Apprenez à donner l'impression que le texte est écrit à la main grâce à ce tutoriel pratique d'Adobe Illustrator.
Il faut un peu de temps et un travail minutieux pour y parvenir, mais le résultat final est payant !
Tutoriel vidéo
En selle et en route !
Lancez Adobe Illustrator et créez un nouveau document (Fichier - Nouveau...) au format 297 mm x 210 mm (ou A4 paysage).
Dessiner
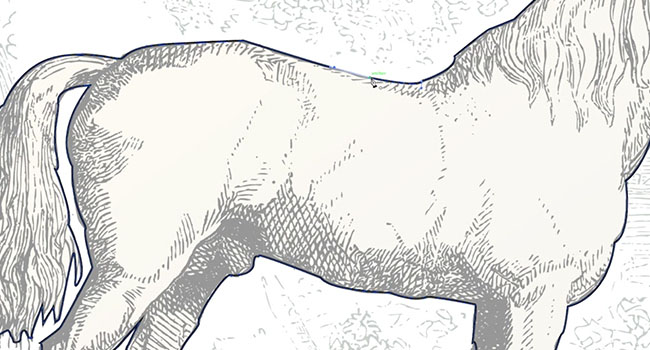
Prenez une photo d'un objet ou d'un animal. Dans ce tutoriel, nous utilisons un cheval. Faites glisser votre image directement dans Illustrator et ajustez la taille. Pour faciliter le tracé des contours, modifiez l'opacité de l'objet dans la palette de transparence.
Commencez à tracer l'objet à l'aide de l'outil Plume, en vous assurant que la couleur de remplissage est désactivée (la case blanche avec le trait rouge) et que la couleur de trait est visible.

Cliquez sur le point de départ du contour et continuez autour de l'objet. Pour courber les lignes que vous créez, il suffit de maintenir le bouton de la souris enfoncé pendant que vous cliquez, puis de modifier la position à l'aide de la souris. Si vous créez un nouveau point et que la courbe ne va pas dans le sens souhaité, annulez le point, puis revenez à l'outil de sélection. Revenez ensuite à l'outil Plume, cliquez sur le dernier point que vous avez créé, puis continuez le tracé.

Lorsque vous avez terminé votre tracé, assurez-vous que le dernier point est relié par une ligne au premier point. Un cercle apparaît au-dessus de votre curseur lorsque vous êtes sur le point de joindre les points. Vous pouvez maintenant choisir une couleur de remplissage pour l'objet tracé et supprimer l'objet original en dessous.
Écrire
Votre objet est maintenant prêt à recevoir du texte. Commencez à taper à l'aide de l'outil Texte. J'ai choisi une police manuscrite pour obtenir un meilleur effet lors de la modification. Tapez les mots ou les phrases que vous voulez, puis copiez et collez chaque mot pour qu'il ait son propre calque.
Faites glisser chaque mot dans la forme. Redimensionnez et faites pivoter les mots pour qu'ils s'inscrivent dans l'espace, mais pas contre le bord, car nous allons bientôt étirer les lettres.


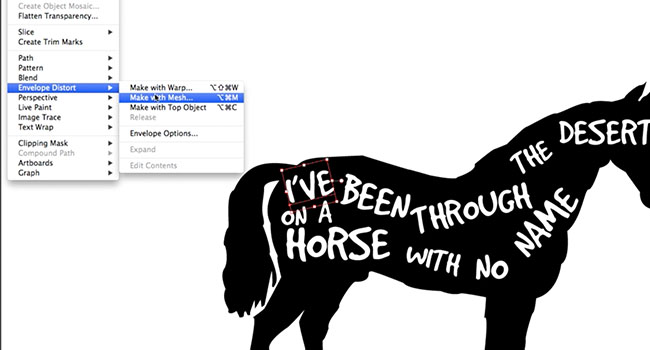
Une fois que tous les mots sont en place, sélectionnez-en un et allez dans Objet - Distorsion de l'enveloppe - Faire avec le maillage. À l'aide de l'outil de sélection directe, vous pouvez maintenant modifier la forme des lettres pour qu'elles s'intègrent parfaitement dans l'espace. Essayez d'accentuer les mots clés en les agrandissant.

Le poney des farces et attrapes
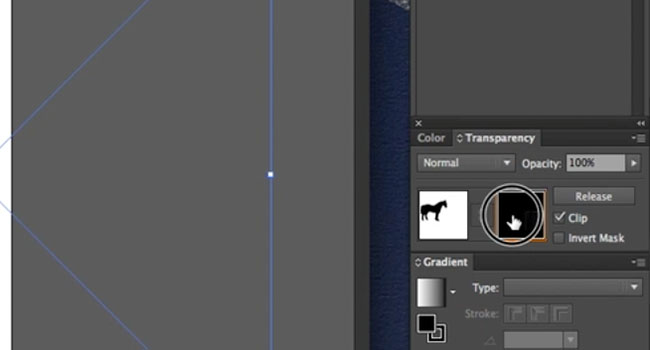
Ajoutons maintenant quelques astuces vintage à l'image et au texte. Dans la palette Transparence, il y a deux carrés. L'un d'eux contient une image de l'objet du mot et l'autre est vide. Double-cliquez sur le carré vide - cela créera un effet de matité.

Prenez un vecteur poussiéreux ou un autre motif et faites-le glisser sur le carré. Il suffit ensuite de l'ajuster et le tour est joué ! Il a maintenant un aspect vintage. Désactivez simplement l'option clip dans la palette, mais jouez avec l'option d'inversion pour obtenir l'effet désiré.

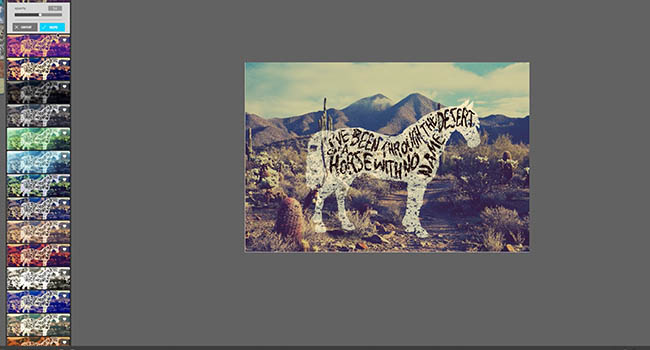
Vous pouvez maintenant faire glisser l'image sur un arrière-plan. Nous avons choisi cette scène désertique pour notre image de cheval. Pour obtenir un effet de transparence fantomatique, dans la palette Transparence, changez le mode en écran.
Touche finale
Et voilà, c'est fait ! Pour plus de charme, utilisez un programme comme Pixlr d'Autodesk (gratuit en ligne et sur le Mac App store) pour ajouter rapidement un filtre.

Ces principes de remodelage de la police peuvent être utilisés sur presque tout pour obtenir un effet manuscrit !
Musique utilisée dans la vidéo ci-dessus : "Grey Snow (Instrumental Version)" de Josh Woodward (http://www.joshwoodward.com/) (sous Creative Commons)
S'abonner à notre chaîne YouTube
Pour en savoir plus sur notre série de tutoriels Adobe Creative, veuillez cliquer ici. s'abonner à la chaîne YouTube de Solopress pour ne pas passer à côté.




