Lær, hvordan du får tekst til at se håndskrevet ud med denne praktiske Adobe Illustrator-vejledning.
Det kræver lidt tid og omhyggelig udformning at få det til at lykkes, men slutresultatet betaler sig!
Video-vejledning
Sadl op og lad os komme afsted!
Start Adobe Illustrator, og opret et nyt dokument (Fil - Ny...), og lav det til 297 mm x 210 mm (eller liggende A4).
Lodtrækning
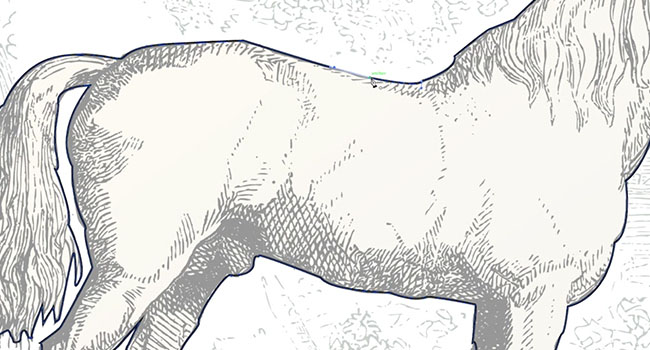
Tag et billede af en genstand eller et dyr. I denne vejledning bruger vi en hest. Træk dit billede direkte ind i Illustrator, og juster størrelsen. For at gøre det lettere at tegne konturer kan du ændre objektets opacitet i Transparency Pallet.
Begynd at tegne objektet med penneværktøjet, og sørg for, at fyldfarven er slået fra (den hvide boks med den røde streg), og at stregfarven er synlig.

Klik på startpunktet for konturen, og fortsæt rundt om objektet. For at kurve de linjer, du opretter, skal du blot holde museknappen nede, mens du klikker, og derefter ændre positionen ved hjælp af musen. Nogle gange sidder kurverne fast, så hvis du opretter et nyt punkt, og kurven ikke går den vej, du har brug for, skal du fortryde punktet og derefter skifte tilbage til markeringsværktøjet. Gå derefter tilbage til penneværktøjet, klik på det sidste punkt, du lavede, og fortsæt med at tegne.

Når du er færdig med at tegne, skal du sørge for, at det sidste punkt er forbundet med en linje med det første punkt. Du vil se en cirkel over din markør, når du er ved at forbinde punkterne. Du kan nu vælge en fyldfarve til det optegnede objekt og slette det oprindelige objekt nedenunder.
Skriv
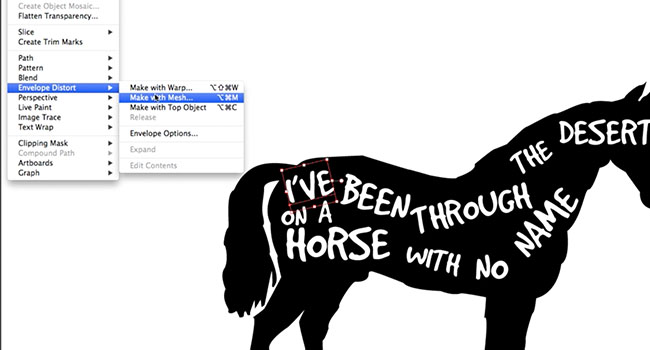
Dit objekt er nu klar til tekst. Begynd at skrive med tekstværktøjet. Jeg har valgt en håndskrevet skrifttype for at give en bedre effekt, når den ændres. Skriv de ord eller sætninger, du vil have, og kopier og indsæt derefter hvert ord, så det får sit eget lag.
Træk hvert ord ind i formen. Ændr størrelse og drej ordene, så de passer ind i rummet, men ikke mod kanten, da vi snart vil strække bogstaverne.


Når alle ordene er på plads, skal du vælge et af dem og gå til Object - Envelope Distort - Make With Mesh. Ved hjælp af Direct Selection Tool kan du nu ændre bogstavernes form, så de passer ind i rummet. Prøv at fremhæve nøgleord ved at gøre dem større.

Trick Pony
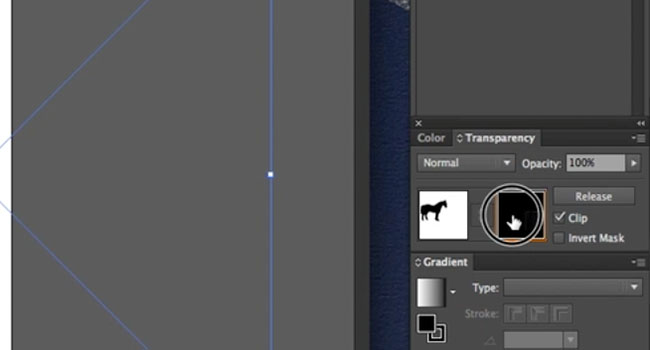
Lad os nu tilføje nogle vintagetricks til billedet og teksten. I paletten Transparency er der to firkanter. Den ene firkant indeholder et billede af ordets objekt, og den anden er tom. Dobbeltklik på den tomme - det vil skabe en mathed.

Tag en støvet vektor eller et andet mønster, og træk det ind på pladsen. Så er det bare at justere og voila! Det har nu fået et gammelt vintage-look. Bare slå klip-indstillingen fra i paletten, men leg med inverteringsindstillingen for at få den ønskede effekt.

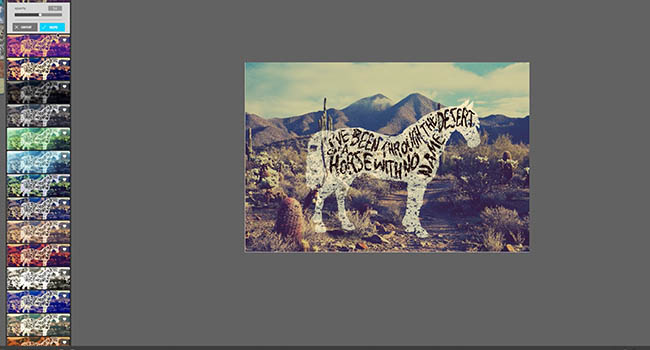
Nu kan du trække billedet hen over en baggrund. Vi har valgt denne ørkenscene til vores hestebillede. For at få en spøgelsesagtig transparent effekt skal du ændre tilstanden til skærm i paletten Transparency.
Sidste hånd på værket
Bare sådan, så er du færdig! For mere charme kan du bruge et program som Pixlr fra Autodesk (gratis online og i Mac App Store) for hurtigt at sætte et filter på.

Disse principper for omformning af skrifttypen kan bruges på næsten alt for at opnå den håndskrevne effekt!
Musik brugt i ovenstående video: "Grey Snow (Instrumental Version)" af Josh Woodward (http://www.joshwoodward.com/) (Under Creative Commons)
Abonner på vores YouTube-kanal
For mere af vores Adobe Creative Tutorial-serie, se venligst abonner på Solopress' YouTube-kanal så du ikke går glip af noget.




