Leer hoe je een flyer in Adobe Photoshop met onze deskundige, gemakkelijk te volgen uitlegvideo…
Deze video maakt deel uit van onze Adobe Creative-serie ontwerpleerprogramma's. Zorg ervoor dat je aanmelden naar het Solopress YouTube-kanaal zodat je geen toekomstige gidsen mist!
Een flyer ontwerpen
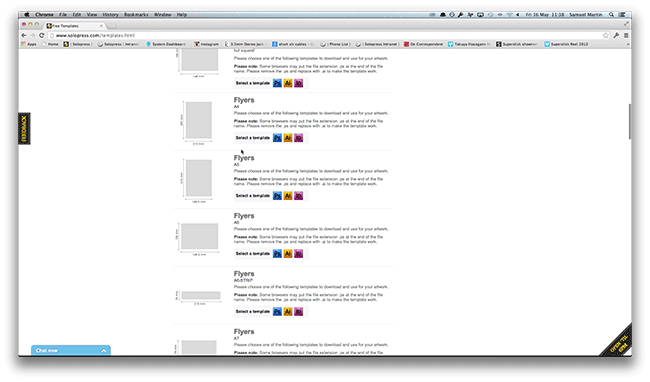
Download de GRATIS Solopress Flyer Sjabloon
Ga naar de website van Solopress en klik en download in de sectie Free Artwork 'Templates' onder Flyers de (PS) Photoshop A5 Template.

Ontluchten, afsnijden en veilig gebied
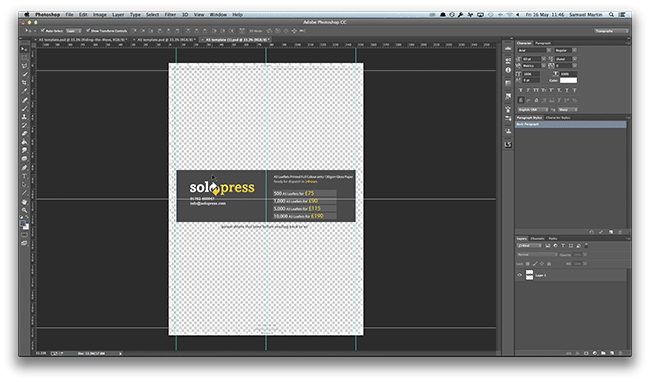
Open het Photoshop-bestand. We hebben een gidslaag gemaakt die je helpt bij het ontwerpen van je flyer; deze bevat het Afloopgebied, Bijsnijden en Veilig gebied.
Afloopgebied - Alles wat hier staat wordt afgesneden, maar vergeet niet om alle kleuren of afbeeldingen door te laten lopen in dit 3 mm aflopende gebied om te voorkomen dat er witte lijnen verschijnen tijdens de afwerking van het drukwerk.
Bijsnijden - Je opdracht wordt gesneden op de ononderbroken zwarte lijn, afbeeldingen of tekst die in dit 3mm-gebied worden geplaatst, worden mogelijk verkeerd afgesneden.
Veilig gebied - Houd al je informatie binnen het witte gebied. Gebruik afbeeldingen met een hoge resolutie (300 dpi) voor de beste resultaten.
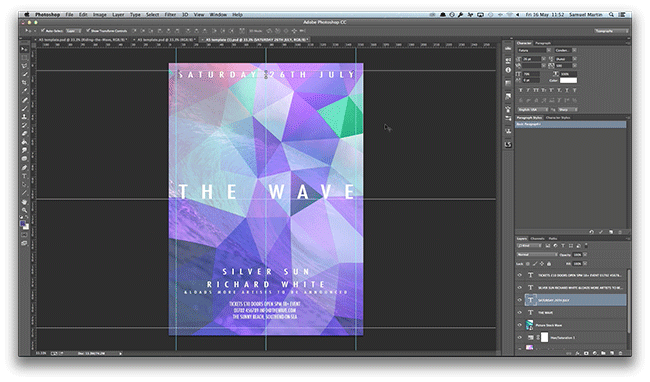
Maak je eigen hulplijnen om ervoor te zorgen dat je illustraties binnen het veilige gebied blijven. Ga in het hoofdmenu naar Beeld, Nieuwe hulplijn, zorg ervoor dat Horizontaal is geselecteerd en voer 107,99 mm in. Er wordt nu een horizontale hulplijn in het midden geplaatst. Maak nog een nieuwe hulplijn aan, selecteer de optie Verticaal en voer 77,26 mm in. Je hebt nu twee hulplijnen die precies in het midden van de afbeelding staan. Dit helpt je bij het uitlijnen van je tekst en afbeeldingen. Je kunt ook een nieuwe hulplijn maken door op de verticale en horizontale liniaal te klikken en te slepen (als de liniaal niet verschijnt in Photoshop druk je op Command + R). Maak 4 nieuwe hulplijnen op de lijn voor het veilige gebied.

De achtergrond maken
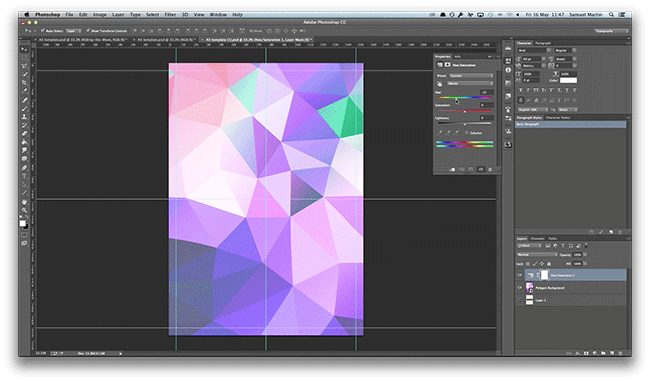
Verberg de gidslaag in het venster Lagen. Verwijs alleen naar deze laag om te controleren of je ontwerp binnen het veilige gebied past en of alle kleuren of afbeeldingen buiten het afloopgebied vallen. Om de achtergrond te importeren, ga je in het bovenste menu naar Bestand, Ingebed plaatsen, zoek je bestand(en) op en selecteer je Plaats. Wij hebben gekozen voor een abstracte polygoonachtergrond met een gemengde reeks van verschillende kleuren. Pas de grootte aan en plaats je logo. Selecteer het vinkje om de actie te bevestigen.
Selecteer in het bovenste menu onder Laag, Nieuwe aanpassingslaag, Tint/verzadiging. Dubbelklik op de laag en het eigenschappenvenster verschijnt. Hiermee kun je de kleurtoon en verzadiging van de laag eronder aanpassen. (Dit wordt de polygoonachtergrond).

Importeer de tweede achtergrondlaag
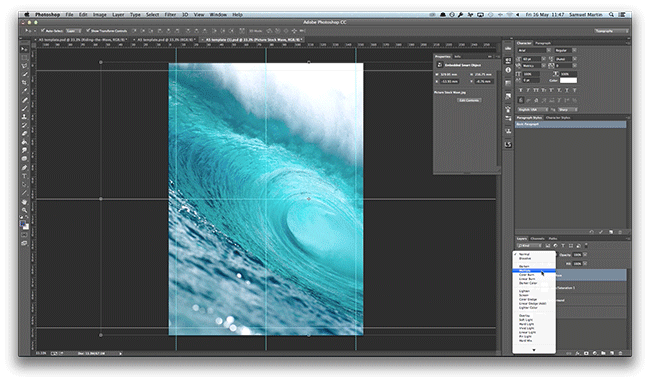
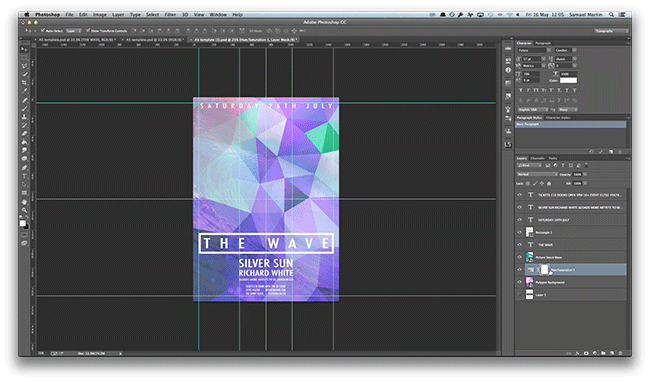
Importeer zoals eerder de 2e achtergrond (We hebben een gave afbeelding van een golf gekozen om aan te sluiten bij ons flyerthema). Pas de grootte en positie aan en klik in het venster Lagen op de tab Normaal, zoek en selecteer Vermenigvuldigen. Vermenigvuldigen vermenigvuldigt de getallen voor elke pixel van de bovenste laag met de overeenkomstige pixel van de onderste laag, waardoor de afbeelding donkerder wordt. We verlagen nu de Ondoorzichtigheid naar 38%. We hebben nu de achtergrond gemaakt.

De tekst toevoegen
Selecteer het tekstgereedschap en typ alle informatie die je wilt presenteren. In het bovenste menu kun je het lettertype wijzigen, wij hebben Futura gekozen. Om de hoogte en spatiëring aan te passen ga je naar het Tekenvenster. (Voor dit ontwerp hebben we alle informatie in het midden uitgelijnd. De letters staan iets uit elkaar en de kleinere letters worden samengevoegd om te lijken op posters van andere muziekfestivals.

Definitieve aanpassingen
Om de laatste aanpassingen aan te brengen, hebben we een witte rand rond de koptekst toegevoegd. Deze kun je maken door het vierkante gereedschap te selecteren en te klikken en slepen om een kader te maken.
Afwerken en klaar om af te drukken
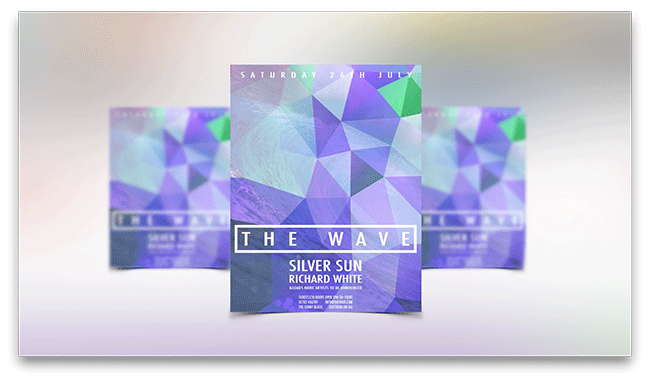
We hebben nu de flyer voltooid. Om het ontwerp te exporteren selecteer je in het bovenste menu Bestand, Opslaan als. Geef je ontwerp een naam en wijzig het formaat in Photoshop PDF, selecteer Opslaan. Er verschijnt een nieuw vak en in het zijmenu selecteer je Compressie wijzigen en in de opties Bicubic Downsampling To, wijzig je in Do Not Downsample; zorg ervoor dat de Compressie-instelling is ingesteld op Jpeg en dat de afbeeldingskwaliteit is ingesteld op Maximum. Doe dit met beide ontwerpen; je hebt nu je ontwerpen klaar om af te drukken.

En zo ontwerp je een flyer in Adobe Photoshop!
Als je opmerkingen of vragen hebt over het ontwerpen van een flyer of folder, gebruik dan het commentaargedeelte hieronder en we zullen ons best doen om je vragen te beantwoorden.
Bedankt voor het bekijken van onze instructievideo.





Ik heb flyers nodig. Ik heb bij toeval uw website gevonden. Ik heb uw sjablonen gedownload, maar ik kan ze niet openen. Ik gebruik Windows 8.1.
Wat moet ik doen?
Hallo Clive. We zijn blij dat je geïnteresseerd bent in onze blog. Om onze gratis sjablonen te kunnen downloaden en gebruiken, moet je Adobe Photoshop, Illustrator of InDesign op je pc / laptop geïnstalleerd hebben.
Mooi ontworpen flyer...
Maar helaas maken video's als deze de ontwerpindustrie kapot. Nu denkt iedereen dat, alleen maar omdat je een computerprogramma kunt gebruiken, je als bij toverslag ambachtelijke vaardigheden kunt begrijpen zoals ontwerp, art direction, typografie, lay-out en drukwerkproductie.
Het is geen wonder dat er zoveel rotzooi is en deze video maakt het alleen maar erger.
Uitstekende video - ik heb veel geleerd van de manier waarop je de tekst markeerde en vervolgens de tekstgrootte vergrootte om deze in te vullen met de hulplijnen - wat een eenvoudige klus om een goed uitziend tekstblok te maken.
Bedankt voor de handleiding! Altijd goed om professionele hulp te krijgen; het wordt gewaardeerd.
Hoe lang duurde het om die flyer te maken?
Hoi Mark, deze videotutorial draait grotendeels op dubbele snelheid, dus het duurde ongeveer acht minuten om de flyer te maken.