Las fuentes estándar como Arial, Tahoma, Verdana e Impact a veces no son suficientes, pero ¿quién quiere pagar licencias de fuentes?
Para una pequeña empresa o incluso para uso personal o promoción, las fuentes son un gasto innecesario. He aquí algunas fuentes alternativas gratuitas para garantizar que su diseño impreso o para la web tenga un aspecto original, actual y legible. fuentes legales gratuitas.
1. Fuentes Google
Google se ha puesto en contacto con diseñadores tipográficos de todo el mundo para crear un conjunto de fuentes gratuitas y de código abierto para uso comercial y personal. Su propósito principal es ser utilizadas como fuentes web con la API de fuentes web de Google (lo que significa que cualquier persona, en cualquier navegador, puede ver una fuente en particular, ya que normalmente sólo aquellos con la fuente instalada en su máquina podrían verla), pero también están disponibles para descargar y utilizar normalmente en su ordenador de sobremesa o portátil.
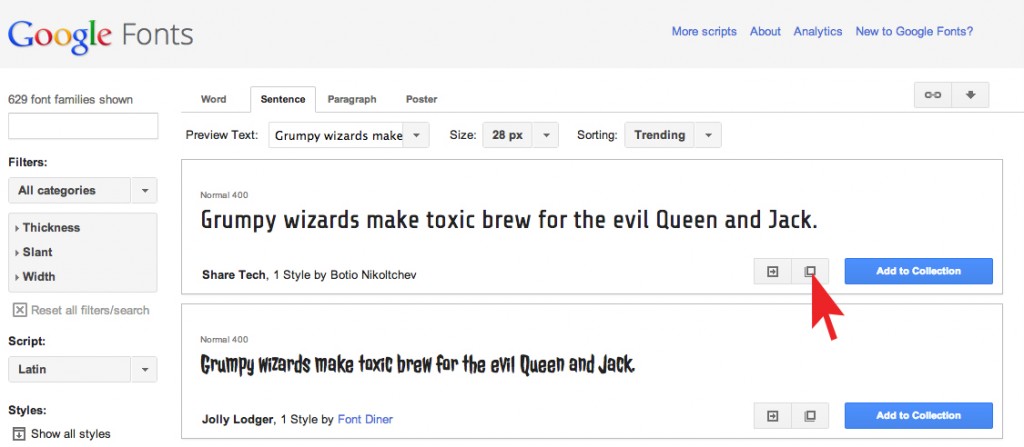
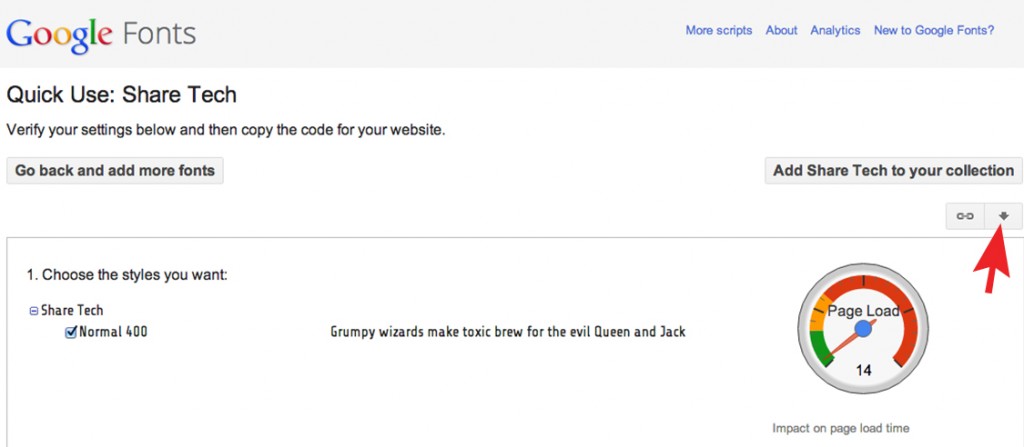
Las fuentes de Google tienen un aspecto estupendo, son muy populares y pueden verse en toda la web. La interfaz de usuario para seleccionar fuentes es fantástica y permite varios filtros para que puedas buscar tu fuente perfecta, ya sea de estilo manuscrito o sans serif. Para descargar una fuente cada vez, sólo tienes que hacer clic en el cuadrado con una flecha apuntando a la derecha sobre la fuente elegida y descargarla como archivo .zip (tu ordenador debería ser capaz de descomprimirlo, pero una simple búsqueda en Google sobre archivos .zip te ayudará si no puedes), instalar la fuente y listo.
Una buena forma de tener todas las Google Fonts en tu ordenador es utilizar Skyfonts. Si visitas su sitio web y descargas su programa Skyfonts, se "sincronizarán" todas las fuentes de Google en tu ordenador, lo que te permitirá probar y utilizar todas las fuentes gratuitas en todos los pesos y estilos.
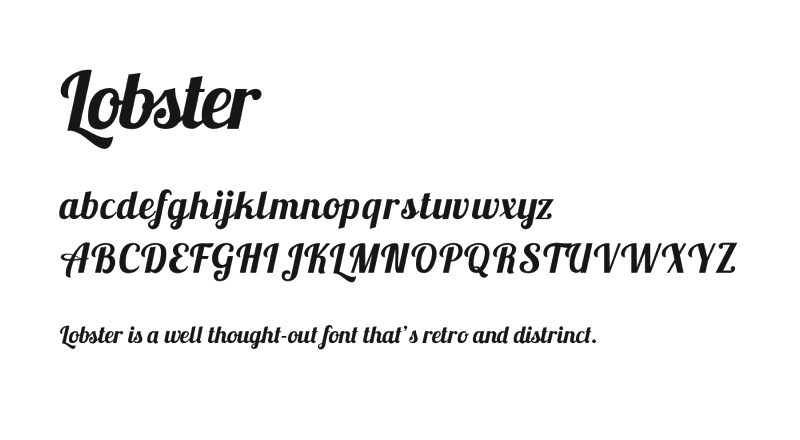
Aquí tienes algunos ejemplos de fuentes populares de Google Fonts, ¡puede que las reconozcas!
Fuente: Freebiesexpress
2. FontSquirrel
Los héroes de FontSquirrel rastrean constantemente la web en busca de deliciosas fuentes de uso gratuito. Algunas de las mejores fuentes gratuitas se pueden encontrar aquí. Sin embargo, algunas fuentes que se pueden conseguir tienen licencias con estipulaciones, y no todas las fuentes son gratuitas, pero las licencias deben aparecer claramente. Lo mejor de FontSquirrel es su generador de fuentes web. Si no eres diseñador de páginas web, es probable que prefieras pasar de página.
He aquí cómo utilizar FontSquirrel con @FontFace en el CSS de su sitio web.
Antes no era posible utilizar cualquier fuente, ya que la fuente tenía que estar en la máquina del espectador para poder verse en el cliente del navegador. Ahora con el @Fuente CSS puedes tener prácticamente cualquier fuente para tu página web (algunos navegadores representan las fuentes de forma diferente, ¡te estoy mirando a ti Internet Explorer!) Internet Explorer sólo admite fuentes de tipo .eot, mientras que Firefox, Chrome, Safari y Opera admiten fuentes de tipo .ttf y .otf.
Si navega a la página Generador de fuentes web FontSquirrel puedes cargar el archivo de fuentes que elijas y optimizarlo para la web, con opción de personalización si seleccionas "Experto". Descargue estos archivos y transfiéralos a su servidor. Llame a los archivos de fuentes con @font-face en su hoja de estilo y, a continuación, declare la font-family de forma normal.
@font-face {
font-family: "Tu tipo de letra";
src: url("tipo/nombre.eot");
src: local("☺"),
url("tipo/nombrearchivo.woff") format("woff"),
url("tipo/nombrearchivo.otf") format("opentype"),
url("tipo/nombrearchivo.svg1TP5Nombrearchivo") formato("svg");
}
@font-face {
font-family: "Tu tipo de letra cursiva";
src: url("tipo/filename-ital.eot");
src: local("☺"),
url("type/filename-ital.woff") format("woff"),
url("type/filename-ital.otf") format("opentype"),
url("type/filename-ital.svg#filename-ital") format("svg");
}
h2 { font-family: "Su tipo de letra", Georgia, serif; }
h2 em { font-family: "Su tipo de letra cursiva", Georgia, serif; }
em { font-style: italic; }
http://nicewebtype.com/notes/2009/10/30/how-to-use-css-font-face/
3. DaFont
DaFont no trata tanto de fuentes gratuitas como de TODAS las fuentes. Un gran sitio web para buscar ideas, aunque cuidado, algunas fuentes están incompletas para "sólo demostración", lo que es frustrante cuando realmente sólo querías una fuente gratuita completa, y otras sólo son gratuitas para uso personal, no comercial. DaFont no es tan exigente como FontSquirrel y Google Fonts, y algunas fuentes pueden no funcionar 100% correctamente. Este es un buen lugar para encontrar fuentes que ves todos los días si quieres emular un cierto aspecto - por ejemplo - ¡esto te puede resultar familiar!

http://www.dafont.com/tengwar-annatar.font
El objetivo de DaFont es que usted pruebe las fuentes y luego las compre a los tipógrafos o a las organizaciones respectivas, o que los tipógrafos adquieran cierto renombre consiguiendo que su fuente sea descargada y utilizada pro-bono.










Muy interesante. Trabajo en el equipo de marketing y seguro que echaré un vistazo a google fonts.
Nunca encuentro la fuente que quiero. A veces hay demasiadas opciones.
Los 3 sitios web son geniales para los entusiastas de las fuentes. Mi favorito es DaFont 😉
Mi hijo está obsesionado con las fuentes. De mayor quiere ser diseñador gráfico. Sorprendentemente, no conocía Font Squirrel. Muchas gracias.
¿Alguien se acuerda de los viejos tiempos, antes de los ordenadores, en los que se utilizaban letras de transferencia? Echo de menos la Helvética.
No conocía Font Squirrel, pero debo admitir que soy fan de Calibri si puedo elegir.