Стандартните шрифтове като Arial, Tahoma, Verdana и Impact понякога не са достатъчни, но кой иска да плаща за лицензи за шрифтове?
За малка компания или дори само за лична употреба или популяризиране шрифтовете са ненужен разход. Ето няколко безплатни алтернативни шрифта, с които да гарантирате, че вашият дизайн за печат или в интернет изглежда оригинален, съвременен и четим правни безплатни шрифтове.
1. Шрифтове на Google
Google се обърна към дизайнери на шрифтове от цял свят, за да създаде безплатен набор от шрифтове с отворен код за търговска и лична употреба. Тяхната основна цел е да се използват като уеб шрифтове с API за уеб шрифтове на Google (което означава, че всеки, на всеки браузър може да види даден шрифт, тъй като обикновено само тези, които имат инсталиран шрифт на машината си, могат да го видят), но те също така са достъпни за изтегляне и използване обикновено на вашия настолен компютър или лаптоп.
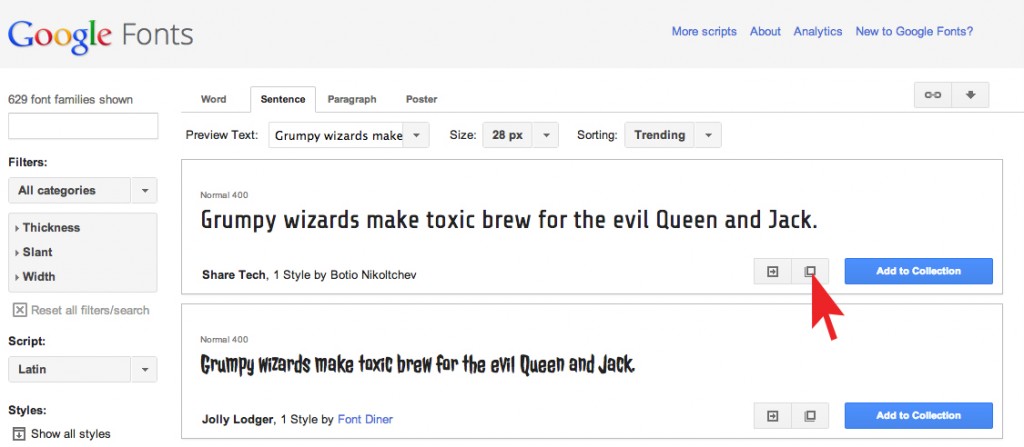
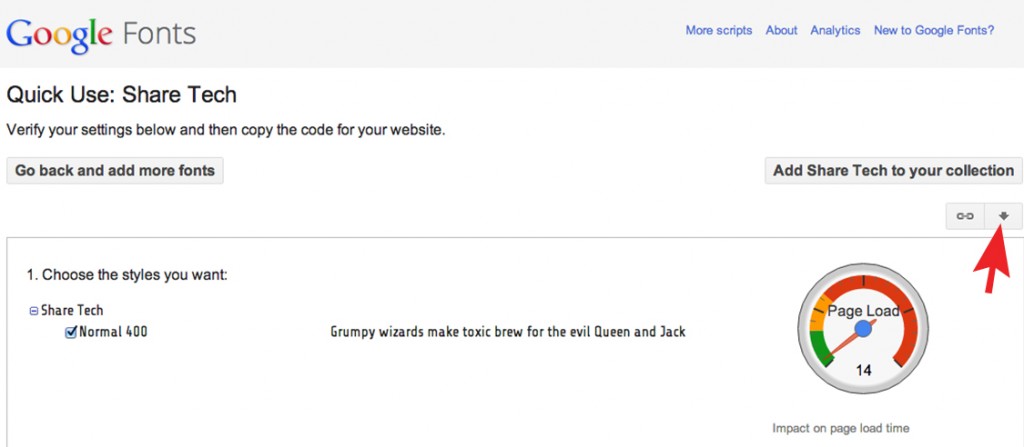
Шрифтовете на Google имат страхотен външен вид, изключително популярни са и могат да се видят навсякъде в мрежата. Потребителският интерфейс за избор на шрифтове е чудесен и позволява различни филтри, за да можете да търсите идеалния шрифт, независимо дали става въпрос за ръкописен стил или sans serif. За да изтеглите по един шрифт, просто щракнете върху квадратчето със стрелка, сочеща надясно, върху избрания от вас шрифт и след това го изтеглете като .zip файл (машината ви трябва да може да го разопакова, но ако не можете, просто търсене в Google за .zip файловете ще ви помогне), след което инсталирайте шрифта и сте готови.
Чудесен начин да получите всички шрифтове на Google на компютъра си е да използвате Skyfonts. Ако отидете на техния уебсайт и изтеглите програмата Skyfonts, тя ще "синхронизира" всички шрифтове на Google на вашата машина, като ви позволи да пробвате и използвате всички безплатни шрифтове с всички тегла и стилове.
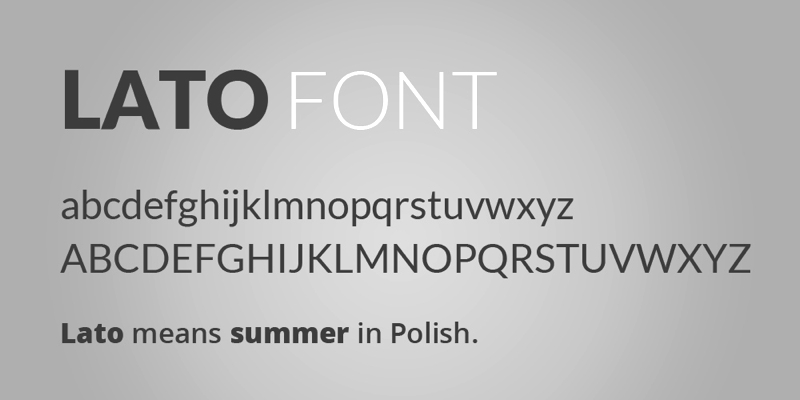
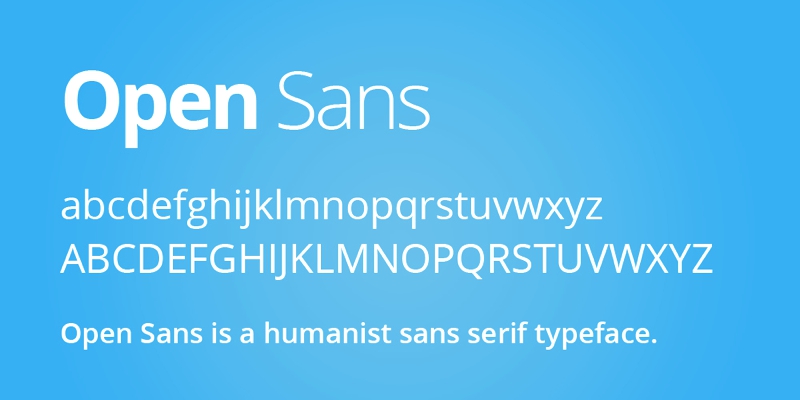
Ето няколко примера за популярни шрифтове на Google, които може би ще разпознаете!
Източник: Freebiesexpress
2. FontSquirrel
Героите на FontSquirrel постоянно преглеждат мрежата за вкусни безплатни шрифтове. Някои от най-добрите безплатни шрифтове можете да намерите тук. Въпреки това някои шрифтове, с които можете да се сдобиете, имат лицензи с уговорки и не всички шрифтове са безплатни - но лицензирането трябва да бъде ясно показано. Най-голямото предимство на FontSquirrel е функцията му за генериране на уеб шрифтове. Ако не сте уебдизайнер, вероятно ще искате да прескочите напред.
Ето как да използвате FontSquirrel с @FontFace в CSS за вашия уебсайт.
Навремето използването на произволен шрифт не беше възможно, тъй като шрифтът трябваше да е на компютъра на потребителя, за да се вижда в клиента на браузъра. Сега с @FontFace CSS правило Можете да използвате почти всеки шрифт за вашата уебстраница (някои браузъри изобразяват шрифтове по различен начин, гледам към вас Internet Explorer!) Internet Explorer поддържа само шрифтове от типа .eot, докато Firefox, Chrome, Safari и Opera поддържат шрифтове от типа .ttf и .otf.
Ако преминете към FontSquirrel Генератор на уеб шрифтове раздел можете да качите избрания от вас файл с шрифт и да го оптимизирате за уеб, с възможност за персонализиране, ако изберете "Експерт". Изтеглете тези файлове и след това ги прехвърлете на вашия сървър. Извикайте файловете с шрифтове с @font-face във вашия лист със стилове и след това декларирайте шрифта-семейство както обикновено.
@font-face {
font-family: "Вашият шрифт";
src: url("type/filename.eot");
src: local("☺"),
url("type/filename.woff") format("woff"),
url("type/filename.otf") format("opentype"),
url("type/filename.svg#filename") format("svg");
}
@font-face {
font-family: "Вашият курсивен шрифт";
src: url("type/filename-ital.eot");
src: local("☺"),
url("type/filename-ital.woff") format("woff"),
url("type/filename-ital.otf") format("opentype"),
url("type/filename-ital.svg#filename-ital") format("svg");
}
h2 { font-family: "Вашият шрифт", Georgia, serif; }
h2 em { font-family: "Вашият курсивен шрифт", Georgia, serif; }
em { font-style: italic; }
http://nicewebtype.com/notes/2009/10/30/how-to-use-css-font-face/
3. DaFont
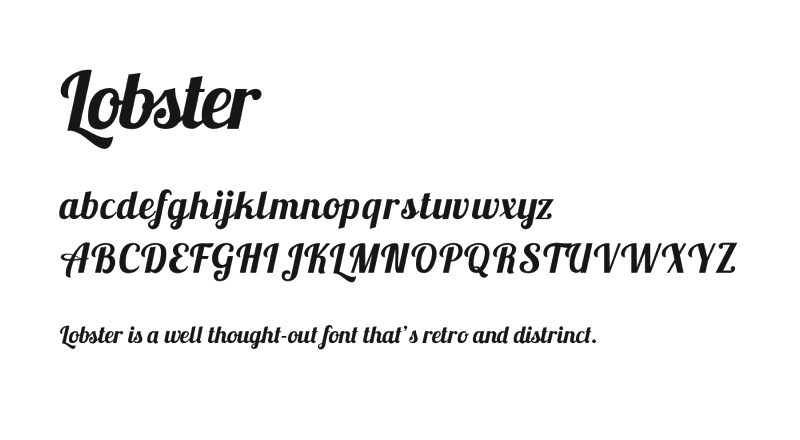
DaFont не е толкова за безплатни шрифтове, колкото за ВСИЧКИ шрифтове. Чудесен уебсайт за търсене на идеи, макар че внимавайте, някои шрифтове са непълни само за "демонстрация", което е разочароващо, когато наистина сте искали пълен безплатен шрифт, а други са свободни само за лична употреба, а не за търговска. DaFont не са толкова взискателни, колкото FontSquirrel и Google Fonts, и някои шрифтове може да не работят 100% правилно. Това е чудесно място за намиране на шрифтове, които виждате всеки ден, ако искате да имитирате определен вид - например - това може да ви изглежда познато!

http://www.dafont.com/tengwar-annatar.font
Целта на DaFont е да изпробвате шрифтове и след това да ги закупите от съответните типографи или организации, или типографите да придобият известна известност, като изтеглят и използват шрифта си безвъзмездно.










Много интересно - работя в маркетинговия екип и със сигурност ще проверя шрифтовете на Google!
Никога не мога да намеря шрифта, който искам! Понякога изборът е прекалено голям!
И трите уебсайта са чудесни за любителите на шрифтове. Моят фаворит е DaFont 😉
Синът ми е обсебен от шрифтовете. Иска да стане графичен дизайнер, когато порасне. Удивително е, че той не знаеше за Font Squirrel. Благодаря!
Спомня ли си някой добрите стари времена преди компютрите, когато се използваха букви за прехвърляне? Липсва ми Helvetica!
Не знаех за Font Squirrel, но трябва да призная, че съм фен на Calibri, ако имам избор!