zeven: Opslaan en een nieuwe sjabloon maken
Wanneer de voorkant van je visitekaartje klaar is, sla je het op als PSD (Photoshop-document) en als PDF (Portable Data File). Je hebt de PSD nodig om wijzigingen aan te brengen, maar de PDF wordt de afgedrukte vorm die je bij de bestelling voegt.
Open vervolgens het PSD-bestand opnieuw omdat het tijd is om de achterkant te maken.
Top tip: Het is eenvoudiger om de achterkant van je visitekaartje voor landschapsarchitectuur te maken op basis van de bestaande sjabloon, omdat je de kleuren van de voorkant snel kunt aanpassen.
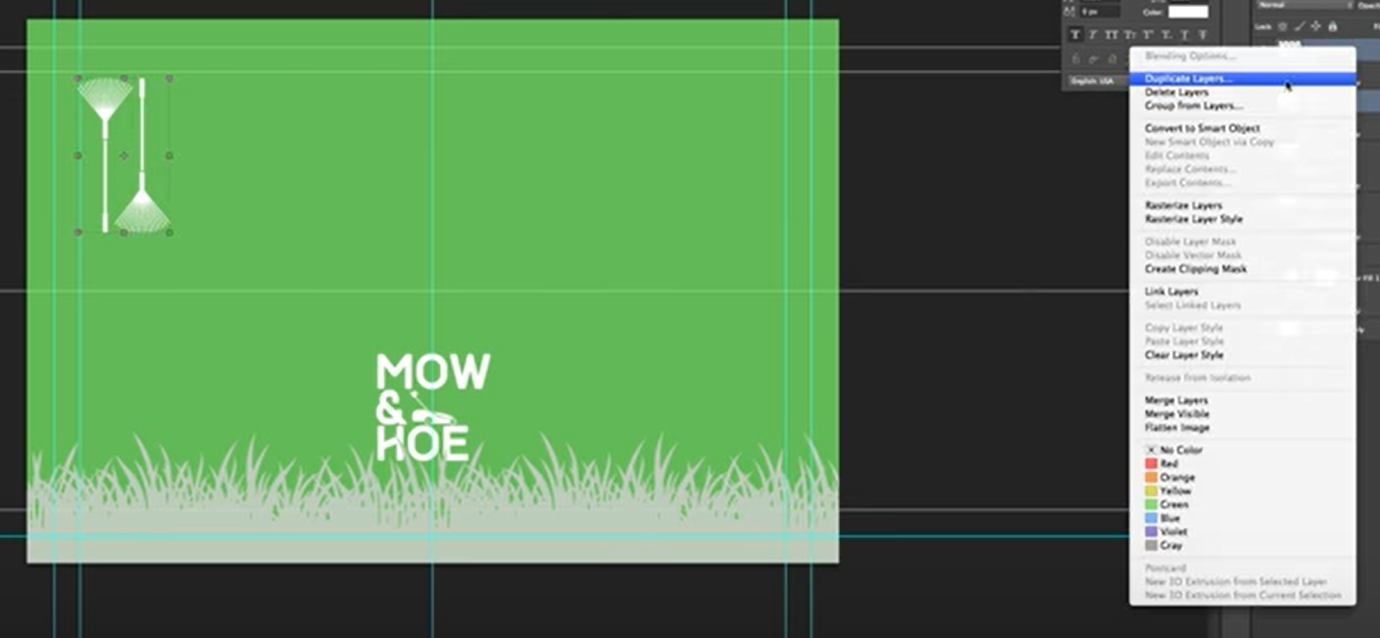
Stap acht: Dupliceer uw afbeeldingen
Op de achterkant van ons voorbeeld hebben we een herhalingspatroon van verschillende tuingereedschappen gebruikt. Om je afbeeldingen te dupliceren, klik je met de rechtermuisknop op de laag en selecteer je Dubbele. Je kunt dan kiezen waar je het geplakt wilt hebben.
Vervolgens roteren we de afbeeldingen met Vrije transformatie om het patroon te maken. Je kunt meerdere afbeeldingen tegelijk dupliceren, zolang ze maar allemaal geselecteerd zijn.
Top tip: Wanneer je een afbeelding dupliceert, verschijnt elke duplicaat als zijn eigen laag. Zorg er daarom voor dat je de juiste grootte en kleur hebt voordat je dupliceert.
Stap negen: Verwijder de laag en sla op
Wanneer je beide zijden van je visitekaartje voor de tuin hebt voltooid, moet je de sjabloonlaag verwijderen omdat dit van invloed kan zijn op je eindproduct.
Sla ten slotte de achterkant van je visitekaartje op als PSD en PDF.
Als je je visitekaartjes komt bestellen, kun je ons assortiment van milieuvriendelijke visitekaartjes die zijn afgedrukt op 100% gerecycled papier - iets dat goed zou passen bij een hoveniersbedrijf. Kies het type afdruk, het formaat en het aantal sets en upload je artwork voordat je afrekent.











Deze handleiding is uitstekend, ik ben op zoek naar iets vergelijkbaars voor een bedrijf dat ik net aan het opstarten ben. Hartelijk dank.
Heel gaaf. Een vriend van me heeft een eigen tuiniersbedrijfje, dus ik zal hem dit aanraden.