Apprenez à créer un dépliant en Adobe Photoshop avec nos experts, faciles à suivre tutoriel vidéo…
Cette vidéo fait partie de notre série de tutoriels de conception Adobe Creative. Veillez à souscrire à la chaîne YouTube de Solopress pour ne pas manquer les prochains guides !
Comment concevoir un dépliant
Télécharger le modèle de flyer Solopress GRATUIT
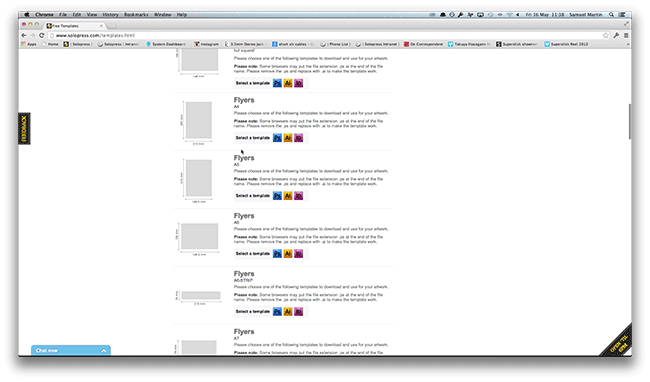
Allez sur le site web de Solopress, et dans la section Free Artwork 'Templates' sous Flyers, cliquez et téléchargez le (PS) Photoshop A5 Template.

Zone de saignée, de coupe et de sécurité
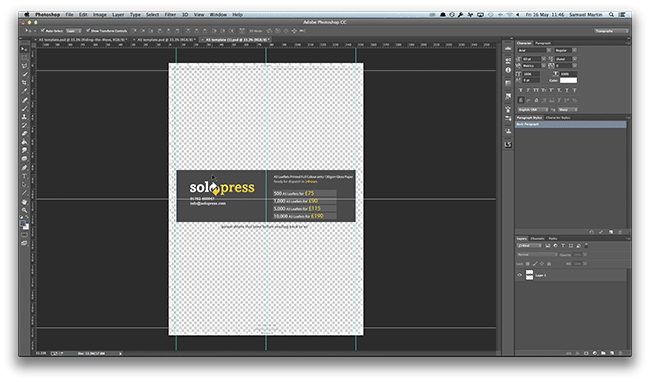
Ouvrez le fichier Photoshop. Nous avons créé un calque guide qui vous aidera à concevoir votre flyer ; ce calque comprend la zone de fond perdu, la bordure et la zone de sécurité.
Zone de fond perdu - Tout ce qui se trouve ici sera coupé, mais n'oubliez pas d'étendre les couleurs ou les images dans cette zone de fond perdu de 3 mm afin d'éviter l'apparition de lignes blanches lors des étapes de finition de l'impression.
Découpe - Votre travail sera découpé sur la ligne noire continue. Toute image ou texte placé dans cette zone de 3 mm risque d'être découpé de manière incorrecte.
Zone de sécurité - Conservez toutes vos informations dans la zone blanche. N'oubliez pas d'utiliser des images en haute résolution (300 dpi) pour obtenir les meilleurs résultats.
Créez vos propres lignes de guidage qui vous aideront à vous assurer que votre œuvre est maintenue dans la zone de sécurité. Dans le menu supérieur, cliquez sur View, New Guide, assurez-vous que Horizontal est sélectionné et tapez 107.99mm. Un guide horizontal sera placé directement au milieu. Créez un autre nouveau guide, sélectionnez l'option Vertical et entrez 77,26 mm. Vous aurez deux guides directement au centre de l'image, ce qui vous aidera à aligner votre texte et vos images. Vous pouvez également créer un nouveau guide en cliquant sur la règle verticale et horizontale et en la faisant glisser (si la règle n'apparaît pas dans Photoshop, appuyez sur Commande + R). Créez 4 nouveaux guides sur la ligne de la zone de sécurité.

Création de l'arrière-plan
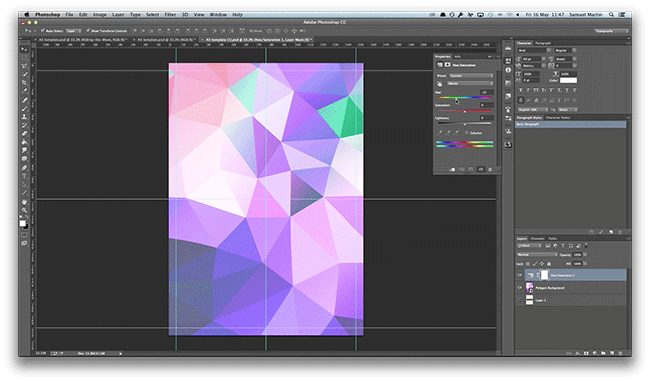
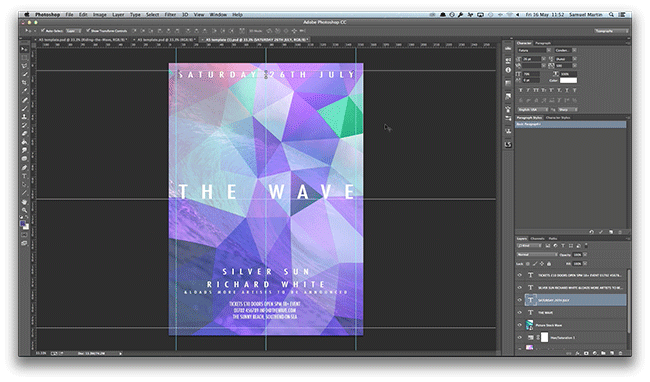
Dans la fenêtre des calques, cachez le calque guide. Ne vous référez à ce calque que pour vérifier que votre dessin s'inscrit dans la zone de sécurité et que les couleurs ou les images dépassent la zone de fond perdu. Pour importer l'arrière-plan, dans le menu supérieur, sélectionnez Fichier, Placer l'élément incorporé, localisez le(s) fichier(s) et sélectionnez Placer. Nous avons choisi un arrière-plan polygonal abstrait avec un mélange de différentes couleurs. Ajustez la taille et positionnez votre logo. Cochez la case pour confirmer l'action.
Dans le menu supérieur, sous Calque, Nouveau calque de réglage, sélectionnez Teinte/Saturation. Double-cliquez sur le calque pour faire apparaître la fenêtre Propriétés, qui vous permettra de régler la teinte et la saturation du calque situé en dessous. (Il s'agit de l'arrière-plan polygonal).

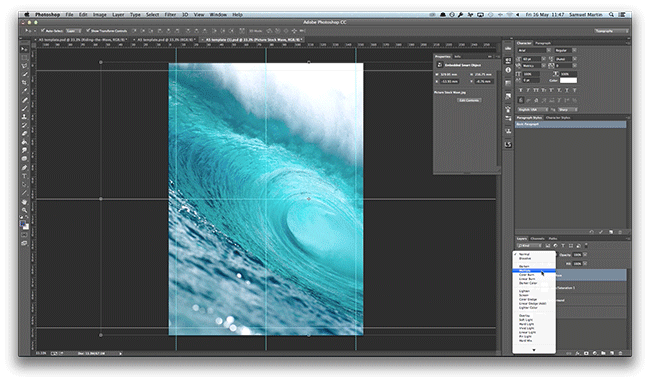
Importer le deuxième calque d'arrière-plan
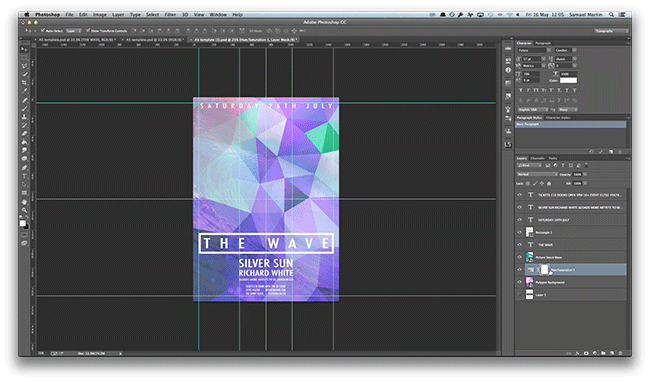
Comme précédemment, importez le deuxième arrière-plan (nous avons choisi une image sympathique d'une vague pour faire le lien avec le thème de nos dépliants). Ajustez la taille et la position et dans la fenêtre Calques, cliquez sur l'onglet Normal, puis localisez et sélectionnez Multiplier. Multiplier multiplie les nombres pour chaque pixel de la couche supérieure avec le pixel correspondant de la couche inférieure, ce qui rendra l'image plus sombre. Nous allons maintenant réduire l'opacité à 38%. Nous avons maintenant créé l'arrière-plan.

Ajouter le texte
Sélectionnez l'outil Texte et tapez toutes les informations que vous devez présenter. Dans le menu supérieur, vous pouvez changer la police, nous avons choisi Futura. Pour ajuster la hauteur et l'espacement, allez dans la fenêtre Caractères. (Pour ce projet, toutes les informations sont alignées au centre. Les lettres sont légèrement espacées et les plus petites sont condensées pour ressembler à d'autres affiches de festivals de musique.

Ajustements finaux
Pour ajouter les derniers ajustements, nous avons ajouté une bordure blanche autour de l'en-tête. Pour ce faire, sélectionnez l'outil carré, puis cliquez et faites glisser pour créer une boîte.
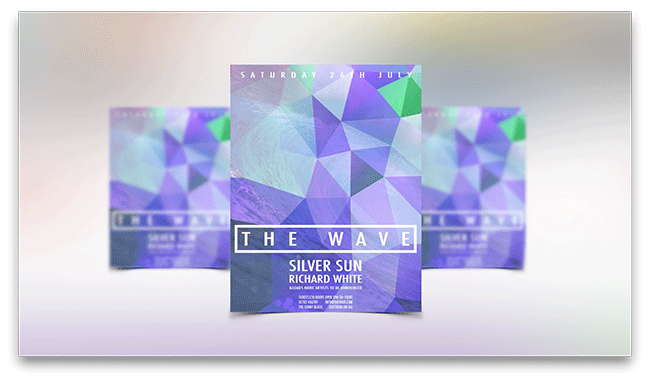
Finition et prêt à imprimer
Nous avons maintenant terminé le flyer. Pour exporter la conception, dans le menu supérieur, sélectionnez Fichier, Enregistrer sous. Nommez votre projet et changez le format en Photoshop PDF, puis sélectionnez Enregistrer. Une nouvelle boîte apparaît et dans le menu latéral, sélectionnez Compression Change et dans les options Bicubic Downsampling To, changez pour Do Not Downsample ; assurez-vous que le paramètre Compressions est réglé sur Jpeg et que la qualité de l'image est réglée sur Maximum, puis sélectionnez Save PDF (Enregistrer le PDF). Procédez de la même manière pour les deux dessins ; vos dessins seront alors prêts à être imprimés.

C'est ainsi que l'on conçoit un flyer avec Adobe Photoshop !
Si vous avez des commentaires ou des questions concernant la conception d'un flyer ou d'un dépliant, veuillez utiliser la section des commentaires ci-dessous et nous ferons de notre mieux pour répondre à vos questions.
Merci d'avoir regardé notre tutoriel vidéo.





J'ai besoin de prospectus. J'ai trouvé, par hasard, votre site web. J'ai téléchargé vos modèles mais je n'arrive pas à les ouvrir. J'utilise Windows 8.1.
Que dois-je faire ?
Bonjour Clive. Nous sommes ravis que notre blog vous intéresse. Pour télécharger et utiliser nos modèles gratuits, vous devez avoir installé Adobe Photoshop, Illustrator ou InDesign sur votre PC / ordinateur portable.
Un flyer bien conçu...
Malheureusement, les vidéos de ce type sont en train de détruire l'industrie du design. Aujourd'hui, tout le monde pense que le simple fait de savoir utiliser un programme informatique permet, comme par magie, de comprendre les techniques artisanales telles que le design, la direction artistique, la typographie, la mise en page et la production d'imprimés.
Il n'est pas étonnant qu'il y ait tant de déchets dans la nature, et cette vidéo ne fait qu'en rajouter.
Excellente vidéo - j'ai beaucoup appris de la façon dont vous avez mis le texte en évidence et dont vous avez ensuite augmenté la taille du texte pour le remplir jusqu'aux guides - quel travail facile pour créer un bloc de texte agréable à regarder.
Merci pour le tutoriel ! Il est toujours bon d'avoir l'aide d'un professionnel ; c'est apprécié.
Combien de temps a-t-il fallu pour créer ce dépliant ?
Bonjour Mark, ce tutoriel vidéo fonctionne en grande partie à double vitesse. La création du flyer a donc pris environ huit minutes.