Vector Artwork Guide
This guide outlines the differences between vector graphics and raster images, and the advantages of using vectors in certain situations.

Video guide
Artwork differences
Vector graphics
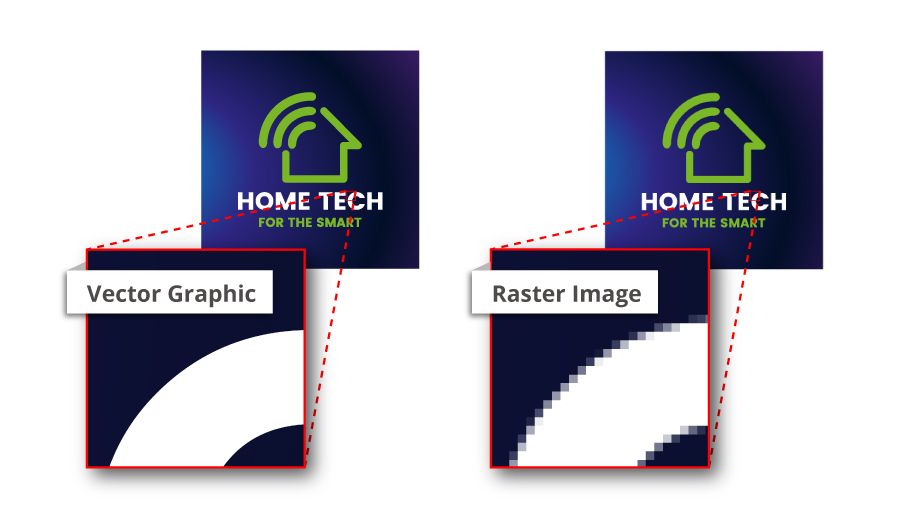
- Vector images are important for print as they can be scaled up or down infinitely without affecting their quality or detail.
- They usually come in a smaller file size.
- Throughout their use they remain completely editable.
Vector graphics use maths to draw shapes using points, lines, and curves. Vector images are commonly used for logos, icons and geometric patterns, with Adobe Illustrator suiting this style of artwork much more favourably than Photoshop.
Raster images
- When scaled up in size, raster images become pixelated, losing quality and detail.
- They usually come in a much larger file size compared to vector graphics.
- Once they’re compressed into a jpg, png or gif, it then becomes harder to edit them.
Raster images are made of tiny squares of colour information, commonly referred to as pixels. Raster is mostly used for photographs, thus usually created or edited in Adobe Photoshop.

Frequently asked questions
Why print with vectors?
If your design doesn’t contain photographic elements and comprises of only shapes and typography like logos or icons, you should create it using vectors to ensure sharply defined edges when the design is printed.
Being scalable, this means that you can use the same artwork in different sizes for various products. For example, the logo on your Business Card will be smaller compared to your larger Roller Banners.
For which products is it essential we have vector artwork supplied?
Products including Pens, Bags and Water Bottles are crucial because we have a very particular specification requirement: all artwork must be vectorised, and all colours must be a Spot Pantone colour.
We’d love all artwork to be vectorised, but we understand this can’t always be the case.
How can you tell if your artwork is a vector file?
Enlarge your graphic on your screen by 300% or 400%. If your edges are blurry and appear to have various shades of colour, then it’s a raster image. If the edges are crisp and the colour appears solid, it’s most likely a vector graphic.
Your artwork isn’t vector, what can you do?
If you had a professional designer create your logo, first ask them for the vector files. If you’re from a larger company, ask your marketing or design department for vector files.
Why won’t my vector file work?
Raster images within a vector file format doesn’t count and won’t proceed to print. Your artwork needs to be a vector graphic within a vector file format for us to print it.
A common mistake is that raster images are placed and saved into vector programs such as Illustrator. However, this will still be a raster image, so your graphic will need to be created within a vector program itself.
Summary
Vector graphics are controllable, editable, and scalable at any size, meaning your artwork can be changed at any time to be used on different products. Raster images cannot be scaled up in size as they’ll decrease in quality and detail which makes it more challenging for print, especially with some of our products requiring vector graphics only.
Need Help?
Following these guidelines ensures that there will be no delays with your printing. If you have any problem, please don't hesitate to call our team on 01702 460047 who will be more than willing to help.
